表格设计深入研究——行高设定
表格的行高可以直接影响到一屏可以展示多少行信息,即对信息密度有所影响;除此之外,表格的行高也影响着整个表格的易读性。所以本文将从信息密度和易读性两个方面来讨论一下行高应该如何定。
一.信息密度
1.一屏显示多少行对用户到底有没有影响?
要想从信息密度下手研究行高,就先要搞清楚一个问题:一屏显示多少行对用户到底有没有影响?要想回答这个问题,就必须要知道用户究竟是如何使用表格的,即用户在不同使用场景下都有哪些行为。
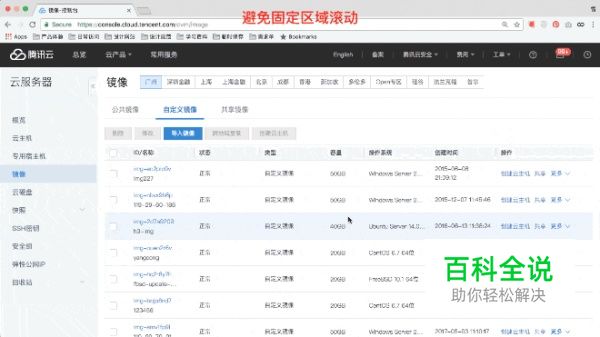
以腾讯云控制台的表格场景为例,表格主要能够提供三种功能,展示信息、操作管理、详情入口。根据这三种功能的不同组合,形成了控制台中不同的表格类型与场景。
(1) 入口型表格
展示信息、操作管理和详情入口三种功能都包含,主要用在一级页面,用于展示实例列表。
在这种场景下,行数超过20条的用户数量不小,且都是大客户,所以这种场景不容忽视。我询问了负责不同业务的交互设计师,也联系了几个腾讯云的实际用户进行了访谈,以了解用户在此场景下的行为。

在此场景下用户的主要目标有两种:解决明确的问题和主动查看使用情况。而主要的行为有:
- 对置顶的问题项逐条处理
- 扫视列表寻找明确的条目或标红的异常项
- 搜索要寻找的条目
(2)设置型表格
包含展示信息和操作管理功能,主要用于二级页面,作为设置列表使用。
用户自己设置的规则也经常会有很多,所以行数很多的场景也时有存在。在此场景下用户主要的目标有:添加新设置、删除/修改过往设置。主要的行为有:
- 进行添加操作
- 扫视列表寻找要删除/修改的内容
- 搜索要删除/修改的内容
(3)纯记录型表格
只有展示信息的功能,常用于展示操作日志、任务管理、数据详情等内容,此类型表格查看的频率较低。
(4)被动生成型表格
包含展示信息和详情入口的功能,用户不能自己新增或删除,此类型表格里的数据是在别处做了设置,在此处为展示关系而被动生成的,这种类型的表格非常少。
在这四种不同类型的表格中用户的主要目标与行为如下图所示:

从上图可以看出用户还是经常要对表格进行扫视的。因此一屏显示多少行对用户确实有所影响,它会影响用户扫视的效率。但究竟有多大的影响,还需要我们进一步研究。
2.一屏显示多少行对用户有多大影响?
虽说现在这个时代越来越趋向于大屏化,但使用笔记本的用户数量也不少。以腾讯云为例,使用腾讯云的用户的设备分辨率分布如下图所示:

可以看出虽然大屏用户占比最多,但1366×768的小屏用户也还是有一定数量的。在1920×1020的尺寸下,以腾讯云中最常见的表格为例,首屏可以显示11行。大屏用户表示,他们对一屏显示多少行并没有多少感知。
但对于小屏用户,在表头和页脚固定的情况下,一次只能看到6行左右,对扫视的效率确实有所影响。但是如果不固定表头和页脚,滚动时不限定区域而是全屏滚动的话,一屏也可以看到10行的内容。
3.如何提高用户扫视的效率
行高固然可以影响到用户扫视的效率,但并不是主要影响,为了提升扫视效率还有多种有效的方式:
(1)尽量整屏滚动,提供更大的浏览空间
正如刚刚所举的例子,固定表头和页脚后,在固定的小区域内滚动会非常局促,而且区域滚动和全屏滚动同时存在时体验也很不好。当然某些情况下确实需要固定表头以帮助用户识别信息的话,在全屏滚动上去后固定表头也不是不可以。

(2)分页组件的“每页显示n行“尽量提供更多选择
在用户操作时,滚动鼠标的成本要比点击一个按钮的成本要小,所以分页组件中“每行显示n行“的选项应包含50、100这样较大的数值,避免用户在多行内容中查找内容时需要频繁的翻页。

