小编:landing page就是当潜在用户点击广告或者利用搜索引擎搜索后显示给用户的网页。一般这个页面会显示和所点击广告或搜索结果链接相关的扩展内容。与其在遇到接到landing page 的需求时才开始搜集理论和样式,不如在平时就定期总结设计参考,这样才是高效完成优质设计的要点。感谢@学UI网翻译社-丹丹的翻译以及作者@荒砂智之さん的分享。接下来就一起看看作者对其的分类以及多个实例吧!

在 网页设计的众多形式中,有一种通过以广告在一个页面中说明商品的优点,从而引导咨询和购买的的形式,叫做landing page。
landing page 特别注重能够引起用户兴趣的视觉魅力(购物欲望),为了拥有让用户瞬间理解内容的张弛有度的控制力,在页面整体进行高质量总结的基础上,也追求广泛的表现力。
至今我参与过很多的 landing page 的设计,回顾过去,在很紧张的制作时间里要将很多的内容表现在页面中,为了页面的节奏而必须探讨几部分的表现方式,这样的案例有很多。
对于设计师来说,如何能够快速的设计出高质量的 landing page 成为了一个很大的课题,然而经过大量的分析,发现经常使用的特定要素是遵循设计理论的。

没有认识到理论就进行设计的时候,由于只是凭借感觉进行思考,就会产生是否能顺利进行下去的差别;而如果了解了理论知识,就可以避免在无用的方面进行思考,从而高效完成工作。
综上,这次我将 landing page 经常涉及的涉及理论分成八大类型,并试着总结了一下关于这些理论的实例。对于实例本身的质量,限于表现的篇幅,希望能给大家做个参考。
01)文案
02)图片
03)人物
04)评价
05)现实隐喻
06)关系
07)背景
08)边界
01)文案
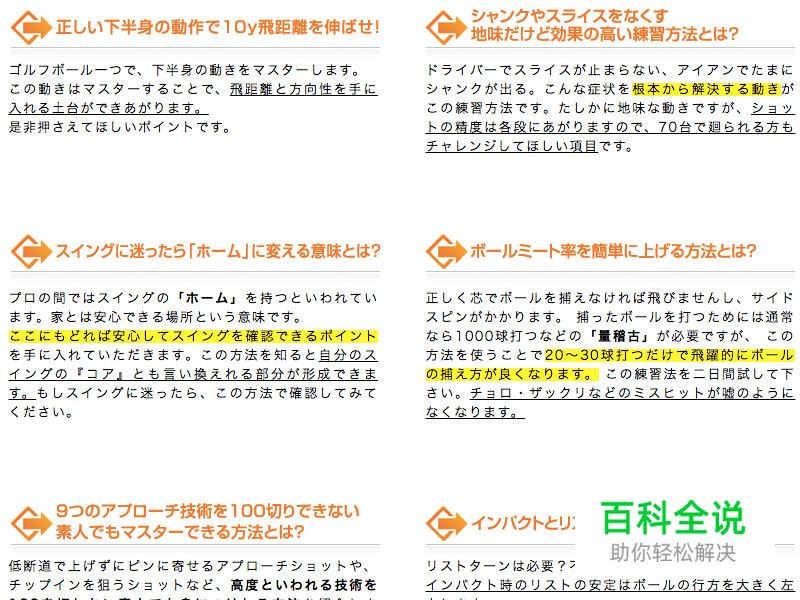
文案是landing page 中最重要的元素。用户不会一字一句得仔细阅读,为了让用户最快的找到自己看兴趣的内容,要设法追求每句文案的节奏,并将重要内容醒目地表现出来。
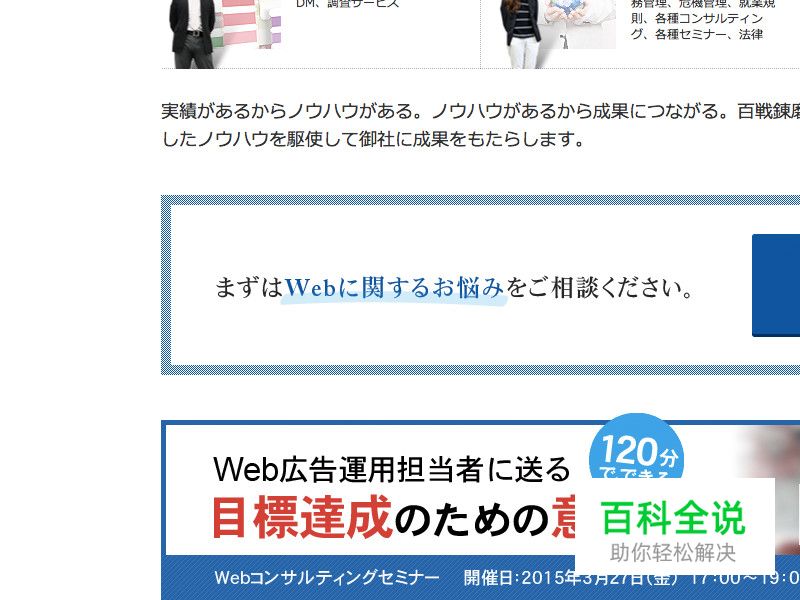
1-1)标记
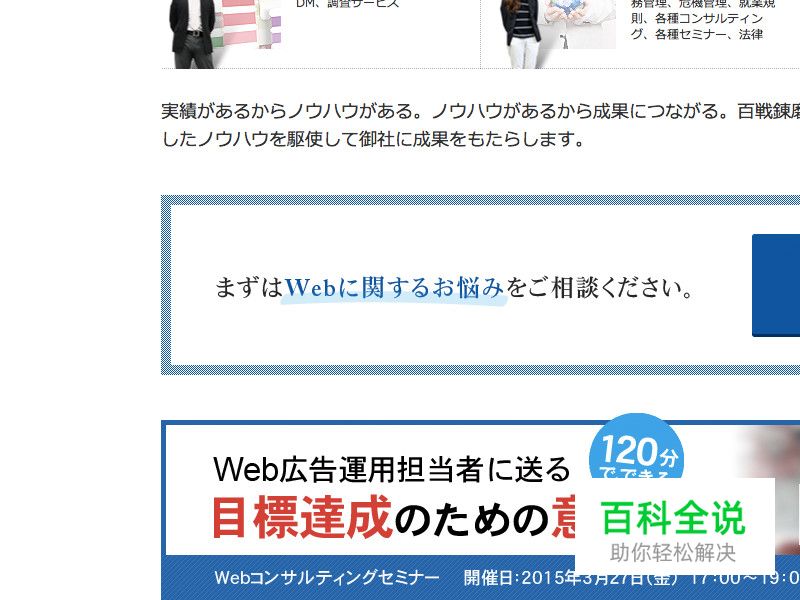
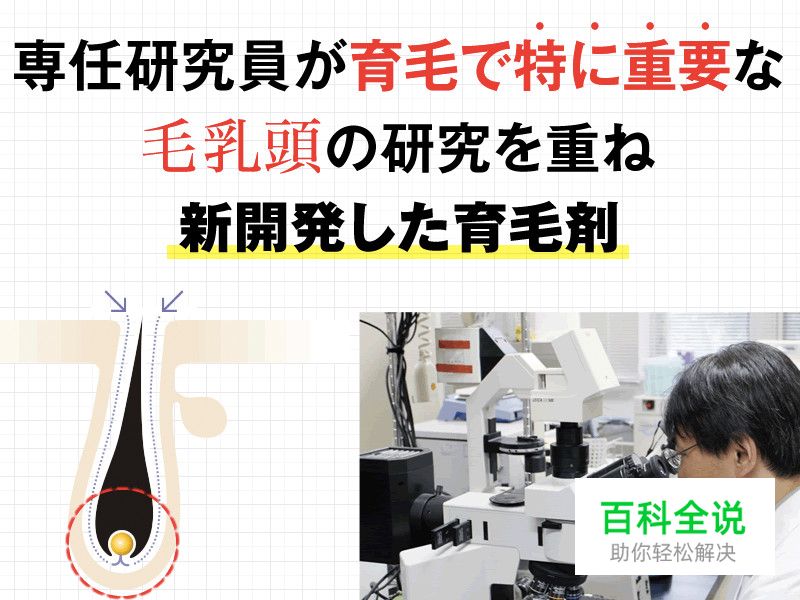
起码让用户注意到这一处,对于出于这种目的的文案中使用是很有效果的。文案比较长的时候也可以使用,但是注意不能乱用,一段文字当中有一处比较醒目就可以了。






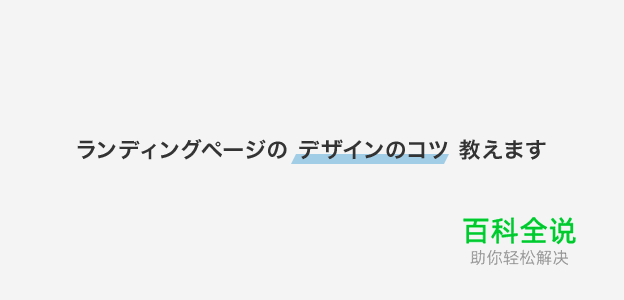
1-2)强调点
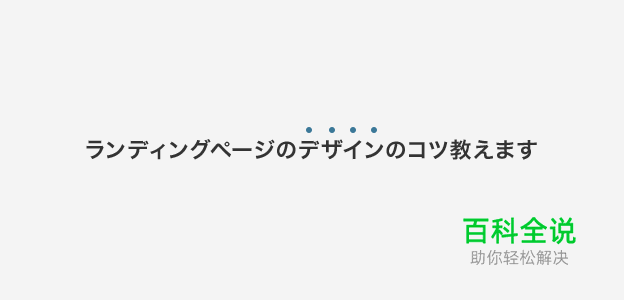
在标题中特别希望引起重视的词语上使用效果很好,在长句子上不能体现出要点,尽量在词语或短语上使用。






