App导航设计全面梳理——附免费原型模版!
生活中大家或多或少都会有迷路的,但你是不是从来没思考过迷路的定义是什么?
迷路的定义其实有两个核心:
- 1.想要到达一个目的地。
- 2.不知道自己在哪里,应该往哪走。
和生活中的迷路一样,用户在使用APP过程中也可能会「迷路」。因为用户使用APP时同样需要到达一个页面,如果没有合适引导,用户很难知道他需要怎么跳转才能到达自己想要的页面。在APP中,导航设计起到的正是这种关键作用:让用户了解他此时在哪个页面,他想要到达某个页面应该怎么跳转。
下面我们通过实例从是什么、为什么、怎么做这三个方面来介绍一下目前APP设计中最常用的几种导航。
一、底部标签导航
1.简介
底部标签导航是APP中最常见的导航。
为什么它会是最常见的?就像超市把利润最高(最想卖给顾客)的商品摆在顾客触手可及的地方一样,APP最核心的功能通常也应该放在用户触手可及的地方。在用户握持手机时,屏幕底部区域恰好是大拇指最方便触及的区域。因此大多数APP产品才会选择底部标签导航的形式来呈现产品核心功能。

2.设计特征
1)通常作为APP的一级导航(主导航)。
原因同简介里的解释。
2)标签数通常为3-5个。
为什么不更多?因为大拇指触摸屏幕时的接触面积较大,一旦标签数超过5个,每个标签的所占面积不足,将会使正确的标签点击选择变得困难,甚至导致误点击。
3)标签通常是图标 文字形式的。
标签通常可以有文字、图标、文字加图标这3种设计形式,为什么非要用图标 文字?
首先,文字的意义指向性强于图标。举个例子,一个X,可以表示关闭,也可以表示错误,甚至可以表示未知数,但「关闭」这两个字表示的就是关闭。
其次,人类作为视觉化动物,对图形比对文字敏感。
综合起来,图标 文字的形式是意义指向最准确的形式,也是让用户用户最快理解标签含义(功能)的形式。
4)标签顺序通常按功能优先级从左至右排列,第1个标签显示产品主页面。
为什么?因为凡有排列,在视觉上必有顺序。有顺序,必有优先级。因此第1个标签通常显示产品主页面,或者说放置最核心的功能。
5)如果标签数多于5个,但依然要使用底部标签导航,可以把最右侧标签设计为「更多」,然后点击「更多」会显示更多功能。
这就像产品调研的问卷设计中我们设置选项一样,有时候我们需要让选项互斥,但选项数量又很多,这个时候我们可以把重要性低的几个选项合并成一个选项叫「其它」。
6)标签对应功能模块间通常有高频次切换需求,且功能层级相当。
7)通常用户所在页的标签需要突出显示(正常是通过颜色差异和标签图形变化来突出)。
为什么?因为要让用户在APP中不「迷路」,一个至关重要的点就是让他知道自己现在在哪。
8)底部标签在特定情况下可以做成沉浸式的。
为了增加页面的展示空间,让用户能更专注(沉浸)于页面内容,比如说内容阅读类产品,底部导航可以设计成上滑时隐藏、下滑时显示的形式。但这种设计可能会导致使底部标签导航失去其原本在标签切换中的便捷性,使用时需要慎重考虑。
9)考虑到大屏手机的单手操作,底部导航标签有时会采用左滑右滑切换标签的交互。
3.优缺点
1)优点
可以直观展现APP的核心功能页面及入口。
用户可以在不同的功能模块间进行快速切换。
2)缺点
作为页面固定显示的内容,会挤压页面其它内容的显示区域,进而降低页面的信息承载量。
4.原型设计实现案例
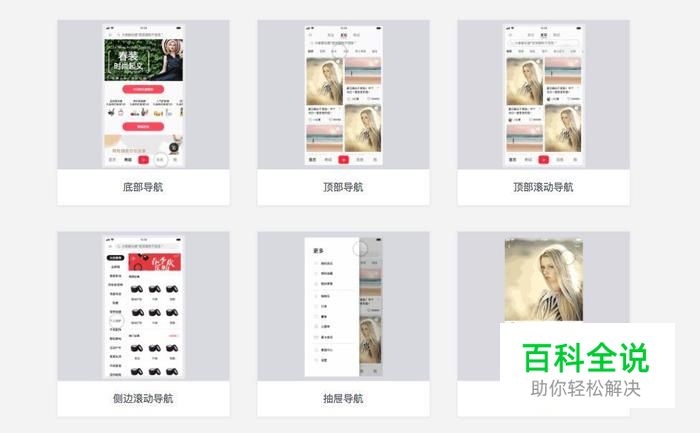
底部导航
点此查看原型实例
二、舵式导航

