ppt卷轴动画制作(ppt卷轴效果如何制作)
卷轴,是中国传统文化的产物。
PPT,是西方现代科技的产物。
二者的结合,绝非难事。结合之后,可以用”卷轴打开”的形式,灵动的展示画卷的展开效果,会为这种页面平添几分诗意。
今天,我们就一起来看看这种效果如何实现。我们用北宋知名画家王希孟的画作《千里江山图》来实现这一“千里江山缓缓开”的效果。
根据我的研究,这种卷轴舒展的效果,可以有3种实现方式。
我们先看第一种:从“动画”标签页进行设置。
首先,插入一个半屏的矩形,填充为黑色:
第二,插入一个卷轴:
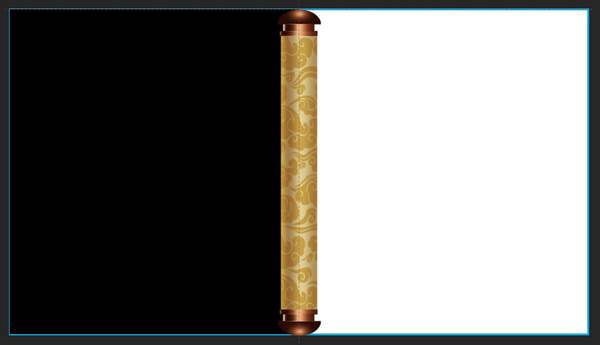
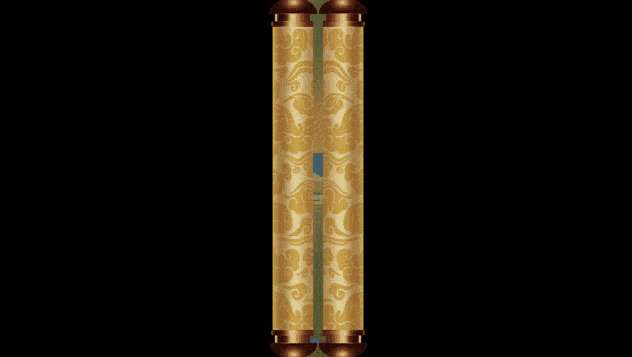
第三,把卷轴放置在页面中心位置(请看下图中间的红色辅助线,此线意味着卷轴已经放在了中心):
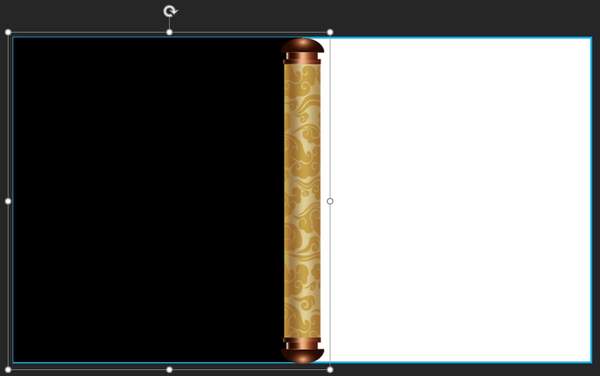
第四,将半屏黑色的矩形和卷轴打组:
第五,将打组后的元素向左挪动,使其最右侧边缘放置在页面中心(即卷轴最右侧边缘,仍然请看图中红色线条):
第六,取消组合,拖动半屏黑色矩形左侧边缘和页面左侧边缘重合,然后再打组(上图左侧可以看到黑色矩形左侧边缘已经超出页面左侧边缘):
第七,复制后,在右侧也生成同样的半屏黑色矩形 卷轴:
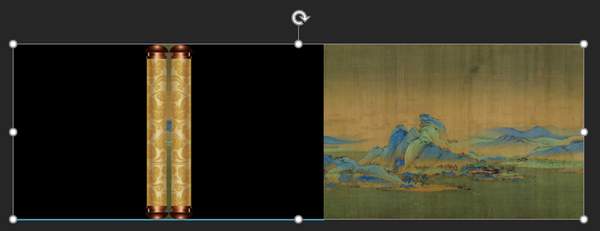
第八,插入下载好的《千里江山图》,放置在所有元素最下方,使其左边缘和页面左边缘重合(我下载的这张《千里江山图》总长度大约为2倍的页面宽度):