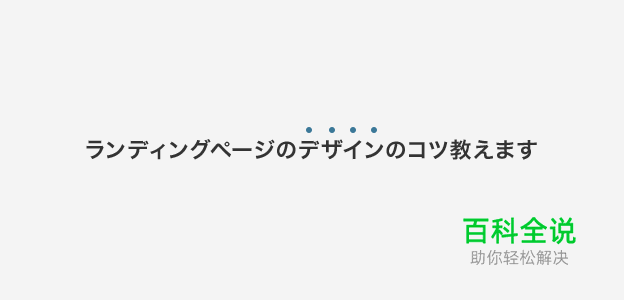
1-3)左右斜线
对标题稍加强调的表现方式,虽然也有使用的比较夸张地用法,但是加入小小的点缀就能达到强调和装饰的作用,使用效果比较好。






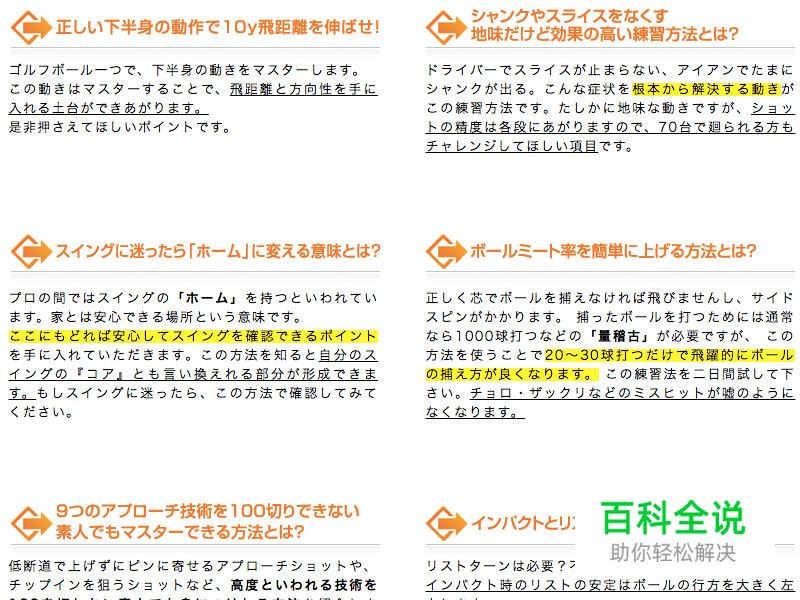
1-4)部分改变颜色
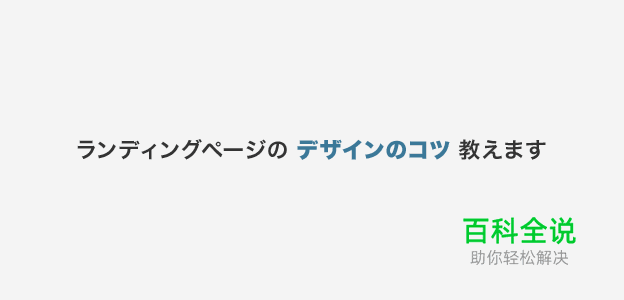
对于文案中希望引起注意的词语来说,是一个很有效果的方法。改变颜色的文字字号如果稍微调大一些,就更能产生强调的效果。






1-5)描边文字
让文字更有体积感的表现方法。加上投影和渐变会看起来更充实。但需要注意过度使用会显得俗气。






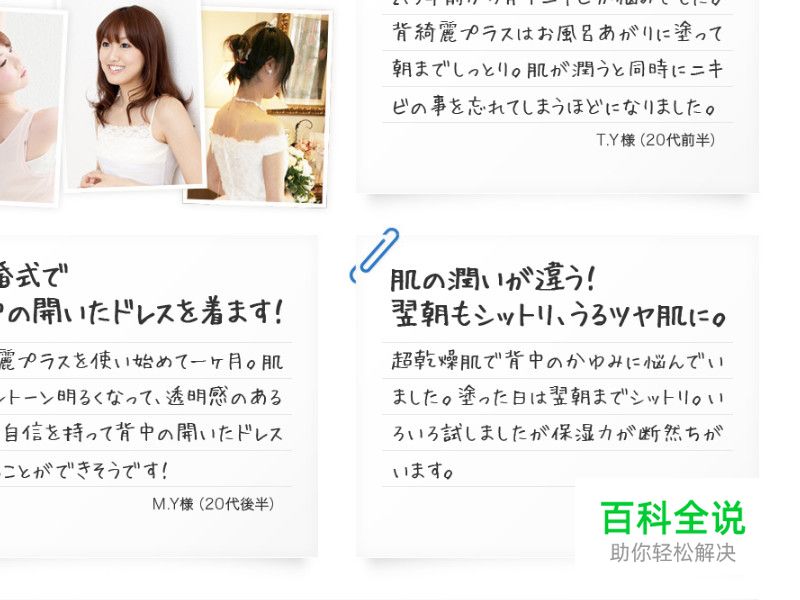
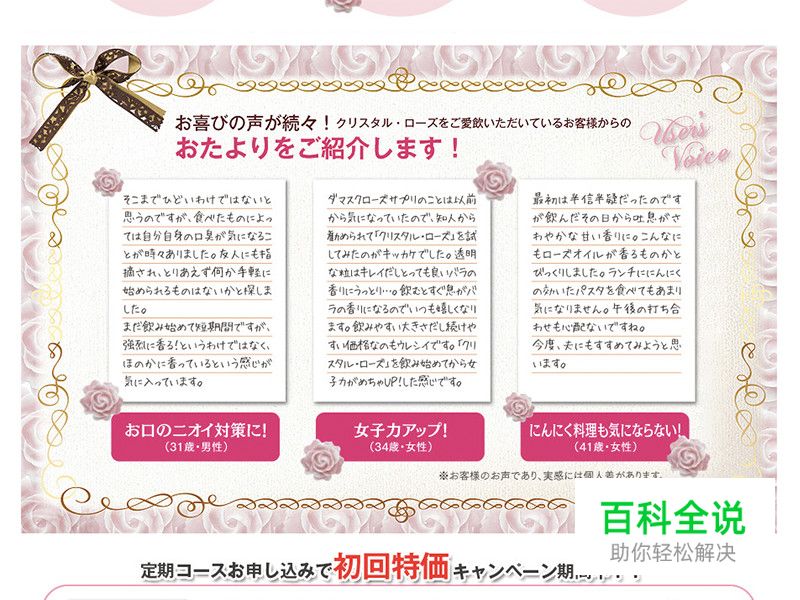
1-6)手写文字
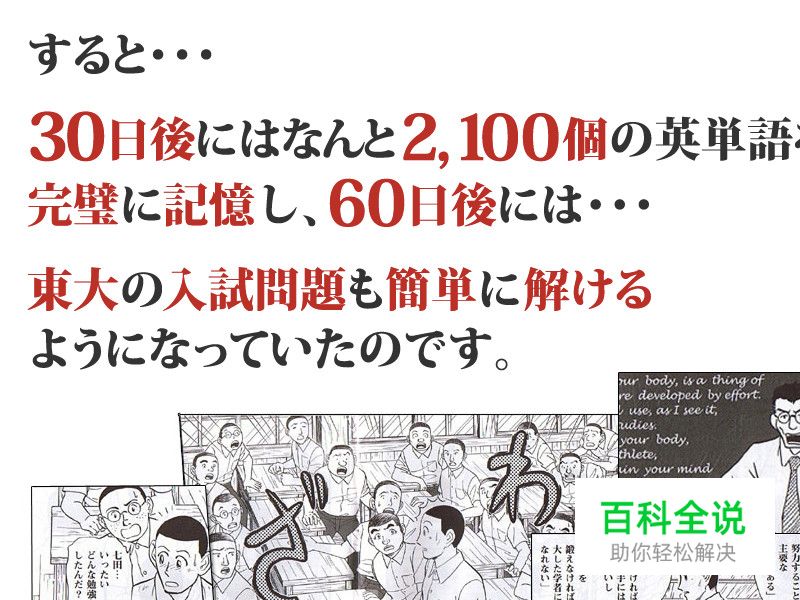
想要表现人情味儿和人的温度是经常使用的表现方法。在landing page 中,用于用户的评价和看法的情况比较多。






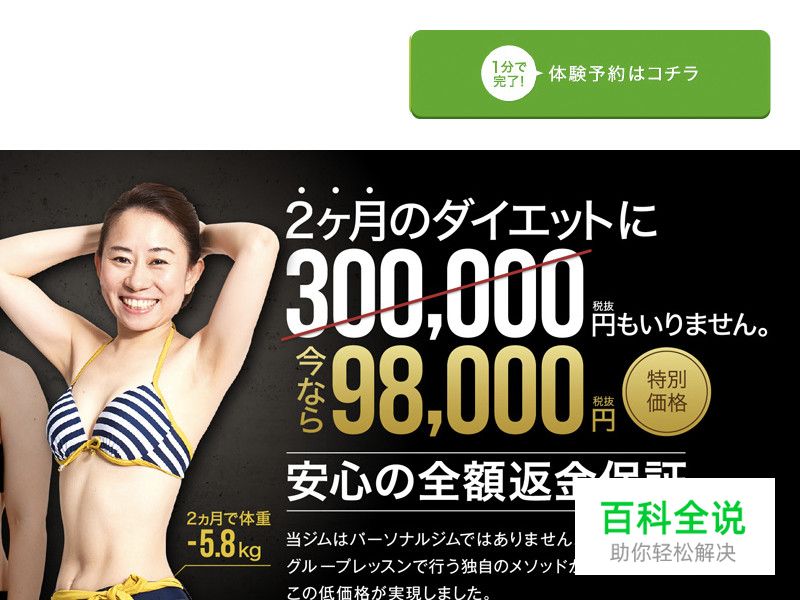
1-7)删除线
和原本的意义相比,对于用户来说价值更大的时候经常使用的表现方法。价格降低的时候也经常使用。有叉或者双重线的形式。






