怎样制作自己的网页
网页是我们上网就会看到的一种信息的载体,不同的网页设计的风格是不一样的。我们都有自己的空间,那都是别人为我们设计好然后我们直接添加控件即可,那么我们该如何制作自己的网页呢?下面分享一下制作网页的基本过程。

操作方法
- 01
确定网页的主体色调风格。 我们制作自己的网页首先应该对自己的网页有一个整体的规划,是建一个什么类型的网站,网站主色调使用哪种颜色、设计布局采用什么样的方式等这些都需要有一个很好的规划。

- 02
规划网站的整体布局——导航、按钮、图片、文字的排版方式。 做什么事都不能盲目的没有目的的进行,那样只能浪费时间浪费精力,在我们制作网页之前一定要对网页的基本元素进行一些设计。可以简单的画草图,或者浏览几个自己比较喜欢的网站学习借鉴。

- 03
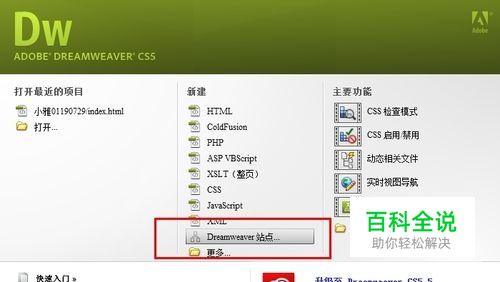
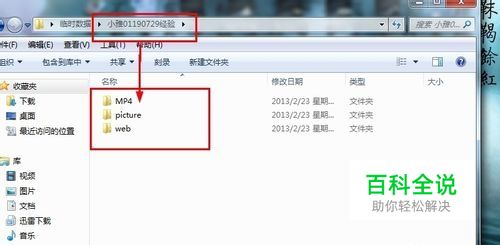
准备和归类素材——图片、音频、视屏、文章等。 制作一个网页需要大量的文件,我们必须先将这些不同类型的文件进行归类放置,整理到一个文件夹中。 打开Dreamweaver软件,新建一个站点,然后在站点下建立不同的文件夹存放素材。



- 04
建立自己的主页,按照之前的定的风格设计布局。 不要急着添加图片和文字,先将导航栏,标题栏和内容栏都规划好然后在进行素材的导入。注意无论是文件夹的名还是素材名最好使用英文而不是中文。中文状态很容易报错,文件添加后就不要更改文件路劲了,否则会导致文件的丢失。

- 05
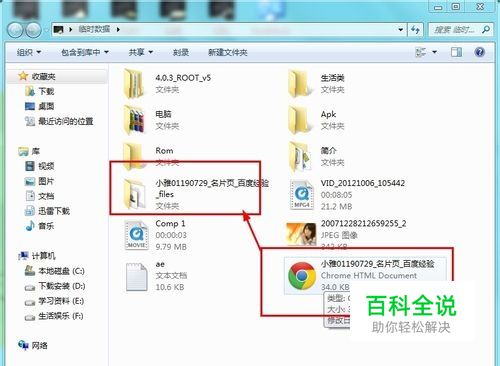
制作网页是一个非常复杂的过程,如果想从头到尾自己制作一个网页的话是很难说清楚的,所以这里就分享一个很简单的方法。 找到一个适合自己风格或是自己比较喜欢的网页,右击鼠标——另存为。 这时浏览器就会将这个网页中的所有的元素都复制下来,存放到一个文件夹中。


- 06
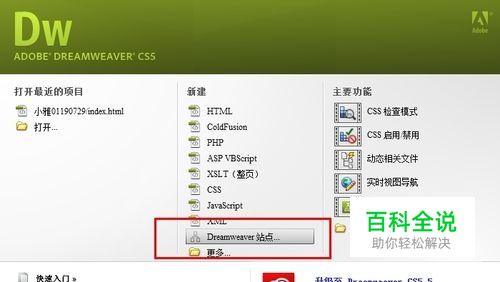
打开Dreamweaver软件代开刚刚下载的网页,这时Dreamweaver中就会显示你下载网页的所有元素,不会出现丢失的情况。

- 07
替换网页中的元素即可。 选择需要进行修改的图片或是文字直接更换即可。选择一个元素然后在下面的属性栏中进行更换即可。同时还可以更换图片的大小和其他的属性。

- 08
按下F12进行预览效果即可。不满意的地方进行修改,一定要注意随时保存文件。