snapseed人像修图技巧(snapseed手机修图教程)
我们直接进入主题,现在我结合一些Snapseed功能,如何让一张很普通的照片经过简单调整后,变的更有想法和更有意境呢??
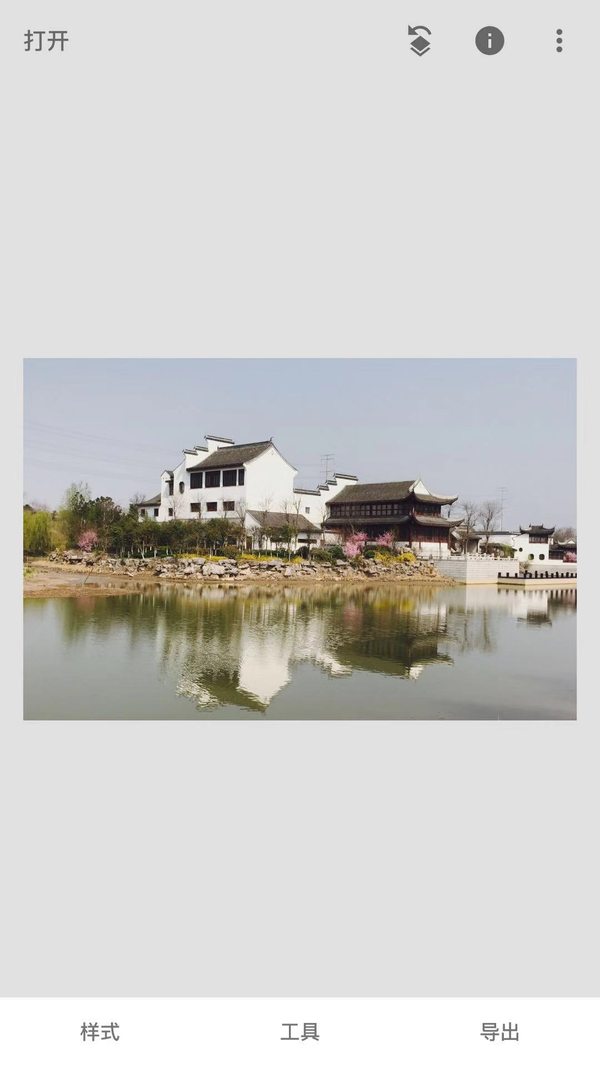
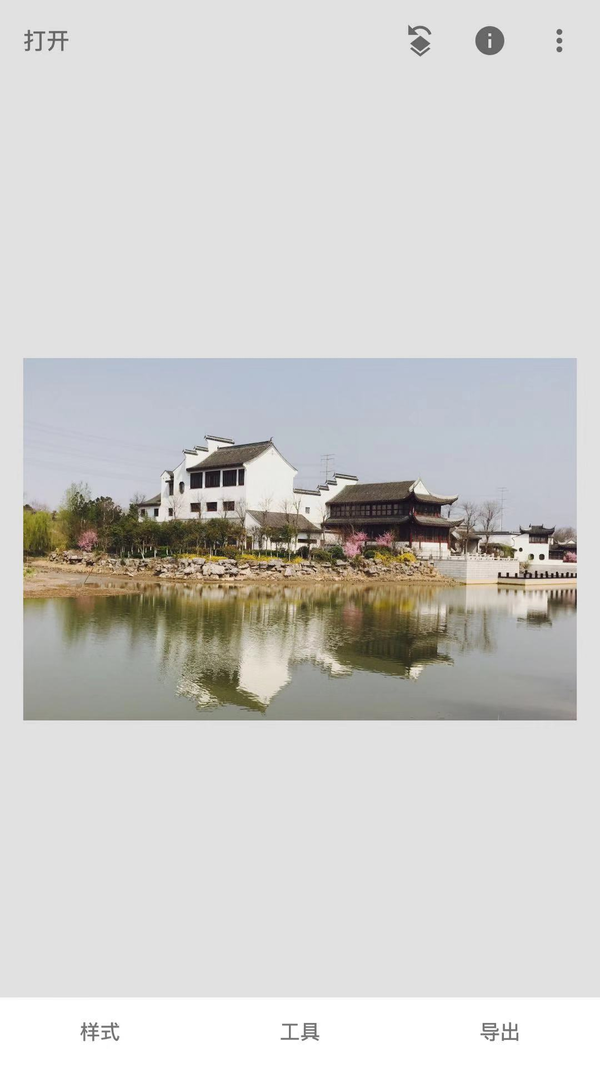
首先我们先来看看原图。
前后调整的对比图。
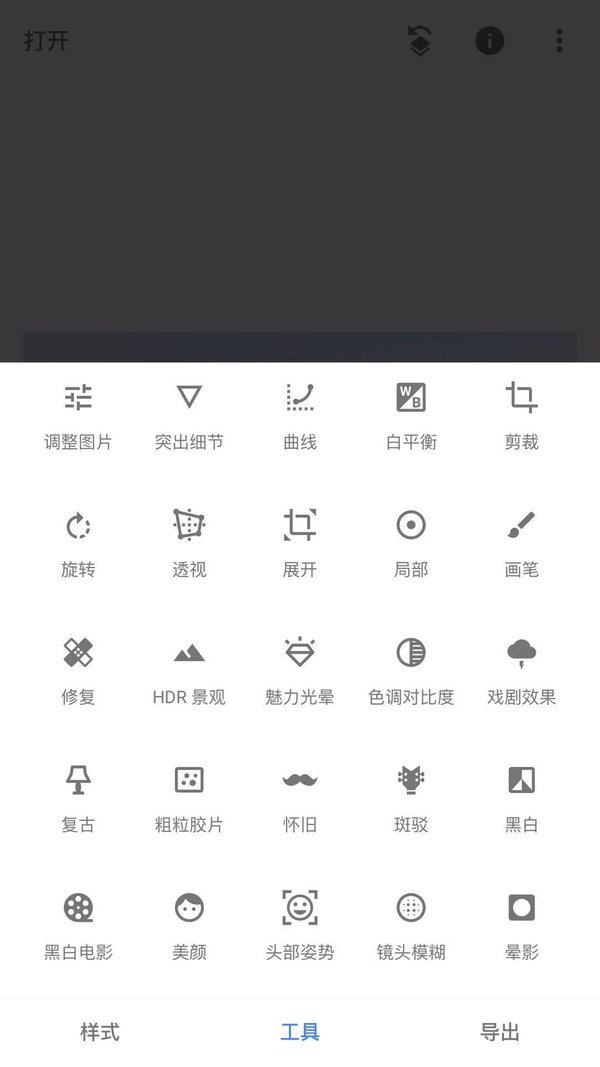
这是一张拍摄的楼阁倒影,通过结合裁剪、旋转、调整照片工具,达到一个与原图完全不一样的画面效果。首先我们打开原图,点击工具按钮,下面会出现很多的工具。
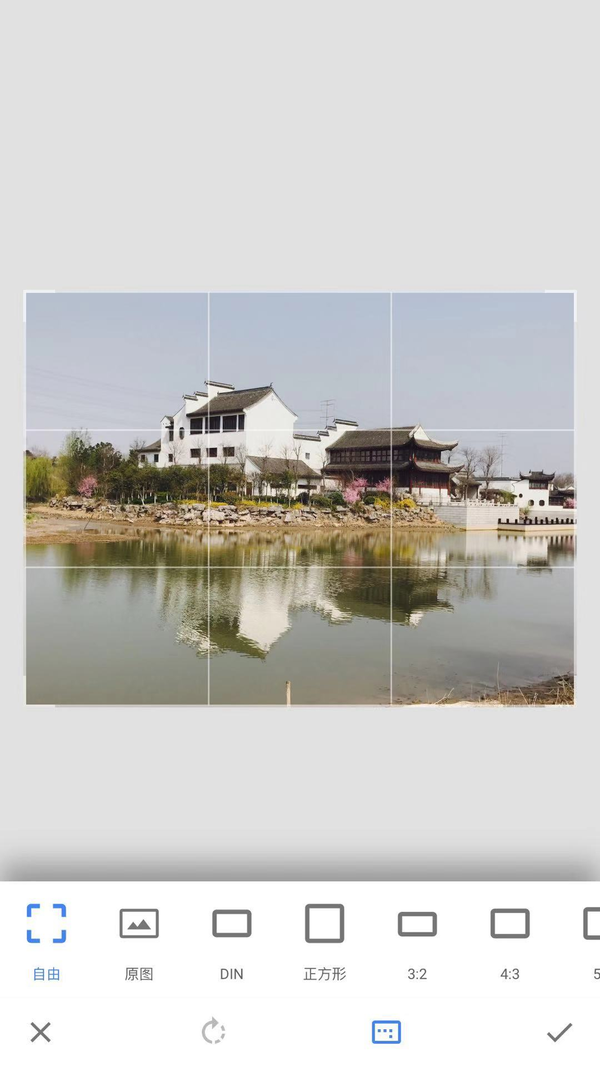
1、先来介绍一下剪裁工具