1-8)锯齿状的圆
可以将辅助性的语言变成一个要点的表现方式。大面积使用会造成粗糙感,所以还是用在小的要点上效果比较好。






02)图片
和照片相关的表现方式大概有三种,“矩形版式”“圆形版式”“退底版式”。想要个性化一些的时候一般使用“圆”或者“切”,而寻求稳定性的时候通常使用角版。
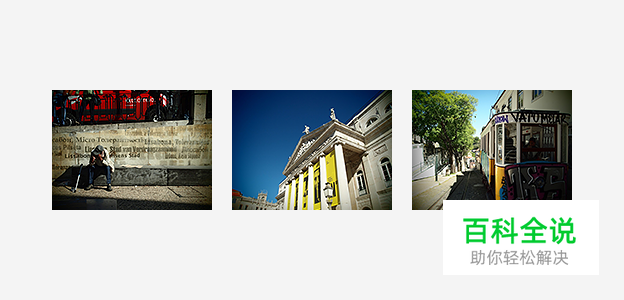
2-1)矩形版式
稳定感比较强的表现方式。众多的商品图片排列在一起也会看起来很整齐。画面纵横比例通常为3:4、2:3、1:1等,或者和图片实际比例相符为宜。






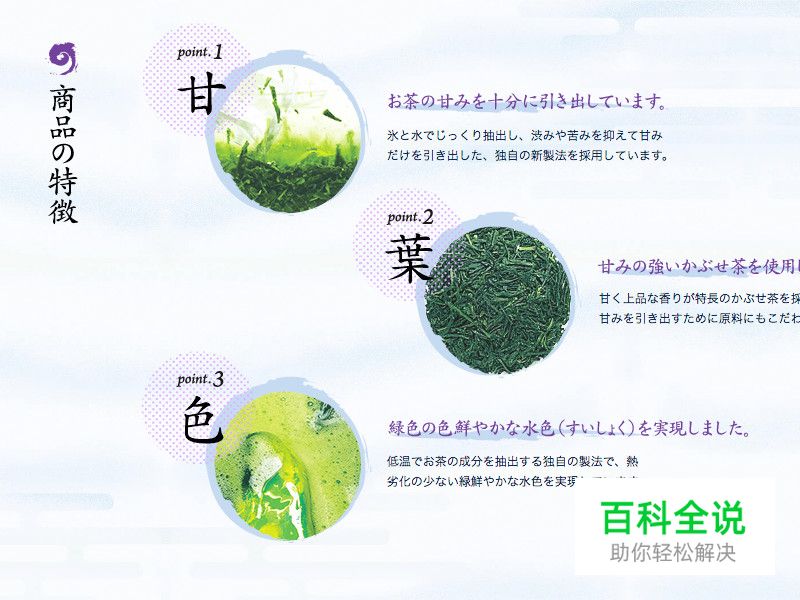
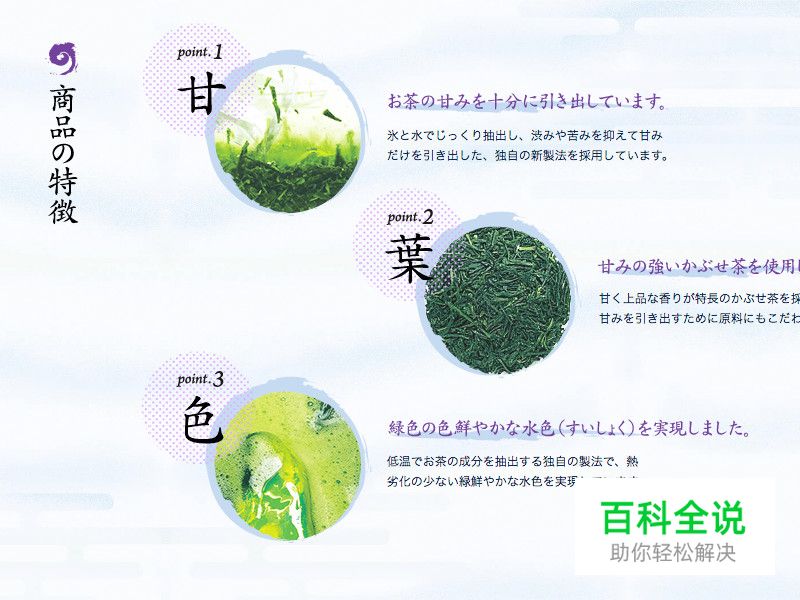
2-2)圆形版式(将图片修剪为特殊形状)
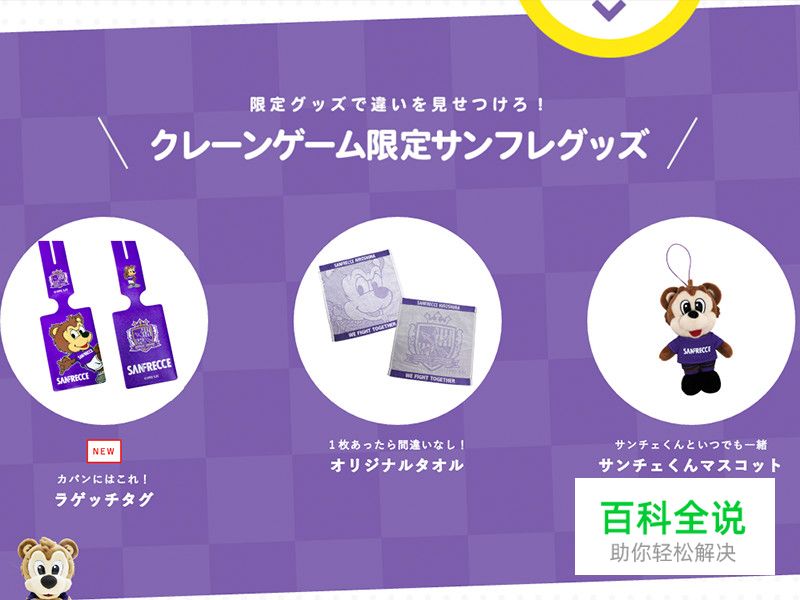
想要表现流行感、柔和感、可爱、亲切等印象的时候适宜使用的形式。也有将圆形用松散的手绘线条表现的方法。






2-3)退底版式
想要清楚的感受要素的形状时使用的表现方法。也有将主体的一部分突破形状,从而表现焦点的手法。






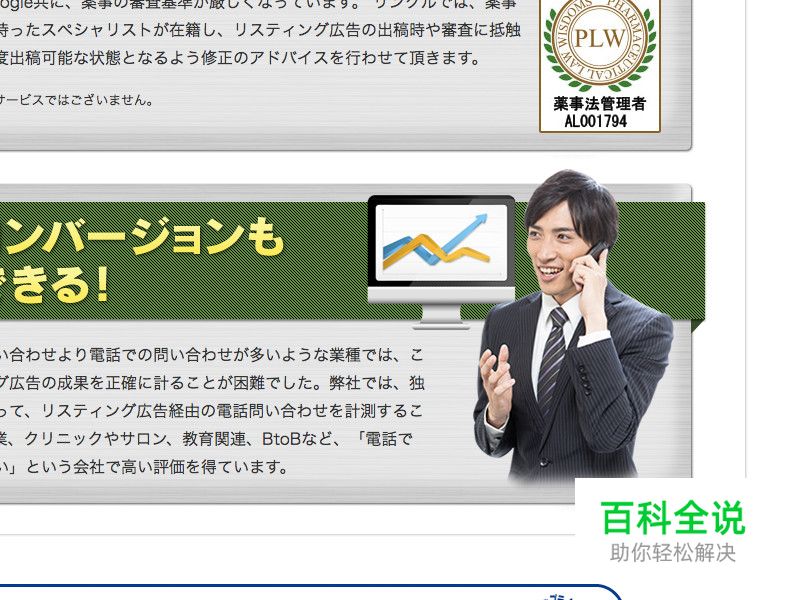
03)人物
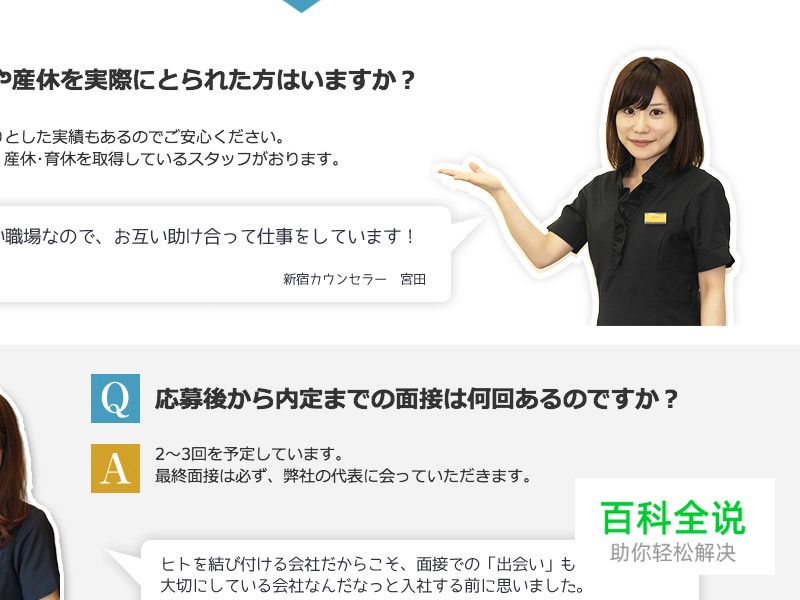
在landing page 中出现人物的情况一般是以用户的看法或者烦恼等为开头,在很多地方会使用。因此,如何表现人物的语言就成了一个要点。
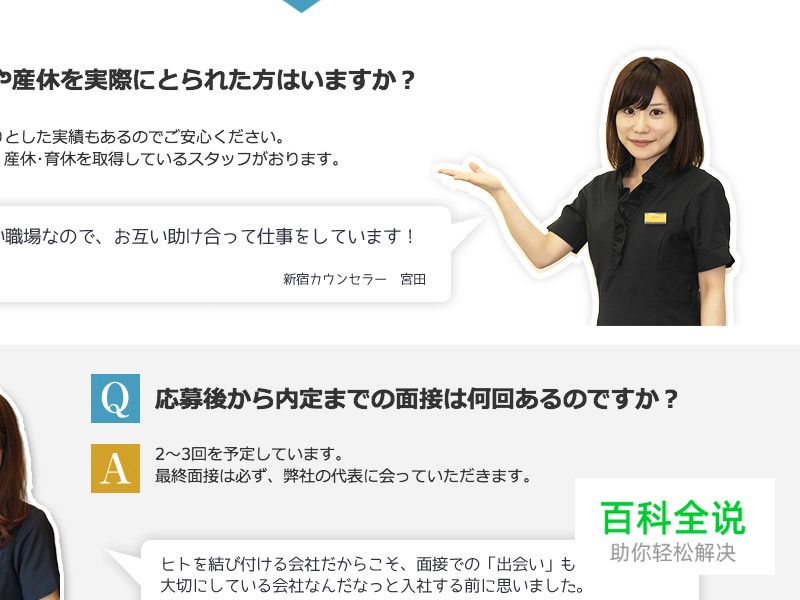
3-1)对话框
表现人物的语言、看法等。有圆形、矩形、毛茸茸的形状等众多样式。将标题作为一个小重点时也可以这样使用。