第九,开始设置动画。
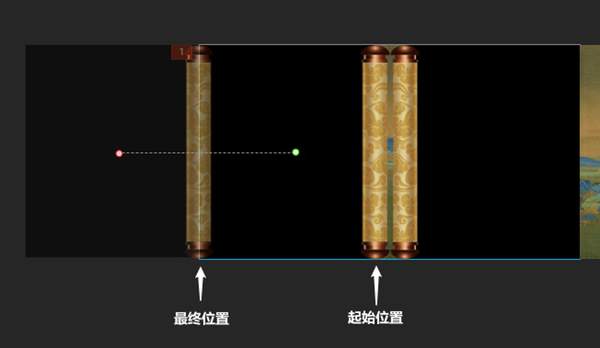
左侧卷轴 半屏黑色矩形组合,系统给的名字是“组合4”。为组合4添加“直线”动画中的“向左”动画,动画结束位置设置在卷轴中线和页面最左侧边缘重合之处:
同理,右侧卷轴 半屏黑色矩形系统给的名字是“组合5”,同样的思路添加“直线向右”的动画:
《千里江山图》设置“直线向左”的动画,终点位置在图片右边缘与页面右边缘重合之处。
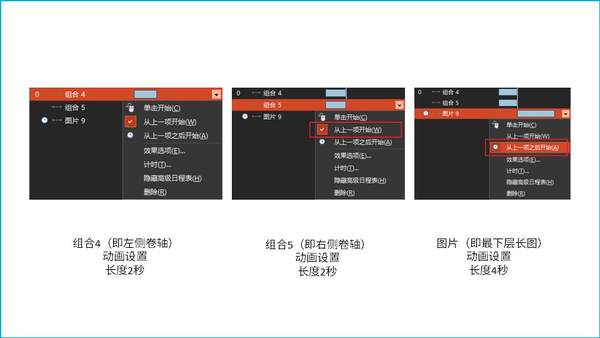
三个元素的时间设置,按照下图:
组合4:“从上一项开始”,长度2秒,使动画可以自动开始;
组合5:“从上一项开始”,长度2秒,使左右卷轴动画同时开始;
图片:“从上一项之后开始”,长度4秒,使其在卷轴左右打开后再向左滑动进入。
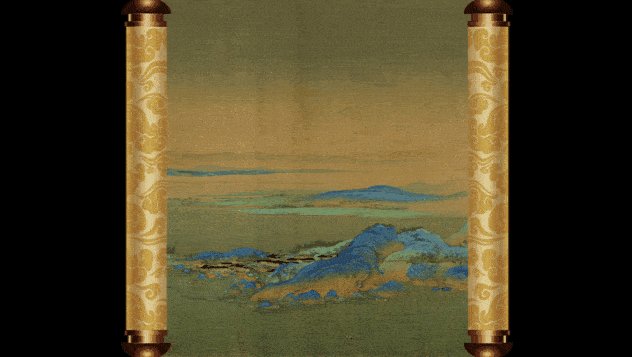
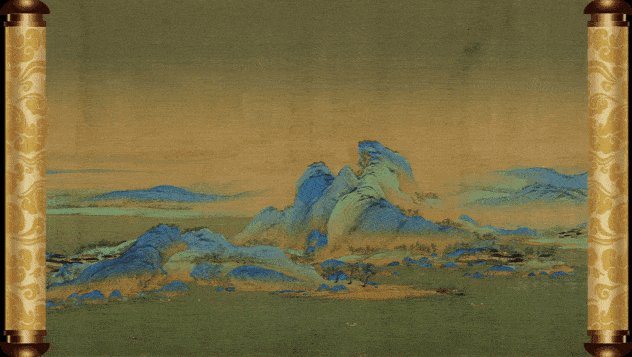
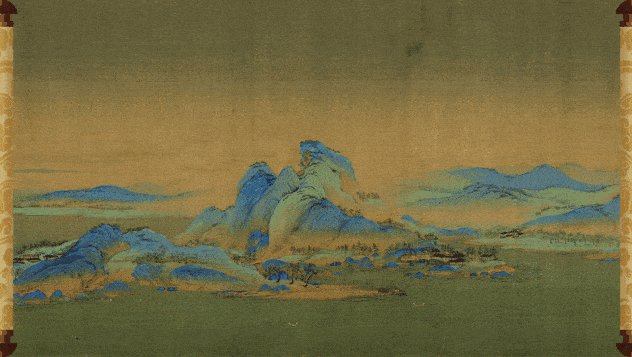
这就是动画的整体逻辑了。最终效果如下:
刚才的第一种方式,是从“动画”标签页出发的,针对的是页面中各个元素。
第二种方式,我们针对不同页面,不针对同一页面内的各个元素,所以要用到“切换”标签页。
首先,第一页中,放置好2个卷轴和2个半屏黑色矩形,长图仍然放置在最下方。
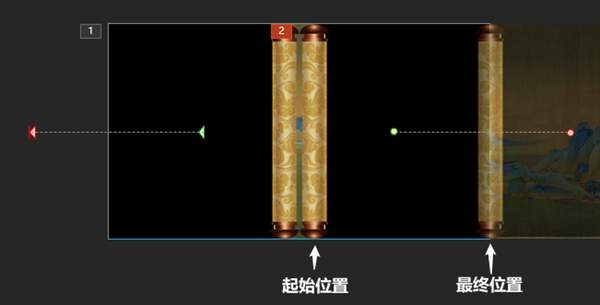