1.简介
舵式导航本质是底部标签导航的变式。那么舵式导航为什么要叫舵式导航呢?首先是形似,其次是因为舵式导航中最重要的导航就像舵在船的航行中一样重要。即一个底部标签导航中,有一个功能标签相比其它功能标签来说更重要、突出,更需要强调。

2.设计特征
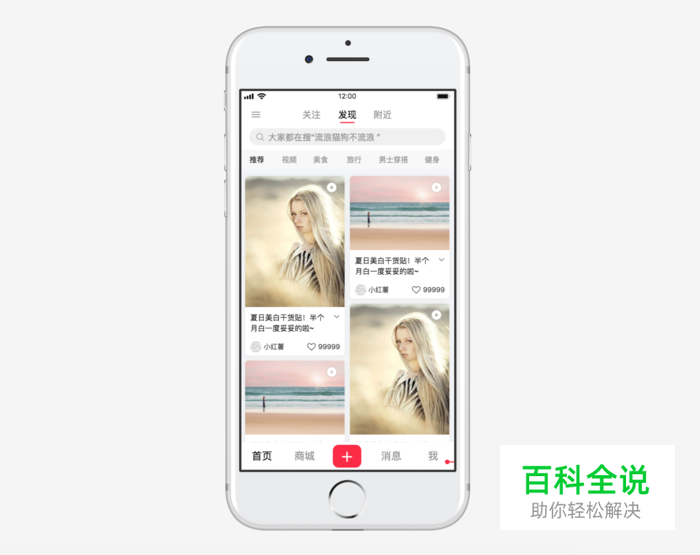
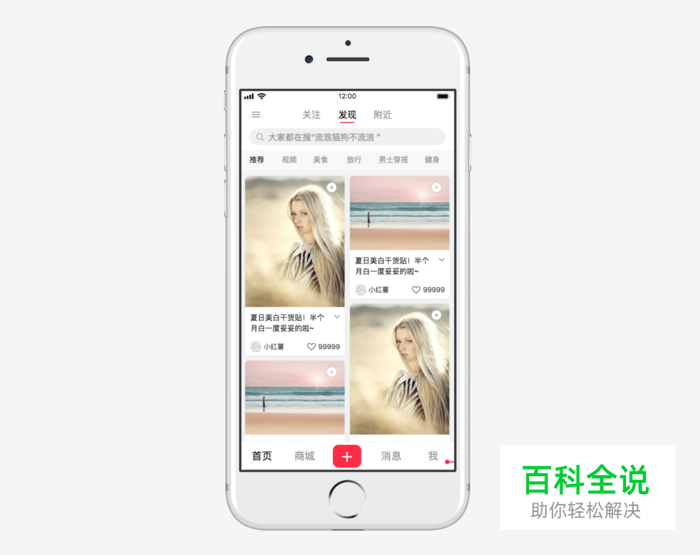
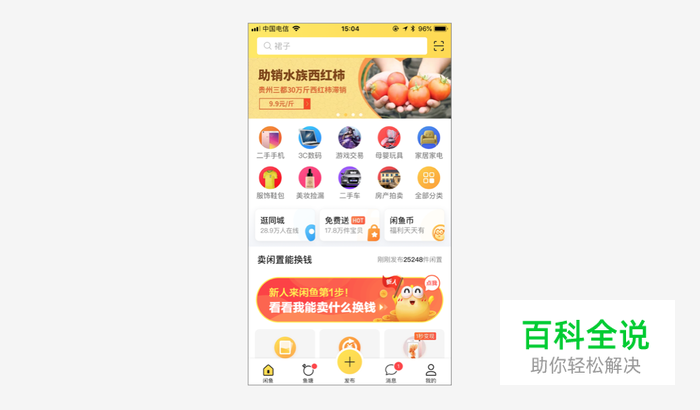
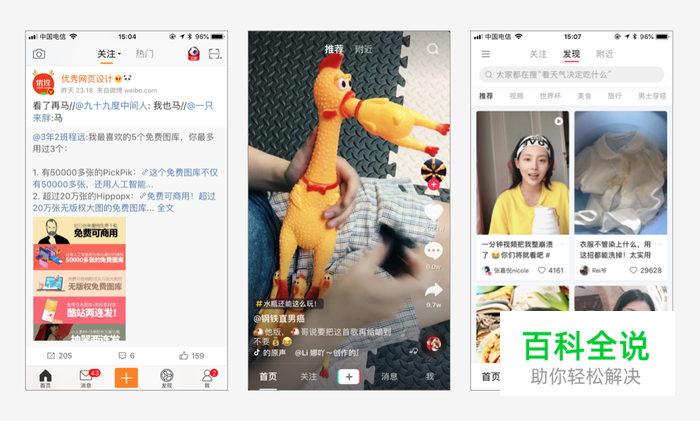
1)有一个核心功能比其它功能更重要,更需要强调。常见于UGC产品,比如微博、闲鱼、抖音以及原型案例中的小红书。
2)算上需要强调的标签,标签数量通常为3个或者5个。
为什么?和船的控制室的对称式设计一样,当有标签需要突出的话,两边的标签在视觉上则要设计成对称的。
3)舵这个概念在标签上的呈现,也就是突出的形式。既可以真的有舵的形,也可以只给标签做简单的差异化设计。
前者的例子:闲鱼。