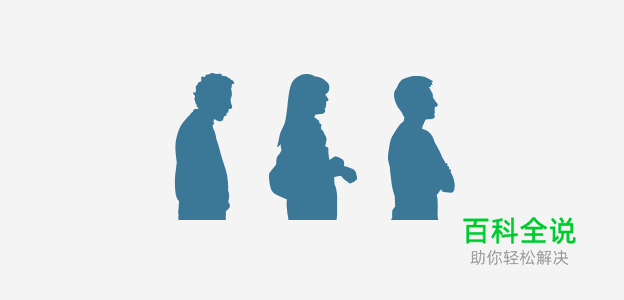
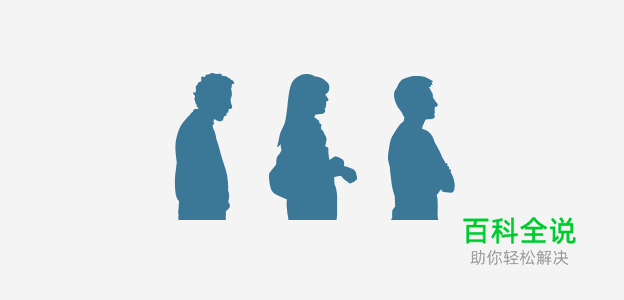
3-2)剪影
不能直接使用人物的照片或者想要表现一种匿名的效果时使用的方式。在网络上有很多这样的免费矢量素材,可以自由使用。






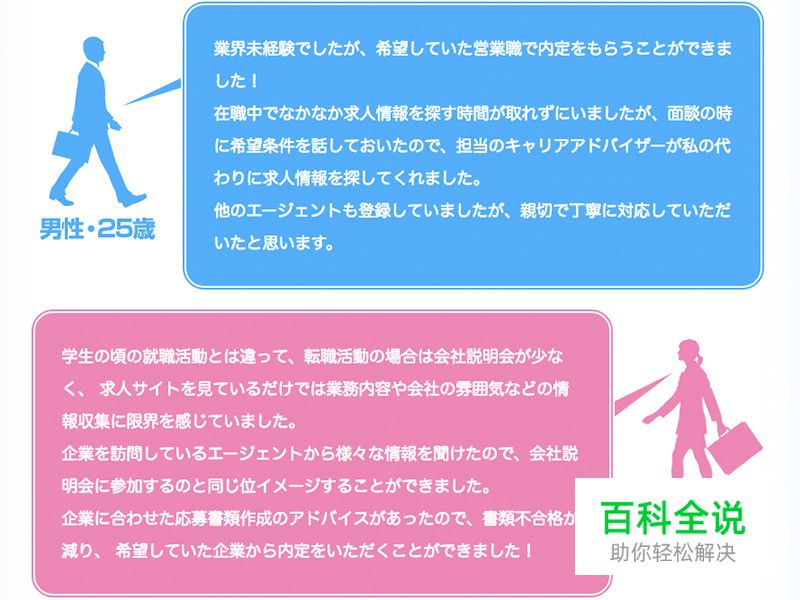
04)评价
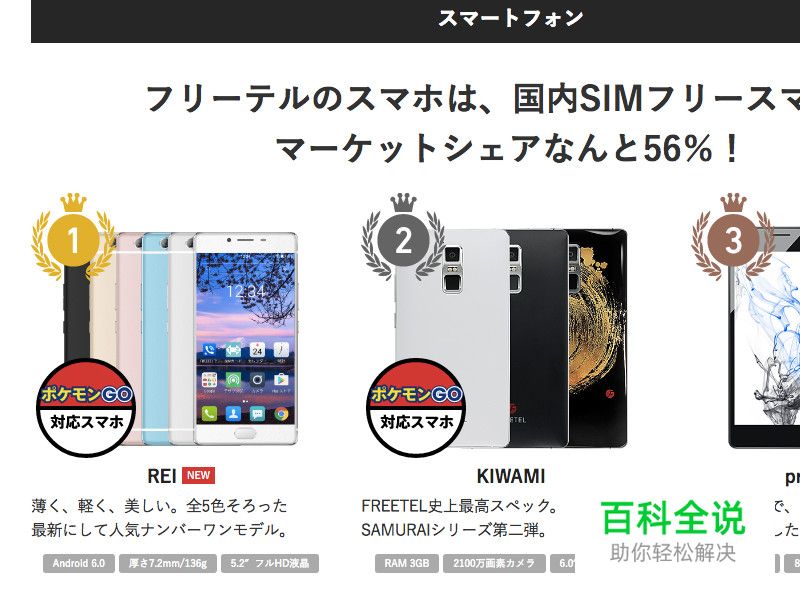
当商品获得了奖项,排名上升,能够保证优良的品质时,有必要将这种事实通俗易懂得传达出来。一般会使用一眼就能够看出内容的质感表现。
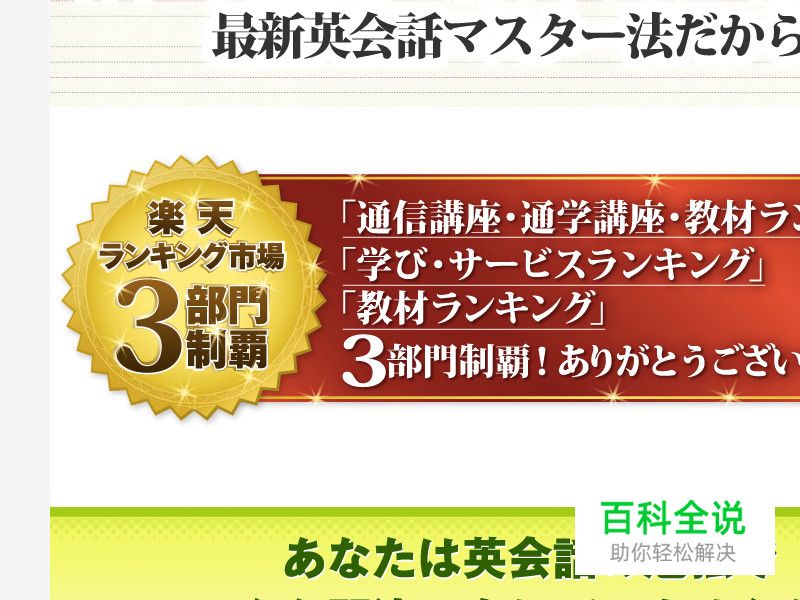
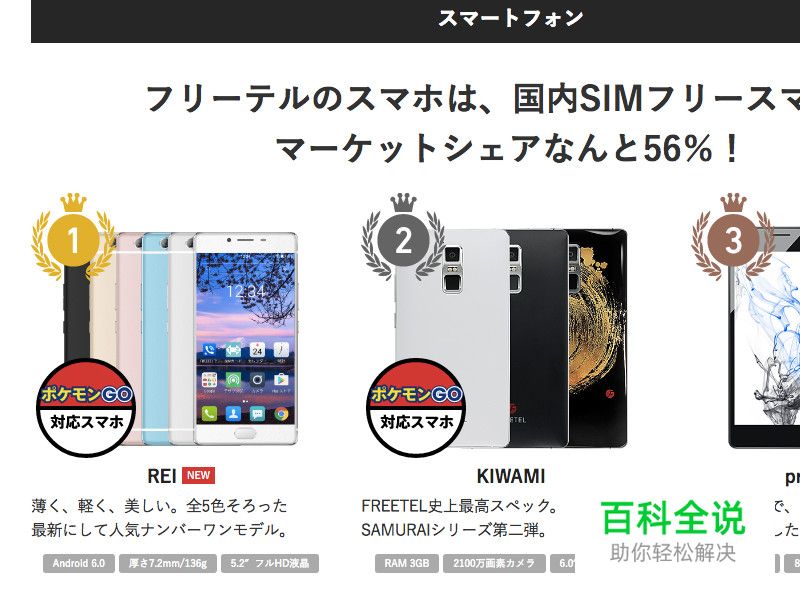
4-1)奖牌
有诸如金银的色调,用月桂树组合成的形状,下面有丝带的勋章风格,等各种各样的表现方法。可以在其中任意填入需要的文字。