其次,复制第一页得到第二页,在第二页中把2个卷轴 半屏黑色矩形分别放置到动画的结束位置,长图也放置到结束位置,然后选择“切换”标签页中的“平滑”切换动画。如下图所示:
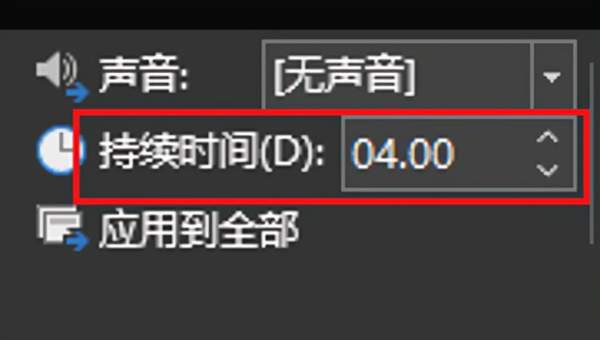
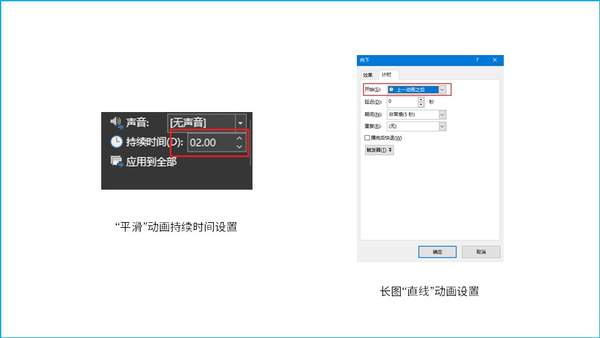
时间设置上,在“切换”标签页右侧,把切换动画持续时间设置为4秒。默认是2秒,有点儿太短了:
OK,这样设置就完成了。我们看下效果:
是不是比第一种简单很多?
不知道大家发现没有,第二种方法相比第一种,最终效果不太一样:第二种中,背景长图的移动明显是和卷轴向左右打开同步进行的。
如果不喜欢这种效果,但又想和第二种一样使用“平滑”动画,我们就要“动画”、“切换”两个标签页一起使用。
第一步很简单,和第二种方法一致,放好各个元素的位置;
第二步,仅将左右2个卷轴 半屏黑色矩形放置到最终位置:
第三步,设置“平滑”动画延续时间为2秒,为长图设置“直线向左”动画,时长5秒,其他设置如下:
这里面的逻辑是先用“平滑”切换实现2个卷轴 半屏黑色矩形左右分开,然后执行长图的“直线向左”动画。
具体效果如下:
OK,这三种效果的设置步骤就是这些啦。
还是以前我常说的那句话:虽然这篇文章挺长,步骤看着挺复杂、挺多的,但只要操作一遍,就一定能明白里面的逻辑。我的习惯就是这样,为了让大家能够更容易的搞清楚,所以会把步骤写的很详细。
以上就是卷轴动画设置的整个过程,喜欢的话别忘了点个赞哟!