后者的例子:微博、抖音、小红书。

3.优缺点
1)优点
可以直观展现APP的核心功能页面及入口。
用户可以在不同的功能模块间进行快速切换。
可以凸显核心、频繁使用的功能,引导用户使用该功能(比如产出内容)。
2)缺点
作为页面固定显示的内容,会挤压页面其它内容的显示区域,进而降低页面的信息承载量。
凸显最重要的功能的同时,一定程度上会弱化其它核心功能的使用。
4.原型设计实现案例
底部导航
点此查看原型实例
三、顶部标签导航
1.简介
顶部标签导航通常作为次级导航,配合底部标签导航或舵式导航一起使用。

2.设计特征
1)相对底部标签导航而言,标签数量更灵活。
作为二级导航时,通常可以是2-3个标签。当二级导航的分类数较多时,也可以超过5个标签。
2)标签通常是文字形式的。
为什么不像底部标签一样设置成图标 文字的形式?因为图标 文字相比纯文字而言会占据更多的页面面积。如果采用这种形式,再加上底部导航,将极大挤压页面其它内容的显示区域。
3)当标签分类数量过多时,通常可以设计成左滑滚动标签的形式。
但需要注意的是,滚动标签意味着在不滚动状态下,页面默认状态下显示的标签数是有限的,这时我们让默认状态下可见的最后一个标签露出一半,以提示用户它可以左滑滚动,一定程度上减少用户的发现成本。
在电商产品中,通常还会有一种类似于顶部滚动标签导航的侧边分类滚动导航。
3.优缺点
1)优点
用户可以在不同的次级功能模块间进行快速切换。
2)缺点
作为页面固定显示的内容,在和底部导航配合使用时,会挤压页面其它内容的显示区域,进而降低页面的信息承载量。
4.原型设计实现案例
1)顶部导航
点此查看原型实例
2)顶部分类滚动导航
点此查看原型实例
3)侧边分类滚动导航
点此查看原型实例
四、抽屉导航

1.简介
抽屉导航也叫汉堡菜单,是将一个导航页(菜单)隐藏在当前页面,点击汉堡按钮,导航页会像抽屉一样从页面左侧或右侧拉出。我们可以通过现实意义的抽屉来理解这种导航:
1)抽屉作为收纳物品的容器,通常可以存放多个物品(抽屉导航可以放置多个次级功能入口)
2)抽屉通常是关起来的,需要时才打开,因此抽屉内的物品通常不可见(抽屉导航只有点击后才能看到次级功能入口)