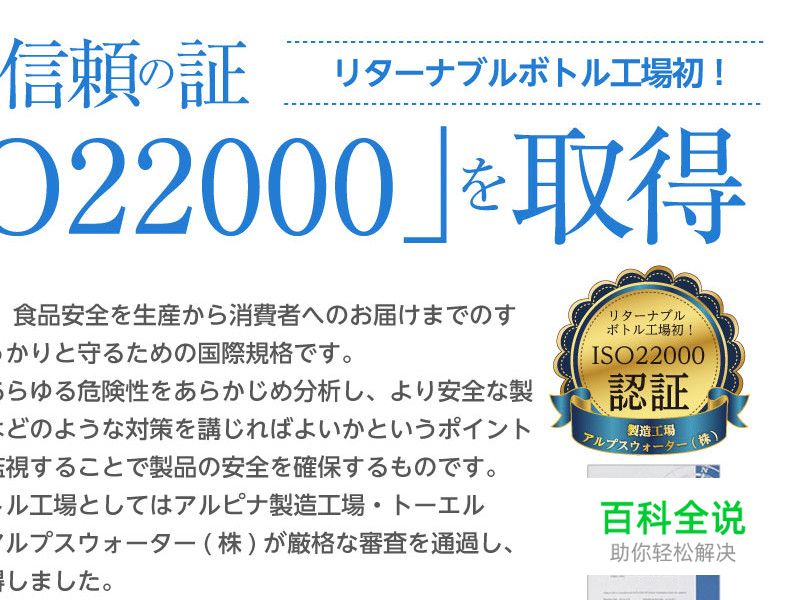
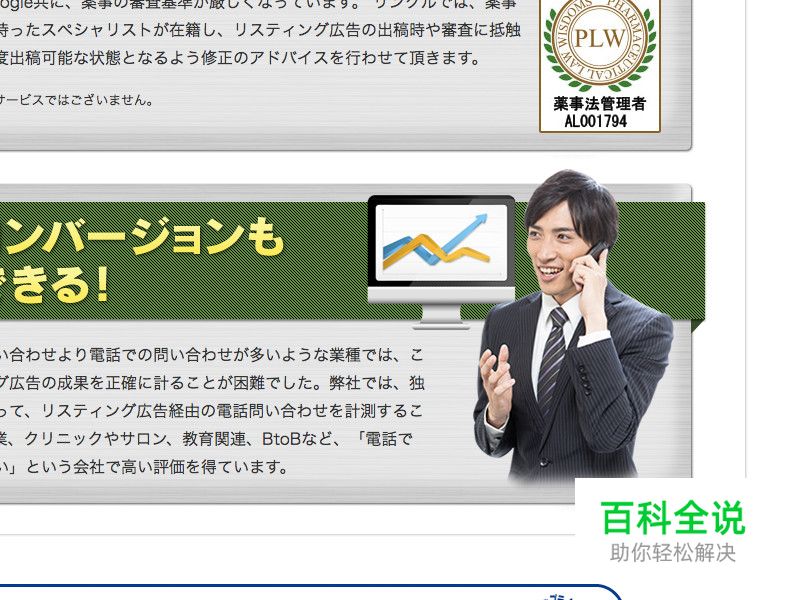
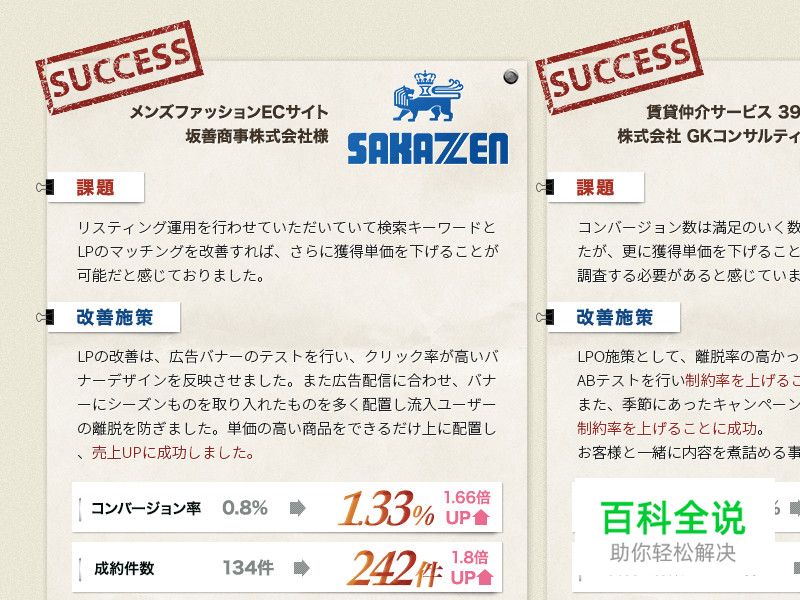
4-2)证书
多使用在纸上印刷的奖状或者保证书的质感。以此形式和装饰的线条共用会有比较好的效果。






05)现实隐喻
虽然UI设计已经趋于扁平化这种简洁的风格,但是landing page 非常重视视觉冲击力,根据商品的特点,还是很多情况下是采用细致地隐喻现实事物的表现方式。
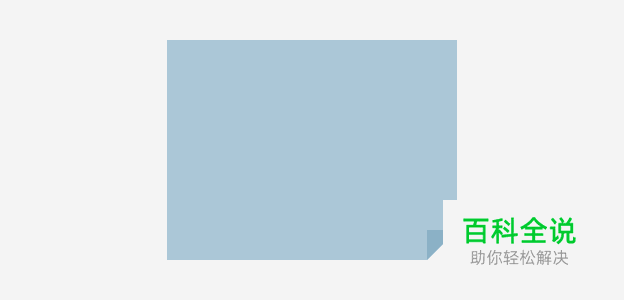
5-1)纸张
将很多个信息整合在一起时常用的表现手法。有诸如笔记、记事本、便利贴等各种各样的变化形式。






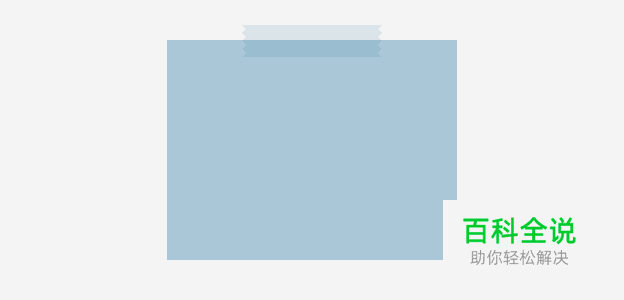
5-2)纸张+装饰
想要明显地表现出纸张的样子时候可以使用。经常会和夹子、大头针或者胶带等形式组合使用。






