什么是 HTML?端入门基础教程,带您全面认识HTM前L
HTML 或超文本标记语言 允许 Web 用户使用元素、标签和属性创建和构造部分、段落和链接。然而,值得注意的是,HTML 不能被视为一种编程语言,因为它不能创建动态功能。
HTML有很多用例,即:
- 网页开发。开发人员使用 HTML 代码来设计浏览器如何显示网页元素,例如文本、超链接和媒体文件。
- 互联网导航。由于 HTML 被大量用于嵌入超链接,因此用户可以轻松地在相关页面和网站之间导航和插入链接。
- 网络文档。HTML 使组织和格式化文档成为可能,类似于 Microsoft Word。
- 还值得注意的是,HTML 现在被视为官方 Web 标准。万维网联盟 (W3C)维护和开发 HTML 规范,同时提供定期更新。
本文将介绍 HTML 的基础知识,包括它的工作原理、优缺点以及它与 CSS 和 JavaScript 的关系。
什么是 HTML?
HTML(代表超文本标记语言)是构成大多数网页和在线应用程序的计算机语言。超文本是用于引用其他文本片段的文本,而标记语言是告诉 Web 服务器文档的样式和结构的一系列标记。
HTML 是如何工作的

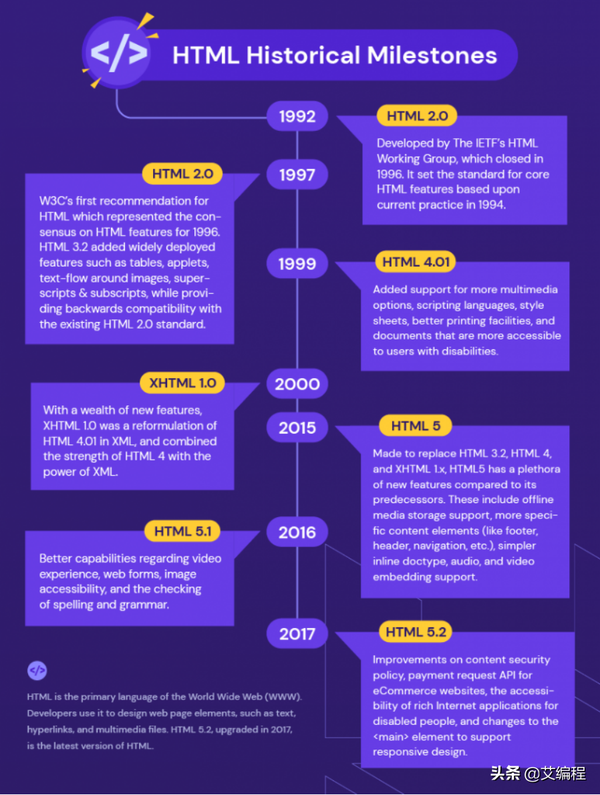
在国内的网站上找了一圈,这应该是介绍历史最细致的,长按保存手机里翻译
html文件
平均每个网站包含几个不同的信息 HTML 页面。例如,主页、关于页面和联系页面都将具有单独的 HTML 文件。
HTML 文档是以 .html 或 .htm 扩展名结尾的文件。Web 浏览器读取 HTML 文件并呈现其内容,以便互联网用户可以查看它。
html元素的三个部分
所有 HTML 页面都有一系列 HTML 元素,由一组标签和属性组成。HTML 元素是网页的构建块。标签告诉 Web 浏览器元素在哪里开始和结束,而属性描述元素的特征。
元素的三个主要部分是:
- 开始标签 - 用于说明元素开始生效的位置。标签用左尖括号和右尖括号包裹。例如,使用开始标签
创建一个段落。
- 内容——这是其他用户看到的输出。
- 结束标签 - 与开始标签相同,但在元素名称前有一个正斜杠。例如,结束一个段落。
这三个部分的组合将创建一个 HTML 元素:
这是在HTML中添加段落的方法。
HTML 元素的另一个关键部分是它的属性,它有两个部分——名称和属性值。名称标识用户想要添加的附加信息,并且属性值给出进一步的说明。
例如,添加紫色和 font-family verdana 的样式元素将如下所示:
< p style= "color:purple;font-family:verdana" >这是在HTML中添加段落的方法。< /p >
另一个属性,HTML 类,对于开发和编程来说是最重要的。class 属性添加了可以作用于具有相同类值的不同元素的样式信息。 例如,我们将对标题
和段落
使用相同的样式。样式包括背景颜色、文本颜色、边框、边距和填充,在 .important 类下。要在
和
之间实现相同的样式,请在每个开始标记后添加 class=”important”:
.important {
background-color: blue;
color: white;
border: 2px solid black;
margin: 2px;
padding: 2px;
}This is a headingThis is a paragraph.大多数元素都有一个开始标签和一个结束标签,但有些元素不需要结束标签即可工作,例如空元素。这些元素不使用结束标签,因为它们没有内容:
< img src= "/" alt= "图像" >
这个图像标签有两个属性——一个src属性,图像路径,和一个alt属性,描述性文本。但是,它没有内容,也没有结束标签。