2.设计特征
1)通常用于放置非常用、非核心、低频但必要的功能。如对设置、个人信息等。
为什么要放置低频、非核心功能?因为抽屉导航具有隐藏的特性,而根据前面的介绍,越是核心、高频的功能,就越应该放在用户容易看到、触及的地方地方。
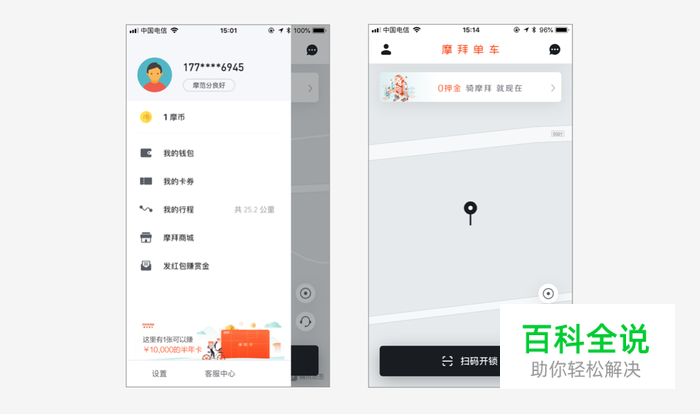
2)使用抽屉导航,通常意味着产品的主要功能集中在主页面当中。比如摩拜。

3.优缺点
1)优点
占用页面空间较少,使得主页面能承载更多的信息,页面更简洁,用户可以更专注于使用产品的核心功能。
具有较强的次级功能扩展性,可以在抽屉导航页放置较多的功能入口。
2)缺点
隐藏式设计,可发现性较差,增加了用户的发现成本。
4.原型设计实现案例
抽屉导航
点此查看原型实例
五、宫格导航
1.简介
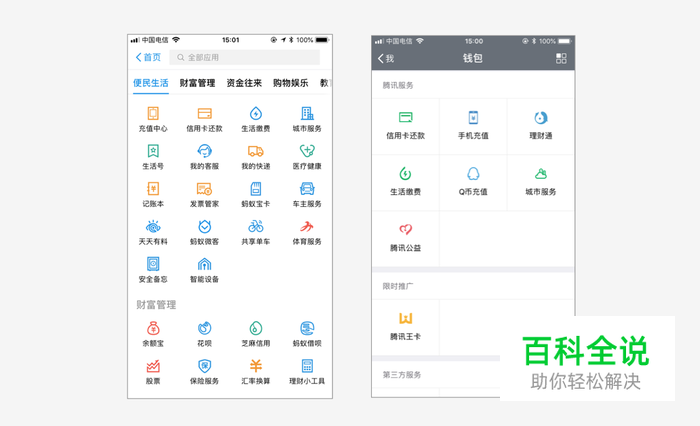
说到宫格,很多人第一时间想到的会是九宫格。实际上宫格导航不只是九宫格,也可以是其它数量的宫格。宫格导航会以分格、平铺的形式来展示功能,通常作为次级导航使用。
2.设计特征
1)宫格对应的功能数量较多。通常用户提供服务较多或者类目较多的APP,如支付宝和微信。
为什么?因为要组成宫格,宫格数通常是6、9、12或者8、16甚至更多。

2)通常功能之间层级相同,使用频率相近、彼此独立且切换频率低。
为什么?因为分格平铺的形式可以让用户一目了然地看到所有功能,彼此之间没有显著的优先级差异。另外因为宫格导航只显示功能入口,不显示实际的功能页面,因此要切换功能时需要退回宫格导航页面才能切换其它功能,不适合作为彼此有关联、切换频繁的功能的导航。
3)功能间如果具备一定的关联性,可以分类处理。
为什么要分类处理?因为当宫格数量过多时,依据功能的关联性做分类,可以便于用户更快地找到自己想要的功能,减少用户的寻找成本。
3.优缺点
1)优点
可扩展性强,可以根据需要向下扩展功能入口。
可以让用户一目了然地知道产品所提供的功能,快速找到自己想要的功能。
2)缺点
不展示功能对应页面的内,无法直接执行功能操作。
功能间切换不方便,要切换功能时需要退回宫格导航页面才能切换其它功能。
容易形成较深功能层级和功能路径,增加用户的操作成本。
4.原型设计实现案例
因设计较简单,未附案例
六、列表导航
1.简介
以列表的形式呈现功能,适用于大量的功能的展现,通常作为次级导航,如网易云音乐的账号页。