(3)凸显重要内容的视觉重量
因为用户首先会阅读最具视觉重量的内容,因此,对用户判断有决策作用的重要内容可以尽量凸显。例如状态上的异常可以用高亮色标出等。表格中也可以用图形化的形式来帮助用户快速搜索信息,例如在表格中使用进度条来表明用量等信息。

(4)将关键信息放在最左侧
根据用户F型扫视的习惯,可以尽量将用以识别整个条目的关键信息放在最左侧,例如名称等唯一标识性信息。
(5)尽量提供排序筛选功能
适时的排序筛选功能也可以帮助用户在大量的信息中按照顺序找到自己想要的信息,或快速筛选出自己想要的信息。
(6)将异常状况置顶显示
对于有异常的条目,最好可以标红置顶显示,让用户一进入页面就能快速注意到异常状况。

二.易读性
1.保证易读性的常见做法
表格的行高影响的另一个方面,就是每行信息的易读性。对于表格易读性的研究我实在没有找到什么资料,但对于文字信息排版的易读性,却是有一些常用习惯的。
在文字排版中,行高的选择一般为字号的1.2~1.8倍,段间距通常使用一个行高的距离。行高的定义如下图所示,开发同学在实现设计稿时,通常也是按照行高来写的,而不是像设计同学一样按照文字的尺寸来计算间距。

在考虑表格的行高时,我认为可以参考文字排版的常用做法,将整个表格的行高分成文字行高、文字与分割线间距离,即上下间距两部分来考虑,文字行高可以设定为字号的1.2~1.8倍,文字与分割线间距离可以设定为字号的1~1.5倍。分为这样的两部分也比较符合开发同学写代码时的习惯。
2、根据常见做法,我这边给出了几个推荐的行高值:
(1)表格行高48px,字号12px,文字行高是字号的1.5倍即18px,上下间距是字号的1.2倍即15px,文字与分割线的实际间距为字号的1.5倍18px。使用这种行高整个表格会比较透气,在小屏下整屏可以显示9行,对于扫视效率影响不大。
(2)表格行高42px,字号12px,文字行高是字号的1.5倍即18px,上下间距是字号的1倍即12px,文字与分割线的实际间距是字号的1.2倍即15px。使用这种行高的表格间距较为适中,在小屏下整屏可以显示10行。
(3)表格行高32px,字号12px,文字行高是字号的1.3倍即16px,上下间距是字号的0.6倍即8px,文字与分割线的实际间距是10px。这种表格比较紧凑,可以用与卡片中的小型表格等空间比较小的地方。

3.关于行高的更多做法
除了将文字行高设定为字号的1.2~1.8倍,将上下间距设定为字号的1~1.5倍这样的做法外,关于表格的行高的设定还有更多的一些做法,来保证各分辨率、各场景下获取信息的效率与易读性。
(1)不同分辨率使用不同行高
为了给大分辨率和小分辨率用户都提供较好的体验,可以设计两套不同的行高,在大分辨率下显示较高的行高,给数据间提供更多呼吸的空间;在小分辨率下显示较小的行高,使一屏内可以看到更多的行高。gmail就是这样设计的,如下图所示:

(2)不同场景下使用不同行高
为了保证不同场景下的体验,也可以在不同场景下使用不同的行高。例如在有多卡片的概览页,某个卡片中有表格,在这种场景下,卡片的尺寸都很小,空间有限,此时就可以使用较小的行高,保证此场景下的体验。例如google analytics的dashboard中的表格,如下图所示:

(3)用户可自行设置行高
实在没办法判断怎样的行高对用户来说是合适的时候,可以把选择交给用户,让用户自己设置表格行高,虽然说尽量给用户提供少的选择可以减少用户的思考,但在表格不显眼的地方提供这种无伤大雅的小选择,对用户不会造成什么干扰,反而用户发现时会觉得是个小惊喜,会觉得在细节上设计师考虑了很多,所以在开发资源可以满足的时候,也可以尝试这种方式,如下图(来自Andrew Coyle的文章)所示:

设计是一个说服自己的过程
设计师的话,来自 @高雪
通过这次表格行高的研究我发现,设计就是一个说服自己的过程。在研究的过程中我时常抓狂的问自己为什么要研究这样的问题!这问题看起来似乎并不是一个问题,没有人写过自己的表格行高究竟是怎么定的;这问题很小,就只是定一个数字而已;这问题又太难,无论我怎么定这个数字,我都想反问自己,你凭什么这么定?
每当我想要放弃,想要随便定一个数字的时候,我都觉得我实在是没法说服我自己。随着我采访其他设计师、采访实际的用户、研究文字排版的行高设定,我才慢慢有了一点底气,才慢慢知道自己设定的这个小小的数字是从哪里来的。虽然最终也没有一个确定的答案,但在这个过程中我确实是在不断的找证据来说服自己。
封面作者:Hubrian
腾讯设计
作者:高雪

