追波交互动效合集(二)
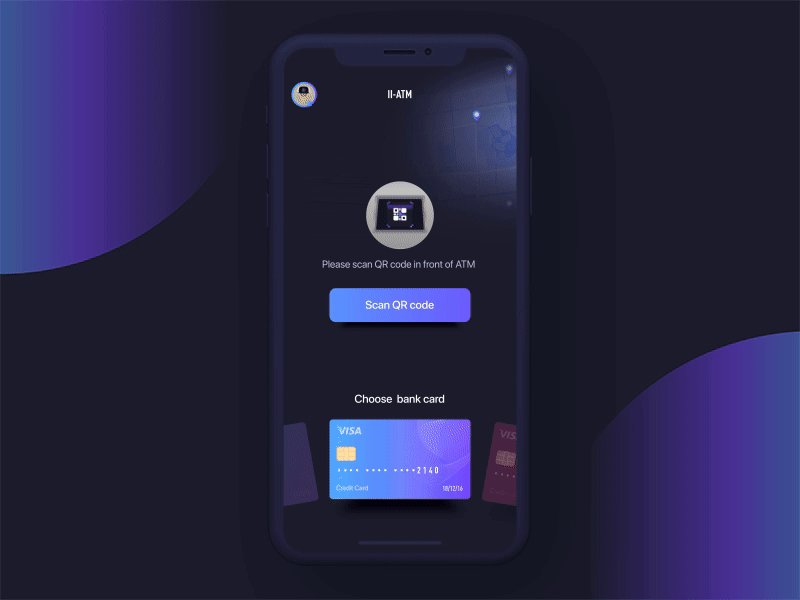
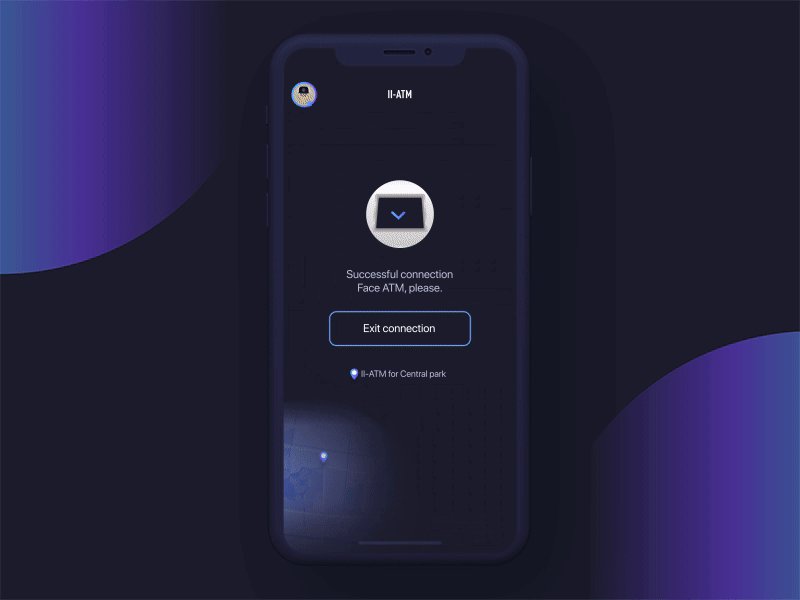
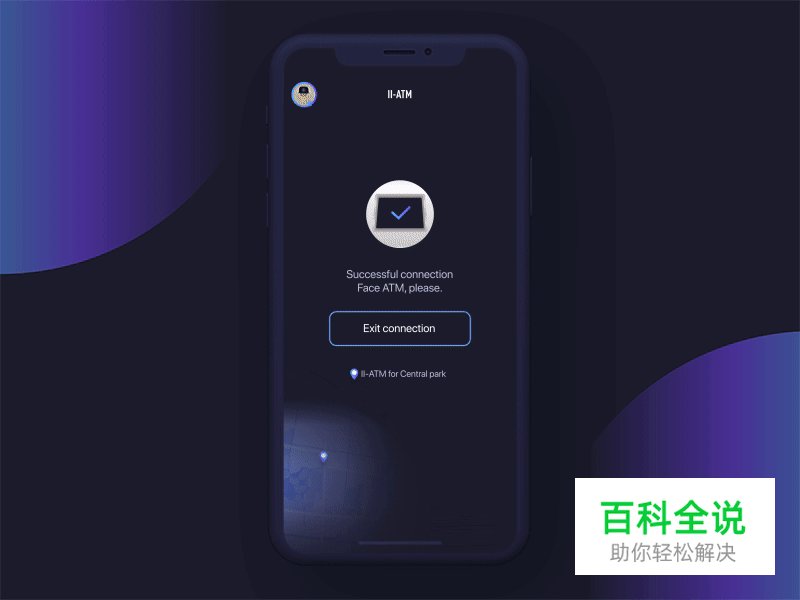
本文章主要分享了不同类型UI界面的动效设计,例如:文章翻页和书本滑动、闹钟设置、针对电商类APP款色选择、扫描二维码等动效设计。设计恰当的动效能带给用户更好的体验感。
视频可以播放音效,以下是动效界面设计,希望得到大家的建议。
看不到视频?可以新窗口打开试试










站酷
作者:Likeve
赞 (0)