2.设计特征
1)通常功能之间层级相同。
2)通常在列的右侧显示箭头表示有二级内容。
3)当列表功能较多时,可以通过调整间距的方式对功能进行分类。如无合适分类名称,也可以选择不加分类名称。
3.优缺点
1)优点
可扩展性强,可以根据需要向下扩展功能入口。
2)缺点
下方的功能可能会被忽略。虽说列表导航的功能间层级相同,但如果列表功能过多,用户需要向下滚动页面才能看到下方的功能,因此这一部分功能容易被忽略。
4.原型设计实现案例
因设计较简单,未附案例
七、总结
1.用户使用产品是为了满足某种需求(达到某种目的),因此导航最主要的功能在于让用户清楚地知道自己所在页面(所处位置),并帮助用户更快地到达目的页(目的地)。
2.导航设计的形式服从设计的于目的。每种形式的导航虽然都有常用的使用场景,但这不意味着设计导航时需要严格遵循这些使用场景。在实际的设计当中,还需要根据产品侧及用户侧的需求具体分析。
3.一款产品通常不会只使用一种导航,而是会根据信息架构以及功能的需求,混合使用多种导航。
以上原型案例现在都可以在墨刀模版区找到并且免费使用哦!刀友们随时可以按需编辑模版或者直接复用!
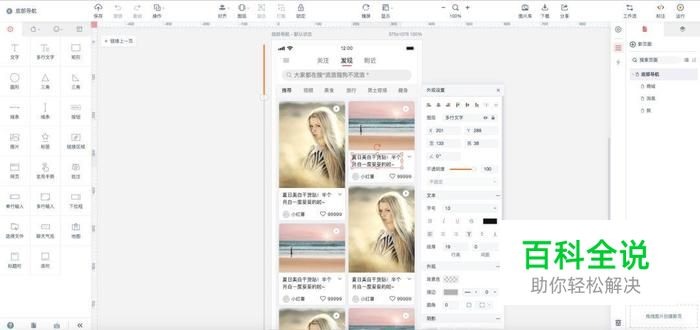
如何查看模版项目: 登陆墨刀modao.cc,进入工作区,点击“新建项目”就能在下方看到。

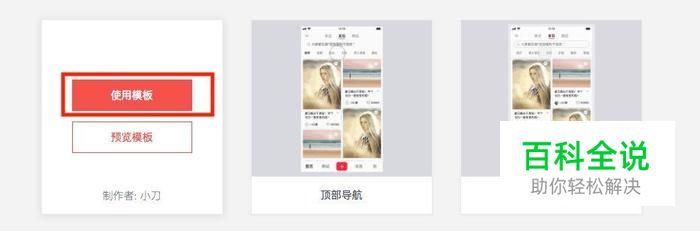
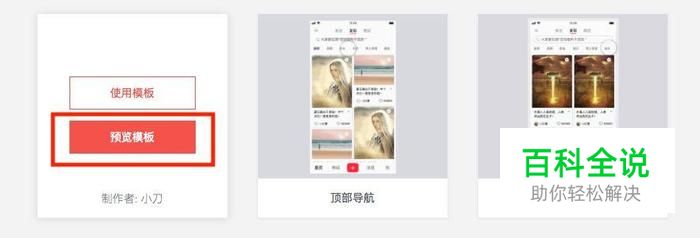
选择一个模版,点击“使用模版”。

进入项目编辑区,可以随意改动各种元素。

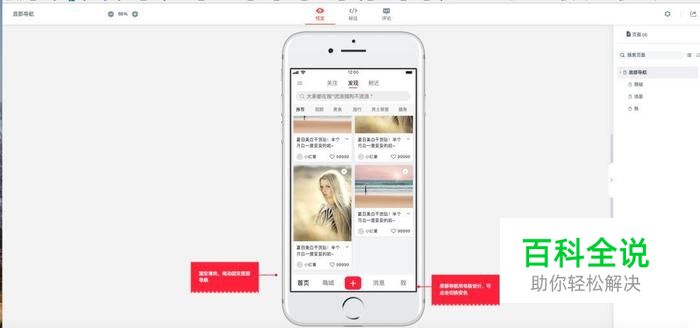
此外,如果点击“预览模版”,也可以一键查看该原型模版的教程哦!

“红色”批注区域即为文字教程。

作者:墨墨姐