最后,每个 HTML 文档都必须以 声明开头,以告知 Web 浏览器文档类型。使用 HTML5,doctype HTML public 声明将是:
< !DOCTYPE html >
最常用的 HTML 标签和 HTML 元素
目前,有 142 个 HTML 标签可以用于创建各种元素。尽管现代浏览器不再支持其中一些标签,但学习所有可用的不同元素仍然是有益的。
第二节将讨论最常用的 HTML 标签和两个主要元素——块级元素和内联元素。
块级元素
块级元素占据页面的整个宽度。它总是在文档中开始一个新行。例如,标题元素将位于与段落元素不同的行中。
每个 HTML 页面都使用这三个标签:
- 标签是定义整个 HTML 文档的根元素。
- 标签保存页面标题和字符集等元信息。
- 标签包含了页面上出现的所有内容。
其他流行的块级标签包括:
- 标题标签 - 这些范围从
到
,其中标题 h1 的大小最大,当它们向上移动到 h6 时变得越来越小。
- 段落标签——全部使用
标签括起来。
- 列表标签——有不同的变体。
- 标签用于有序列表,
- 用于无序列表。然后,使用
- 标记将各个列表项括起来。
- 初学者友好: HTML 具有干净且一致的标记,以及较浅的学习曲线。
- 支持领域广:该语言被广泛使用,拥有大量资源和庞大的社区。
- 无障碍:它是开源的并且完全免费。HTML 在所有 Web 浏览器中本机运行。
- 灵活的:HTML很容易与PHP和 Node.js等后端语言集成。
- 静止的 该语言主要用于静态网页。对于动态功能,您可能需要使用 JavaScript 或 PHP 等后端语言。
- 单独的 HTML 页面 用户必须为 HTML 创建单独的网页,即使元素相同。
- 浏览器兼容性 一些浏览器采用新特性的速度很慢。有时较旧的浏览器并不总是呈现较新的标签。
- CSS 负责样式,例如背景、颜色、布局、间距和动画。
- JavaScript 添加了动态功能,例如滑块、弹出窗口和照片库。这三种语言是前端开发的基础。
内联元素
内联元素格式化块级元素的内部内容,例如添加链接和强调的字符串。内联元素最常用于在不破坏内容流的情况下格式化文本。
例如,一个 标签会以粗体呈现一个元素,而 标签会以斜体显示它。超链接也是使用 标记和 href 属性来指示链接目标的内联元素:
点我!
HTML 演变——HTML 和 HTML5 有什么区别?
HTML 的第一个版本由 18 个标签组成。从那时起,每个新版本都带有添加到标记中的新标签和属性。迄今为止,该语言最重大的升级是 2014 年引入的 HTML5。
HTML 和 HTML5的主要区别在于HTML5 支持新类型的表单控件。HTML5 还引入了几个语义标签,可以清楚地描述内容,例如
、 和 HTML 的优点和缺点
就像任何其他计算机语言一样,HTML 有其优点和局限性。以下是 HTML 的优缺点:
优点:
就像任何其他计算机语言一样,HTML 有其优点和局限性。以下是 HTML 的优缺点:
缺点:
HTML、CSS 和 Javascript 是如何相关的
HTML 用于添加文本元素并创建内容结构。然而,仅仅建立一个专业的和完全响应的网站是不够的。因此,HTML 需要借助层级样式表 (CSS)和JavaScript来创建绝大多数网站内容。
结论
HTML 是 Internet 上的主要标记语言。每个 HTML 页面都有一系列创建网页或应用程序内容结构的元素。
HTML 是一种对初学者友好的语言,有很多支持,主要用于静态网站页面。HTML 与用于样式的 CSS 和用于功能的 JavaScript 一起使用效果最好。
我们还向您展示了一些在线教学课程,它们将有助于提高您的 HTML 知识或提供对 HTML 的基本理解。
如果您有任何其他喜欢的资源来学习 HTML,请在评论部分告诉我们。