“剪裁”主要用来裁掉图片多余的部分,以突出主体的作用。
大多数手机都是定焦镜头,且没有防抖,有时候对稍远的景物真是鞭长莫及,只能将就连同不需要的元素一起拍下,后期再进行剪裁。
裁剪工具提供了丰富的画面宽高比预设,点击每一项预设,裁剪框都会以固定的对应比例做框选,如果预设比例不理想,我们可以通过“自由”宽高比自行设定任意比例。左侧的旋转按钮可以在横构图和竖构图之间转换。
2、旋转工具
用于图片上下左右的翻转和倾斜修正。 “旋转”可以对地平线倾斜、建筑拍歪等做修正,但有时候也会对照片刻意做倾斜以达到某种效果。
“旋转”工具提供了垂直和水平参考线,点击下方一黑一白对着竖虚线的三角按钮可以做图片水平翻转。“校直角度”做倾斜修正微调(如果修正效果不满意,双击“校直角度”可以归零)。右侧的旋转按钮每点击一次可以做顺时针90°旋转。
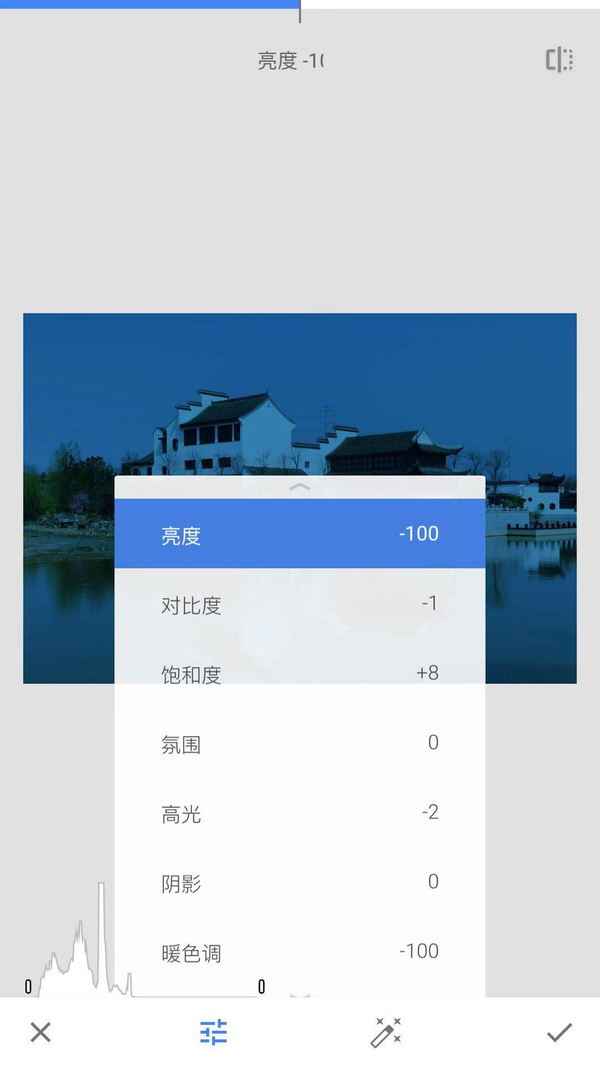
3、图片调整工具
这里有个技巧,和大家分享以下,为了图片色彩更纯净和不受其它颜色干扰,直接把颜色100偏冷,对比度不宜过大,不然会产生白边,其它参数请忽略,根据自己对图片的理解做调整。
调整完后会是这样的
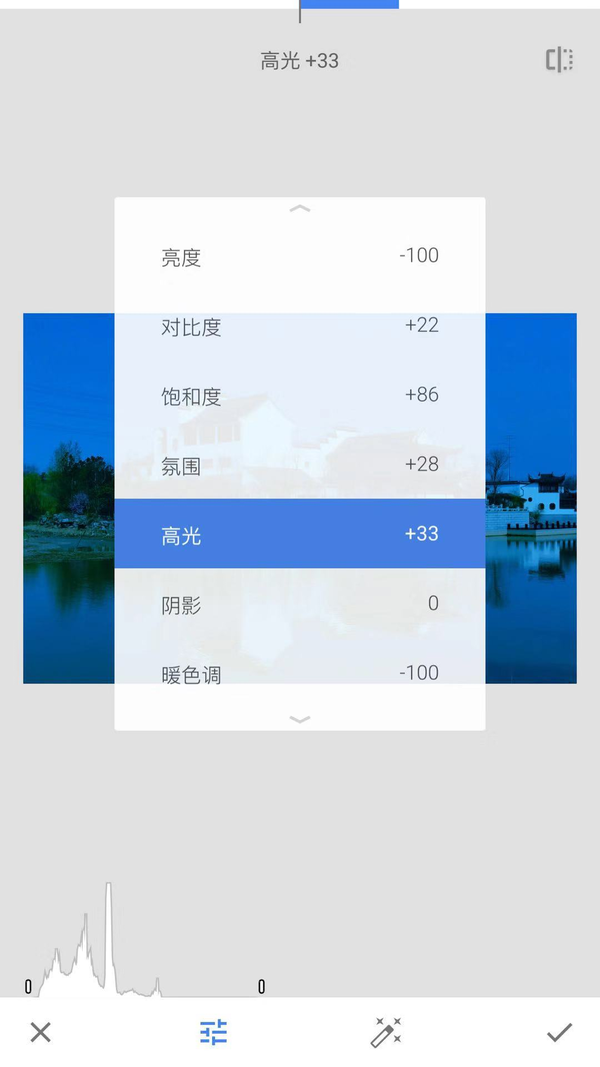
再次调取”图片调整“
对亮度、饱和度和暖色调进行细微调整。
调整完成应该是这样子的。
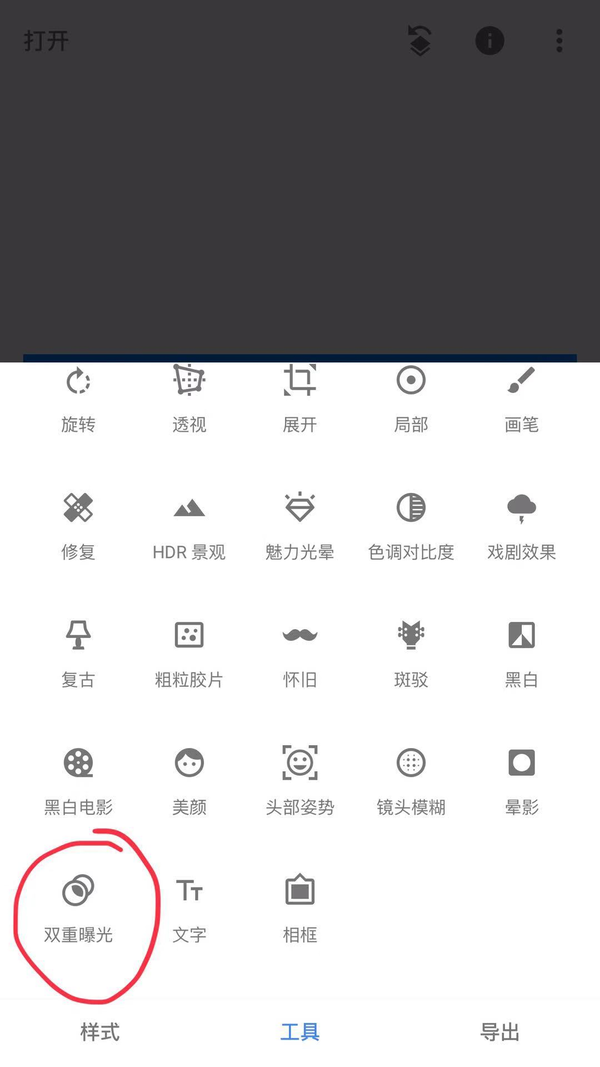
感觉还少了一些什么? 来个月亮把。
(1)添加背景照片,点击工具选项后找到双重曝光,添加另外一张有月亮的照片,两个手指缩小到你需要的大小,点击右下角第二个选项,调整透明度后打勾确认。
(2)在选择查看修改内容,进入界面后点击双重曝光,选择中间选项,点亮左下角第一个按钮,就进入了蒙版修图,月亮擦出以后确认,你就完成一张可以装逼的美图了。
至此,简单几下就把”夜色如水“调整完毕了。
机油们可以根据这个思路举一反三,
你不试一下在第二次调取”图片调整“时把”暖色调“调整为 100看看是什么效果?
再给大家两张图参考
原图
效果图
很多照片都可以用这个思路处理的,有空时多练习。
文章就分享到这里,希望对你有帮助,有疑问可以给小编留言!我是@摄影师左海华,觉得有收获别忘了关注转发哦!我将持续分享更多手机摄影技巧!!!
#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf6-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }