QQ和微信的输入栏为什么不一样?
很多问题,并没有绝对的标准,重要的是,我们是否有主动去思考其背后的逻辑。
问题一
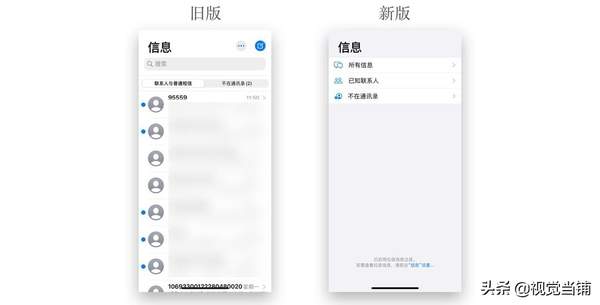
iOS 13.3 版本的 iMessage 功能原版与新版对比,好在哪里?为什么这么改?
这次 iOS 13.3 的更新点,有一处是对 iMessage 做了优化,这是苹果中国团队一直在着手解决的问题,在 iOS 13.3 上,具体的变化是把信息分为:
- 所有信息;
- 已知联系人(与通讯录联系人或曾回复过发件人的对话);
- 不在通讯录;
- 过滤信息。
1. 解决歧义
原版的分段控件,显示的是「联系人与普通短信」和「不在通讯录」。
仔细观察的人就会发现,原版的「联系人与普通短信」所包含的信息,其实都不是已知联系人的信息,比如 95595 的通知信息,它本身不在通讯录里,所以按照原版的逻辑,它应该出现在右边的「不在通讯录」里。
但是,它还是在左边的「联系人与普通短信」里。而出现在「不在通讯录」的信息,大部分都是垃圾信息。
所以这里存在一个歧义,就是「不在通讯录」应该改为「垃圾信息」或「过滤信息」,而「联系人与普通短信」应该改为「所有信息」。
于是,新版应该是「所有信息」和「过滤信息」。接着,再从所有信息里区分成「已知联系人」与「未知联系人」,那么这个短信内容就分成了四个模块,分别是:
- 所有信息;
- 已知联系人信息;
- 未知联系人信息;
- 过滤信息。
这样一来,分段控件就满足不了四类信息的呈现目的,于是用列表就会更直观。
2. 功能解读
用户陌生短信多,对用户干扰大。
通过「联系人是否在通讯录中」来区分短信类型可以有效管理陌生短信。
完全陌生:服务登录和身份认证的短信来源往往不在通讯录中;不完全陌生:在通讯录中的联系人和已回复短信的信息来源是熟悉的。
区别两者的好处是让用户更有针对性地进行操作:
- 保留:不完全陌生的信息来源会保留;
- 删除:陌生的信息来源会删除(或查看后删除,如验证码);
- 已读:在「所有信息/不在通讯录」中浏览短信;
明确操作更有助于对信息进行有效管理,优化存储空间。
总结:
- 整合简化,满足大部分用户直接查看所有信息的需求;
- 细化分类,自配置功能,满足部分用户分类处理信息的需求。新的形式只是采用「隐藏」的简化手段承载了额外的分类功能。
结论:提升用户使用效率。
问题二
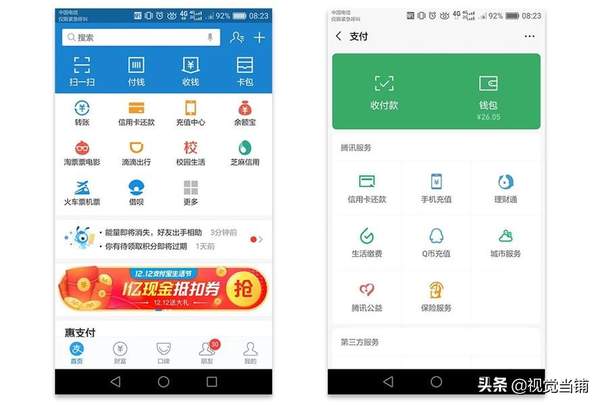
同是支付功能,为什么微信把收付款统一放在一起,且收款需要多一步操作,而支付宝把收款和付款分开放在首页?
功能点在产品中的层级处理,往往是由产品本身的定位决定的。
大家在思考问题的时候要记住一个原则,拿两个不同类产品做功能对比是没有意义的。
微信是社交平台,支付宝是超级工具,它们的定位不同,讨论说为什么这个是这样,而那个不是这样会显得很片面。
但为了解答这个同学的问题,我还是简单聊下。
收付款功能,对支付宝这个超级工具来说,是最高层级的功能,但是对微信来说并不是(虽然微信支付很棒,但是在微信的产品设计中还是以社交为主)。
另外,这两款产品,熟人之间可以用红包或转账完成交易,所以我们在讨论这个问题之前,得先把前提定为陌生人交易。
平时出去买东西,更多是扫商家打印出来的二维码付款,或给商家扫客户的二维码付款。
在商家场景,客户用收款的情况是很少的,除非出现支付错误,客户付多了。于是商家需要还钱,除了可以让商家操作全部退款,让客户重新支付之外;还能通过客户的收款码,把客户多付的钱,打给客户。
但是这样的场景很少,自然扫一扫和付款码的优先级,会比收款码要高(更不要说扫一扫是天然高优先级功能了)。
而对于支付宝来说,分开呈现可以理解,毕竟产品本身就是支付类工具的定位。而对于微信来说,在「 」里面再放置一个收款码,或者在「我的」里再拆分一个位置出来给收款码,用于陌生人之间的转账交易,显得有些多余,毕竟使用场景太少。
以至于两个都放出来对于社交产品微信来说没有必要,对于支付工具支付宝来讲,也需要将付款放置在收款之前。
重点。
其中还有个核心点是,微信的「收付款」不仅仅指的是收款码和付款码,它们还包括了赞赏码、群收款、面对面红包、向银行卡或手机号转账。
所以对于微信来说,收付款不是一个简单的收付款,而是在定义上,只要跟「收付款」有关的功能的入口。如果你现在方便,再看下它们的排列顺序。
所以,这个功能就不好拆分,一拆分,就不是两个二维码的事情了,而是 6 个子功能的问题。
这也是我前面说的,为什么两个不同产品的功能,不能简单用来对比的原因。仔细分析下就会发现,它们的差异会很大。
问题三
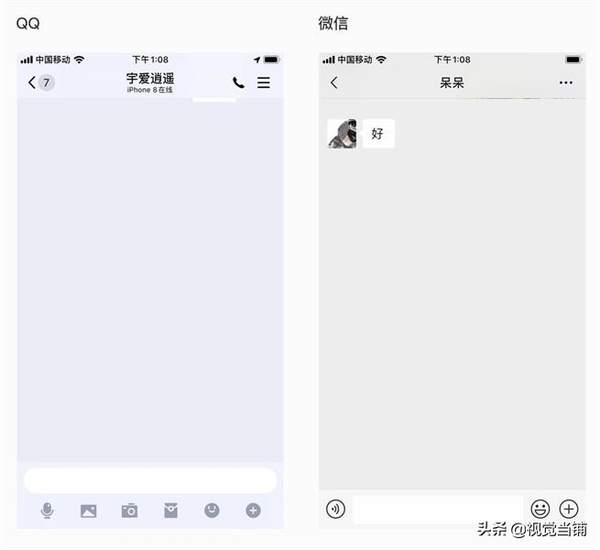
同样是即时通讯产品。微信与 QQ 的底部输入栏为何不同?
在聊天页的底部栏双方的功能承载数量不同:QQ 一共放置了 19 个功能,而微信放了 12 个,其中双方相重合的功能点共 10 个。
两者前 4 个功能基本一致:语音输入、图片、拍摄、表情包。QQ 将「红包」放置在第 5 位,微信则是将「语音通话」放置在第 5 位。
如果 QQ 像微信一样的底部栏设计会导致「更多」中需要放置 17 个功能点,按照现有排布方式会变成 3 页滑动(8 8 1)最后一个功能层级更深,使用率会更低。
总的来说,两者的功能排布所造成的差异可以是以下 3 点。
1. 产品定位
作为熟人社交的微信,与对方沟通的过程中比较注重沟通的效率和专注度,他们的对话往往是有明确主题和目标,希望创造高效冷静的对话环境。
QQ「每一天乐·在·沟·通」,在强调沟通的同时还突出了「乐」的重要性。
2. 用户群体
微信面向用户,特别中老年人用户,学习成本不能过高,所以在对话时不宜有太多内容,一是容易让用户困扰,二是容易误触。因此需要调性更稳,且懂得克制。
QQ 用户群体较年轻,而且社交群体多样化,因此发表情图片,语音功能变声,相机滤镜表情,红包有不同功能增加沟通时的互动性,同理动态头像(框)以及聊天字体的多样化都能使聊天内容更丰富,在满足基础的沟通交流上还要满足年轻人对于新鲜事物的探索。
3. 功能灵活性
功能在很多时候是需要看战略与方向的,比如 QQ 如果要推红包,就会把红包位置提前。所以 QQ 这样的底部功能在变化上更符合年轻化的气质。
总结:产品的定位和使用人群不同,在功能的表达方式上有明显的不同,QQ 功能更多的是「放」,直接展示功能吸引用户使用,而微信更懂得「收」,弱化次级功能,强化主要功能。
强化主要功能,弱化次要功能,也是提升用户体验的方式。
延展阅读:
微信新版发布,这 7 个设计细节做得太棒了!
最近「微信」iOS 端上线了 7.0.5 最新版本,本次的更新都是小细节,却处处藏着惊喜。
阅读文章 >>
问题四
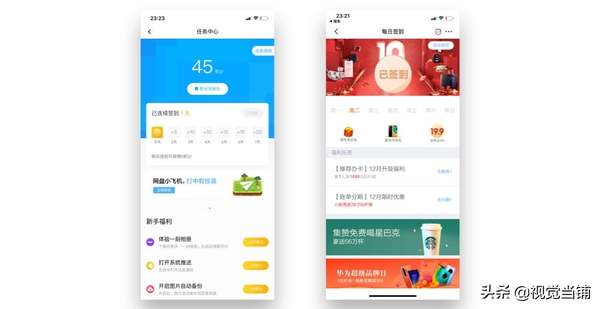
有两种七日签到的机制,一个是连续签到,比如百度网盘。另一种是按自然周来算,比如掌上生活。作为 7 日签到功能,分别用这两种显示方式的原因是什么?
签到功能是通过虚拟或实际的奖励,提升用户的活跃度、增强用户粘性、提升登录注册转化率等等。
7 天连续签到。
连续签到的目的是,通过奖品价值递增,调动用户连续登录的积极性,提升产品日活情况。
这里的关键点有两个,一个是天数,一个是连续的。
7 天对比 1 个月,在时长上能被用户更好接受,虽然最终奖励不同,但积极性来说前者会更好,毕竟更容易完成。除非,最终奖品是超出预期的。
连续的话,譬如用户忘了或有一天不想签了,那第二天进来又成了第一天签到,于是索性就再也不参与了。
所以这类工具产品通常会把最终奖励设计得比较诱人,连续签到天数也设定得少一些,以此来提升用户粘性。
自然周签到。
自然周签到的好处是,即使有一天忘了签到,也不影响后面几天,且更便于系统发放奖品。
比如周一用户忘了签到,周二再来,还是可以对周一做签到操作,只是周一的签到奖品拿不到了而已。不过有的产品能通过补签卡来解决这一问题。
另外,用户每天来签到,看到的都是系统设置的当天发放的奖品,比如周二来签到的都是送圣诞帽,这样管理员可以根据预算情况、节假日、热点新闻等因素,来实时设置每日奖品的类型,与被领取的奖品数量,对运营工作来说会更灵活。
而像 7 天连续签到那样,每个人签到的天数都是不一样的,那么奖励也就不好评估。以至于连续签到奖励大多是积分等奖品。
问题五
排行中展示数据的动态变化有什么作用?(新热点、趋势)
- 用户:增强用户对部分数据的活跃度感知,帮助用户筛选决策信息。
- 产品:展示数据的热度指标,可以渲染烘托参与气氛,增加信息的真实性,吸引用户查看,起到导流的作用;引导用户查看排行中头部数据外的其他数据,对高热度内容产生兴趣,起到分流作用。
- 问题:为什么淘宝热榜中展示了趋势信息,但是微博实时热搜榜却没有?
更换频率差异。
微博实时热搜榜更新快,只需要根据排行就可以清晰了解信息热度,趋势的显示意义小;而淘宝热榜更新相对较慢,为了引导消费,所以提供了趋势指标帮助用户决策,上涨的趋势会起到「大家都在买」的心理暗示作用,刺激消费者点进去看看。
产品特异性。
用户对话题排行敏感,有明显下降趋势的图标,对控制舆情不利;对于淘宝热榜,商家和用户都需要知道更准确的搜索倾向,即上升下降趋势,了解商品热度。