5-3)打印照片
表现手作感的方式。也有加入文字或者小标签的形式。这个矩形版式一样,要保证图片的实际比例(3:4或者2:3)。






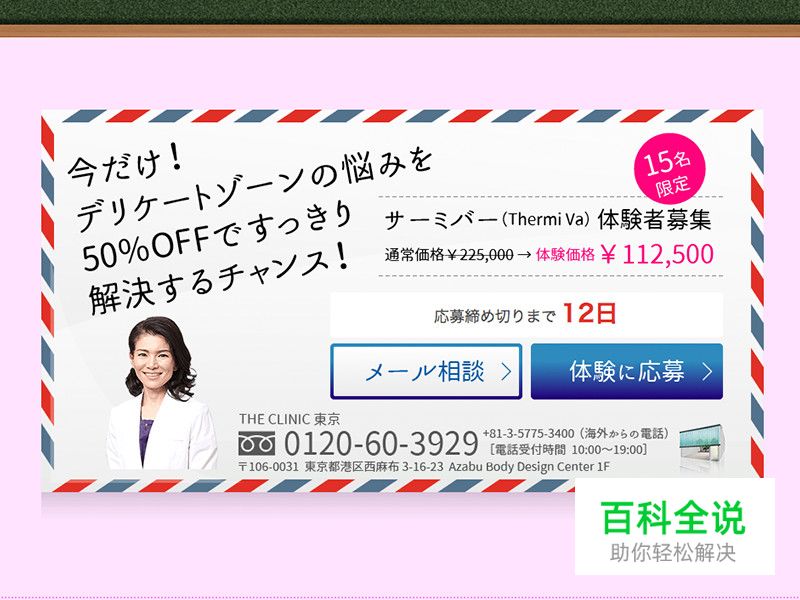
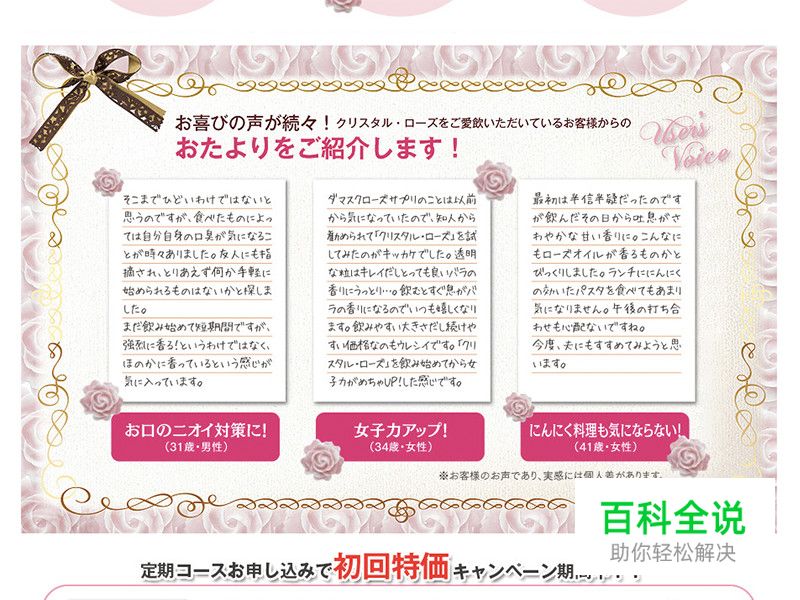
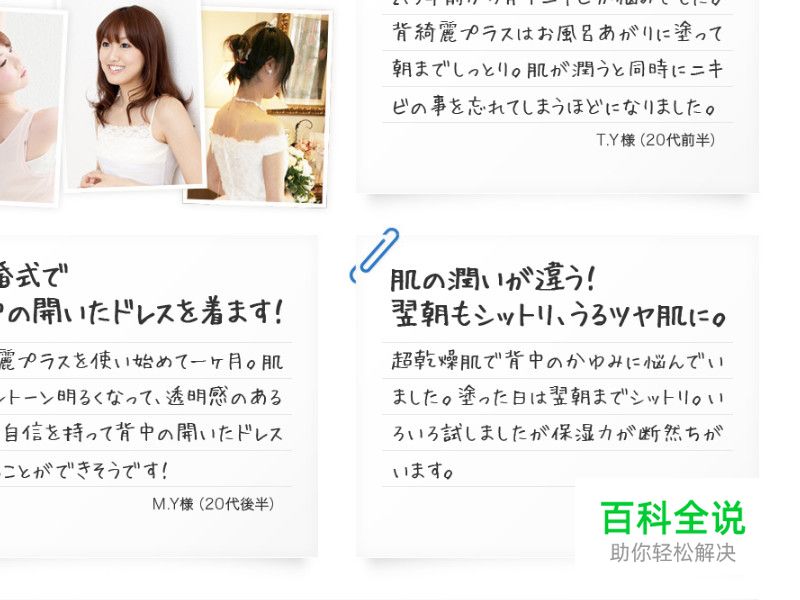
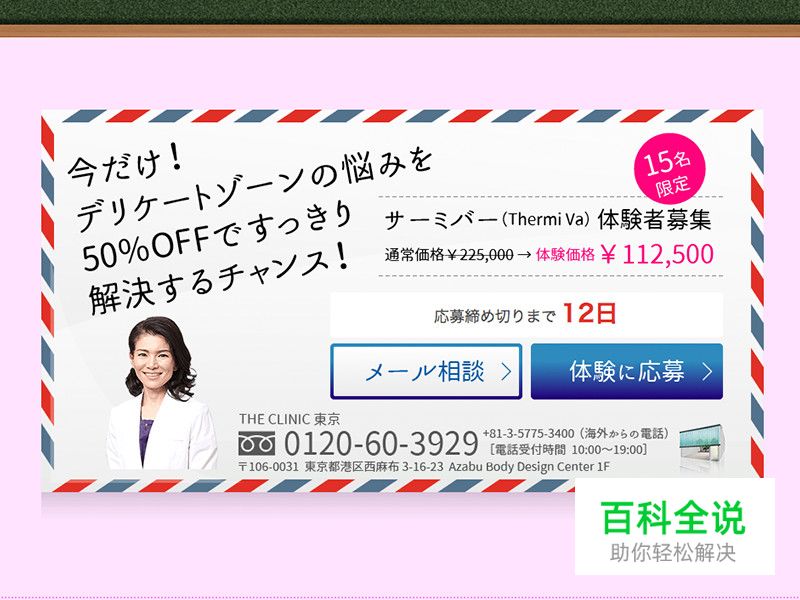
5-4)书信
在传达用户反馈或者企业心声等充满人情味儿的信息时经常使用的表现方法。经常能够看见笔也出现在画面当中。






5-5)黑板
传达专业知识,模仿咖啡店菜单的感觉等表现方式。经常使用多种颜色的粉笔字效果。






5-6)丝带
可以用在标题或者重点等各种各样的场合,具有很强的通用性。最常使用的形式就是横着带边角的丝带形式。






5-7)剪贴板
能够表现核对、现场感、调查等意思,作为边框使用。和纸张、马克笔文字的表现一同使用会很和谐。






06)关系
在landing page 中,引出商品需要一个与其相关的故事性内容。为了自然地传达出这种故事性,将各个要素之间的关系通俗易懂地表达出来就变得很重要。
6-1)接续
将信息联系起来的表现。“总之”“所以”“这里”等使用的情况较多。箭头具有强烈的视觉引导作用,因此能够一下子将内容传达出来。






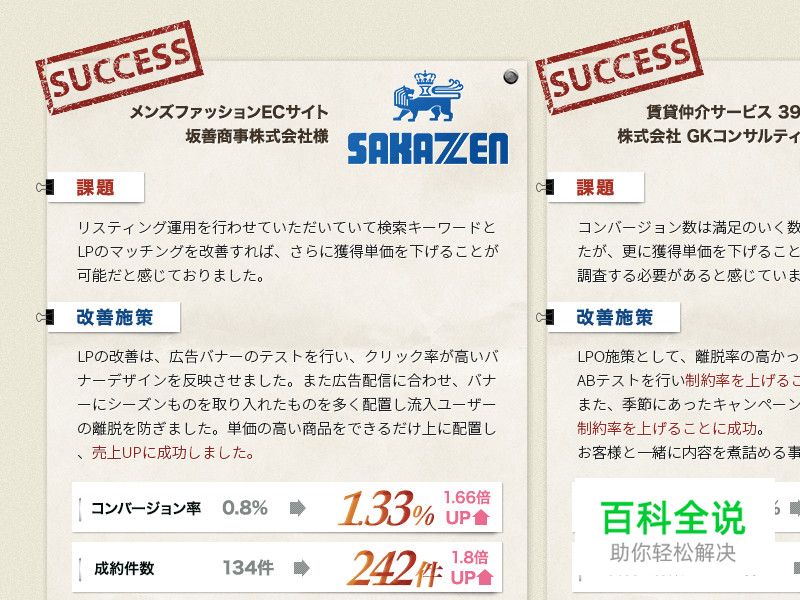
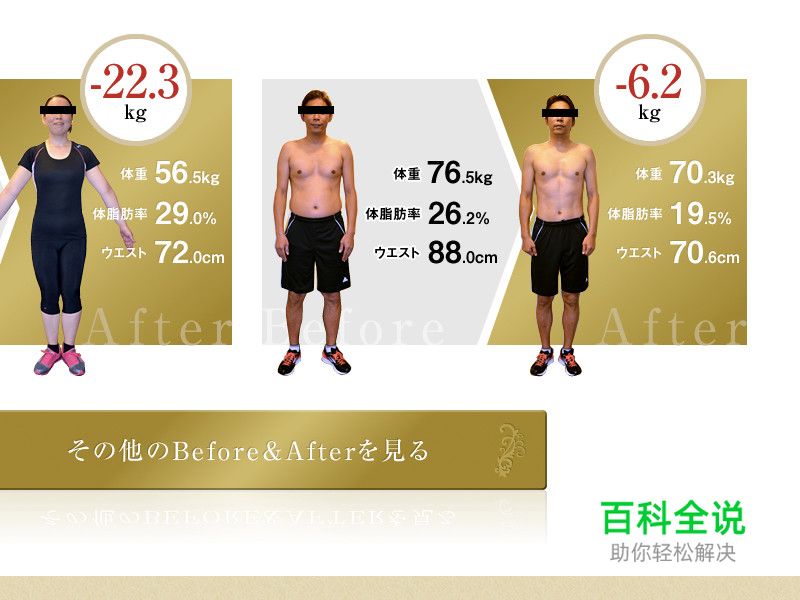
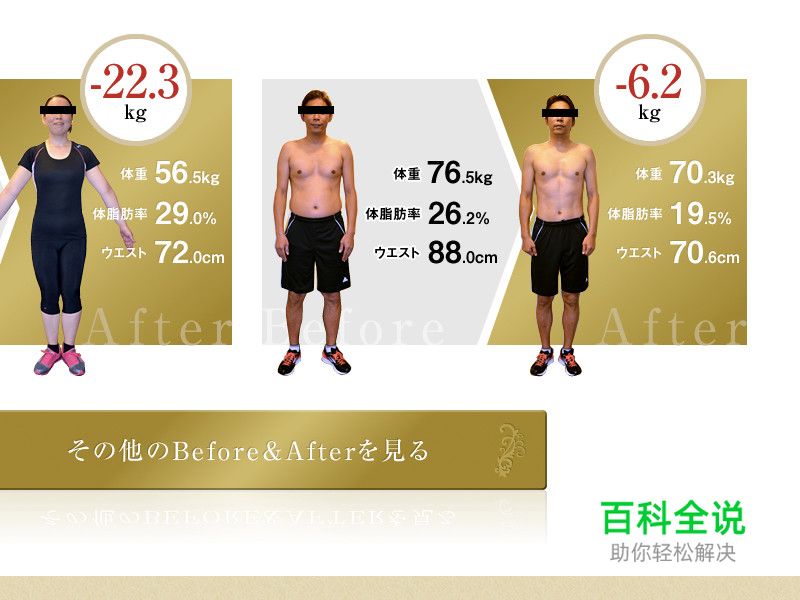
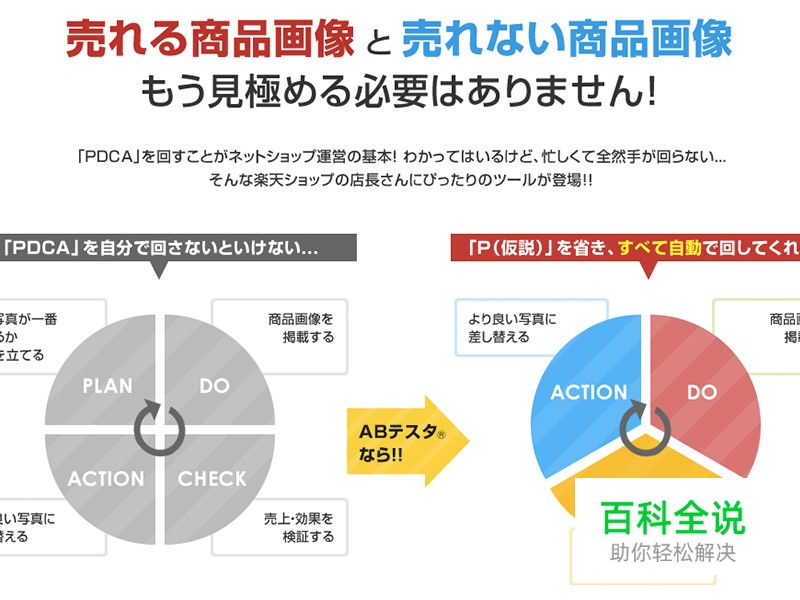
6-2)比较
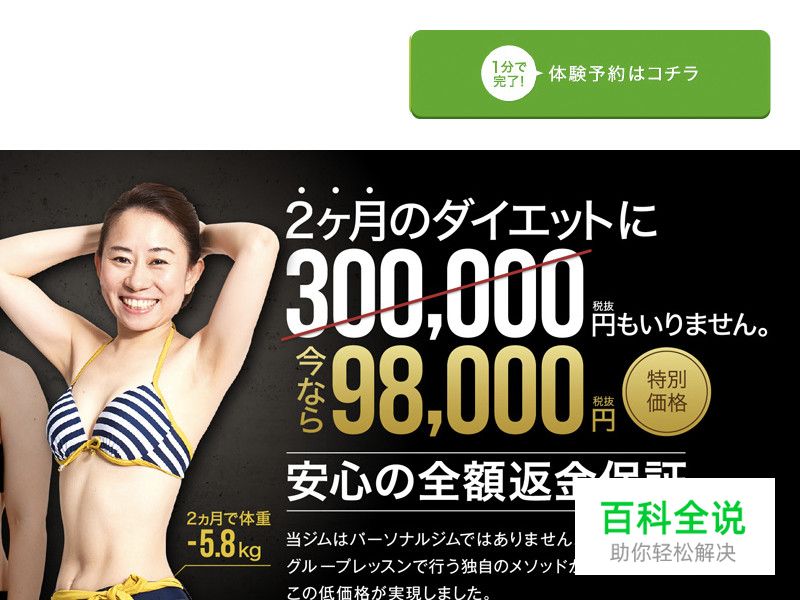
表现之前和之后有这样的不同时使用的表现方式。相比变化之前,变化之后要有明显的强调是非常重要的。






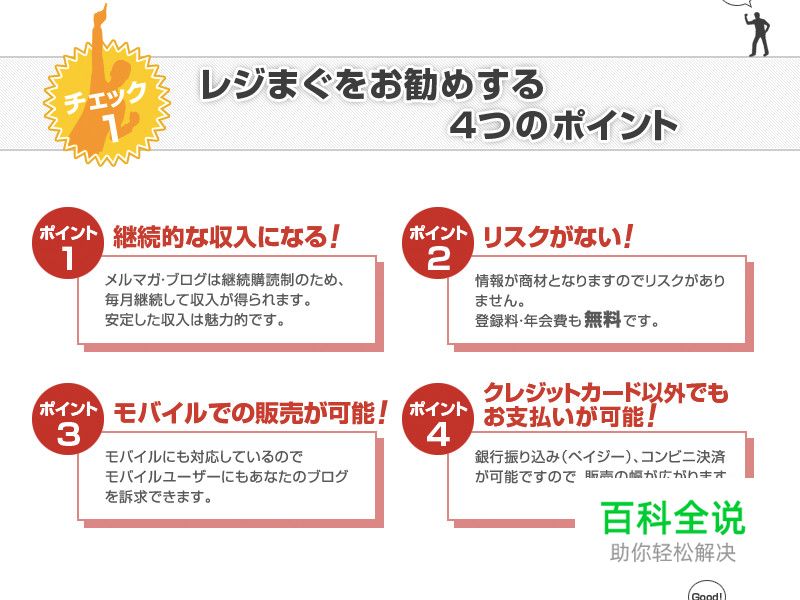
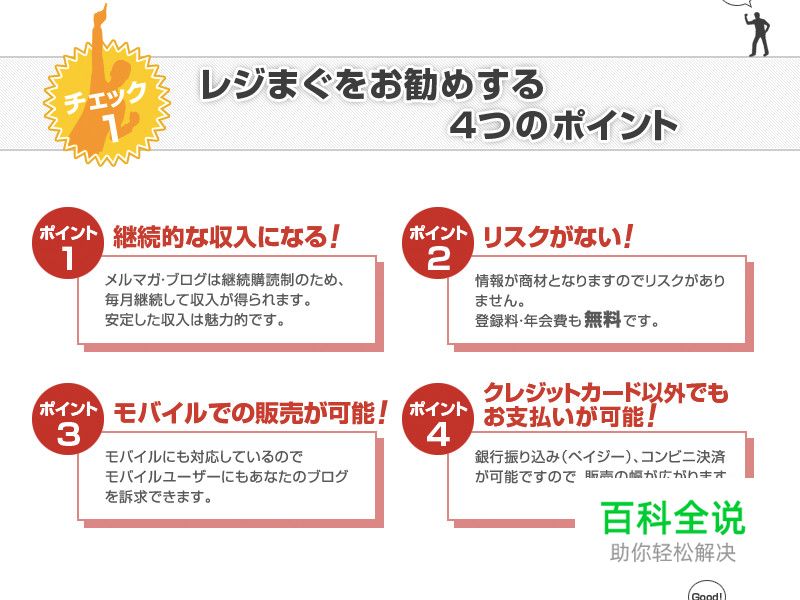
6-3)并列
处理几个同级别要素时候使用的方式。复选框和文字组合使用,或者编号表示几个信息,让人一目了然。






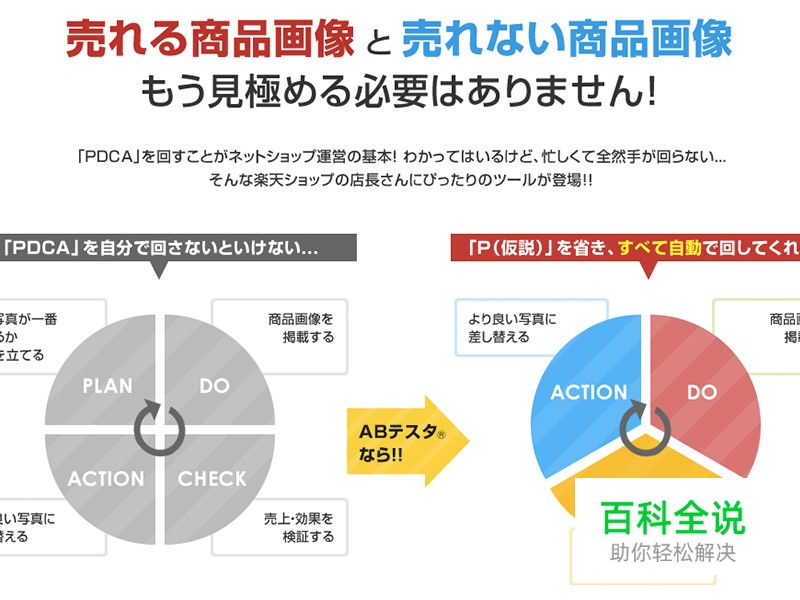
6-4)步骤
说明申请等程序使用表现方式。通常用箭头或三角形从左到右,自上而下表现流程更好。根据商品的性质,控制在3到5步更让人容易理解。






07)背景
对于landing page来说,为了让用户吸引用户的目光,和小篇幅内堆积要素相比,在大篇幅中大大方方地排列内容更容易阅读。于此对应,不让篇幅大的空间显得单调,就必须要考虑背景的处理了。
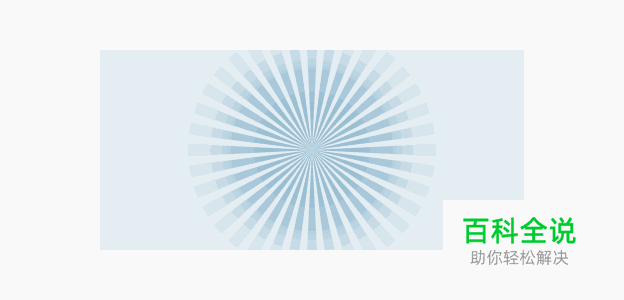
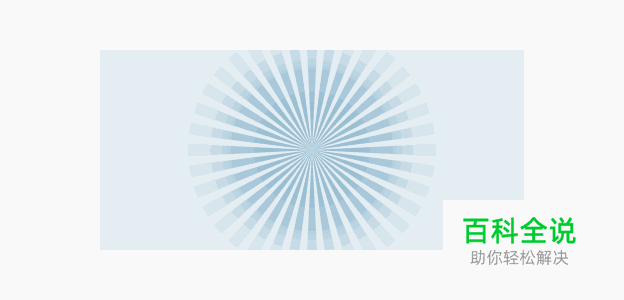
7-1)放射线
对应特定的要素,要表现隆重登场的感觉时经常使用。可以用为主标题或者商品的背景。






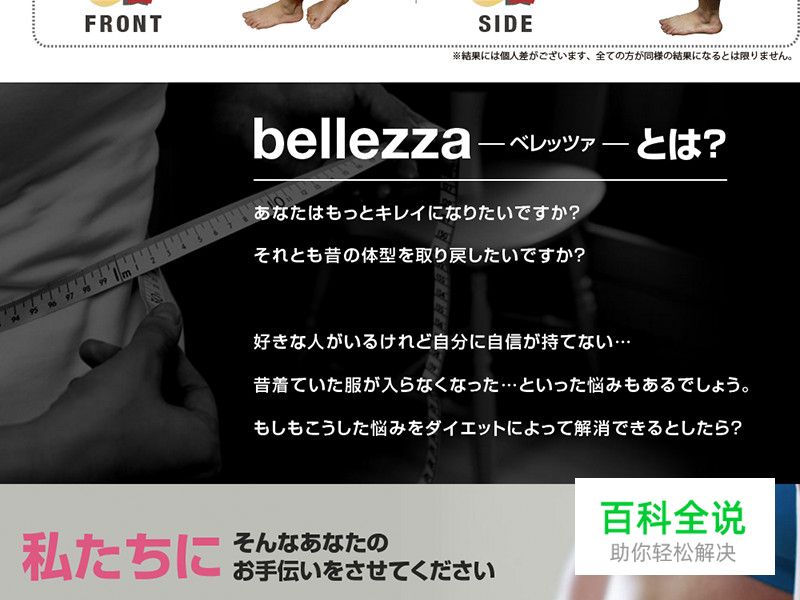
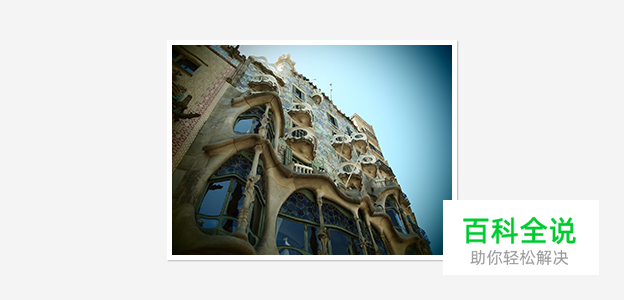
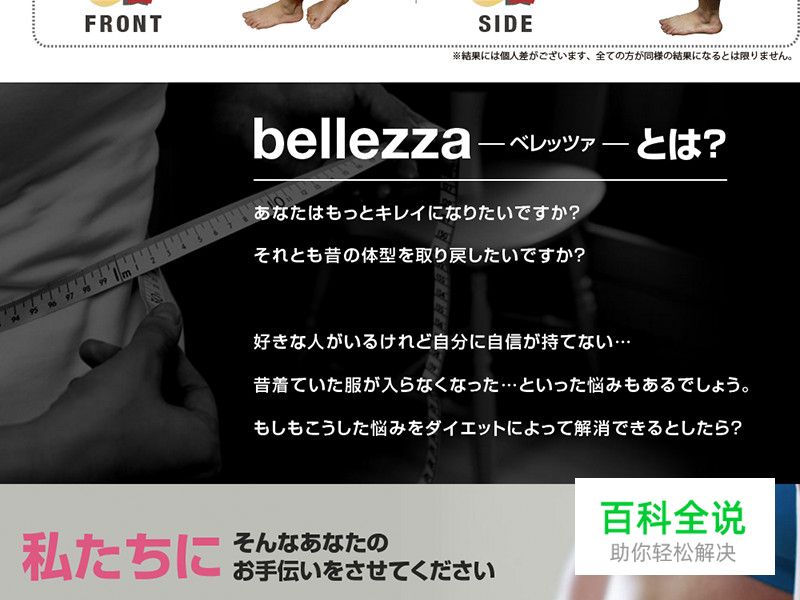
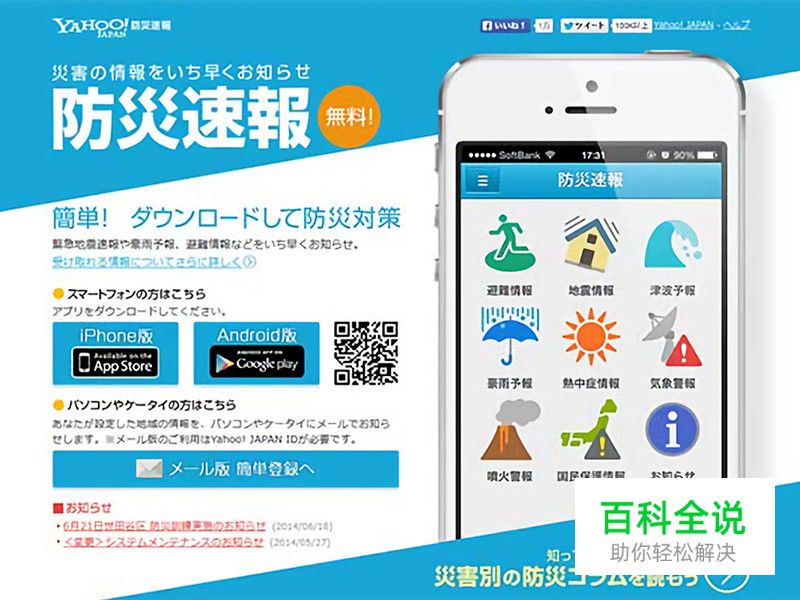
7-2)照片
在头图位置铺满浅色的照片,或者使用模糊滤镜让主体更加突出。






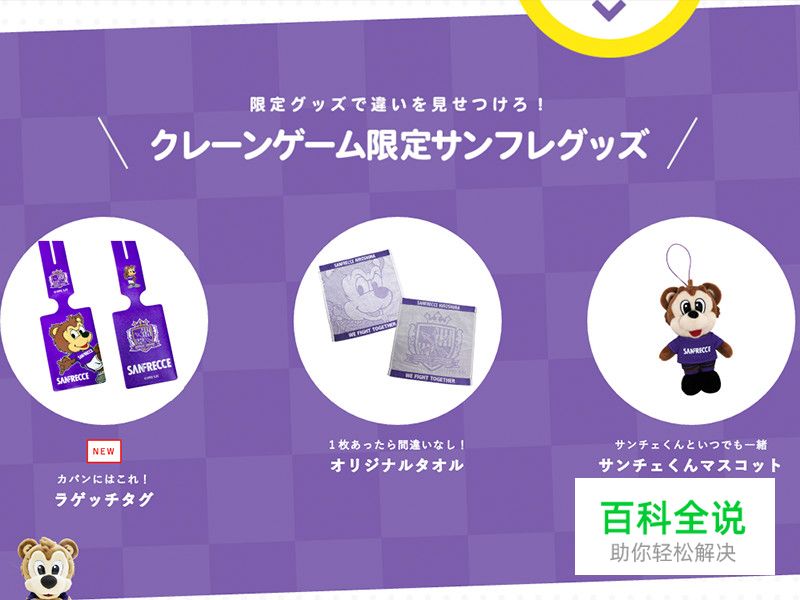
7-3)图案
规则地将形状排列起来。每次都制作底纹会比较浪费时间,所以平时就积累好各种图案素材使用起来会比较方便。






08)边界
landing page 中的信息通常可以划分为几大部分,为了让用户不会产生疲劳继续阅读下去,将这几部分清晰地区分出来就很有必要了。这里的重点就是各种信息之间的边界线要如何表示。
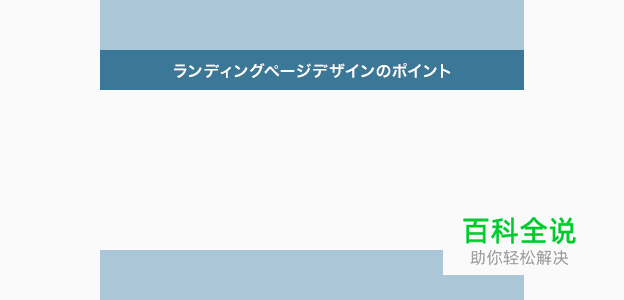
8-1)标题条
条状背景加上总结信息的文案。页面内反复使用统一的表现形式虽好,但是要注意避免一直使用一种图案而造成无趣。






8-2)标题条+尖角
在标题条的上下,用于明确指示内容的表现。因为有箭头的存在,具有引导阅读的作用。






8-3)倾斜
在表现富有活力和动感,以及流行感的时候是很有效果的。将商品至于边界线上,会使得画面更有动感。






8-4)波浪
大波浪给人以柔美的印象,小而尖的形状则给人以流行的感觉,根据想要表现给用户的印象不同,表现手法也各不相同。但最好不要很多种形式一同使用。






总结
实际上,landing page 的数量数不胜数,而设计要点和理论也要比这里列举的要多得多。与其在接到landing page 的需求时才开始搜集理论和样式,不如在平时就定期总结设计参考,这样才是高效完成优质设计的要点。所以希望大家能够总结出属于自己的设计理论。
原文链接:tomoyukiarasuna
原作者:荒砂智之さん
译者:学UI网翻译社-丹丹