ps怎么建立矢量蒙版(ps矢量蒙版的作用)
50
前几篇文章已经和大家分享了剪贴蒙版、图层蒙版、快速蒙版,这次我们说说矢量蒙版。
矢量蒙版
是通过形状控制图像显示区域的,它只能作用于当前图层。其本质是使用路径制作蒙版,遮盖路径覆盖的图像区域,显示无路径覆盖的图像区域。矢量蒙版可以通过形状工具创建,也可以通过钢笔工具绘制路径来创建。
矢量蒙版中创建的形状是矢量图,可以使用钢笔工具和形状工具对图形进行编辑修改,从而改变蒙版的遮盖区域,可以任意缩放,常用来制作LOGO、按钮、面板或其他的Web设计元素。
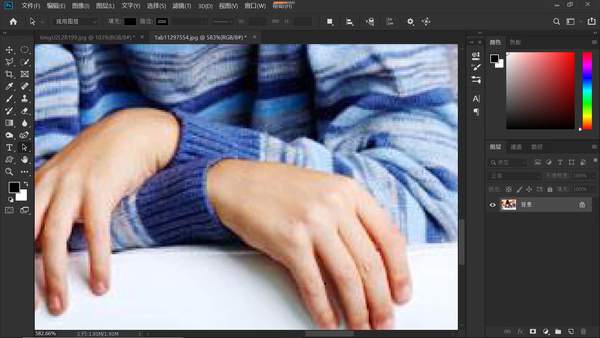
有人会问:什么是矢量图?简单来说就是可以任意缩放 ,也不用担心它会变模糊,它与分辨率无关,我们平时拍的图片,都是属于位图,放大到一定程度, 就会产生锯齿,如下图所示 ,一放大,就好像打了马赛克一样,变得模糊。
下面我们具体来操作一下,在操作中熟悉矢量蒙版。
工具/材料:
电脑、Photoshopcc2019、素材图片两张
通过形状工具创建矢量蒙版
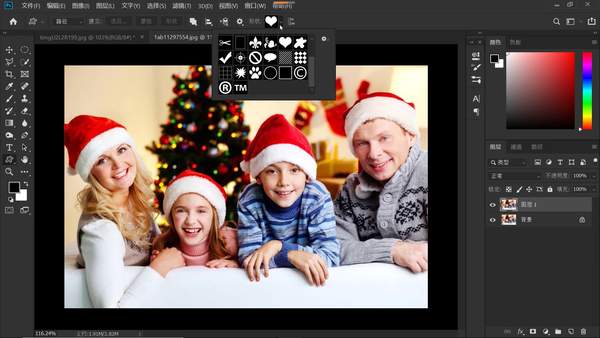
1、如下图所示,Ctrl J复制背景图层,点击工具栏中的“自定形状工具”,在属性栏中勾选“路径”,点开“自定形状拾色器”,我们选择“心形”。
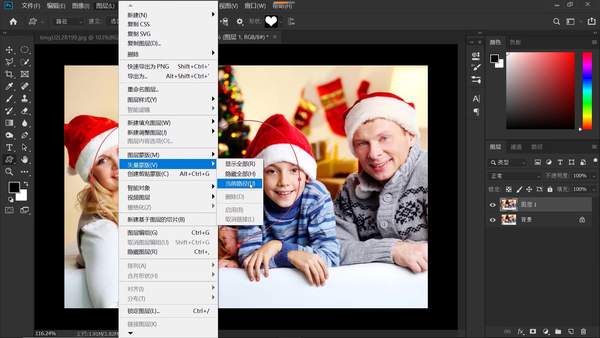
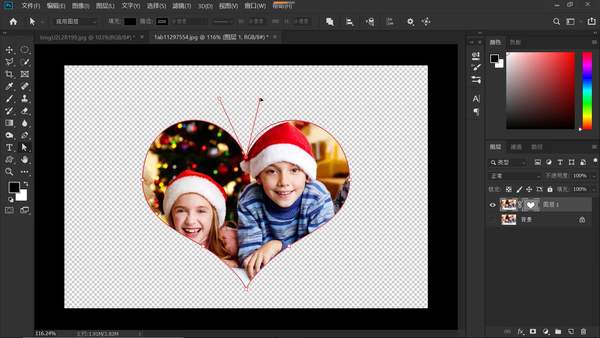
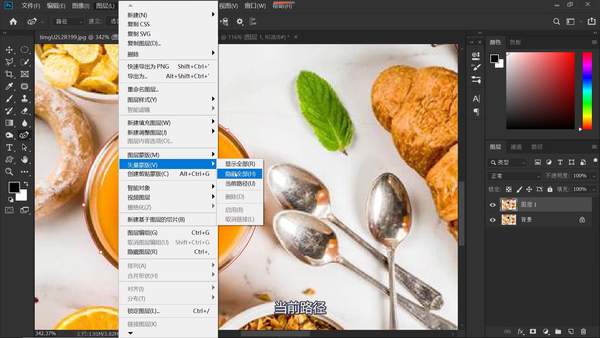
2、拖动鼠标在图像中绘制出一个心形,然后依次点击“图层-矢量蒙版-当前路径”,如下图所示。
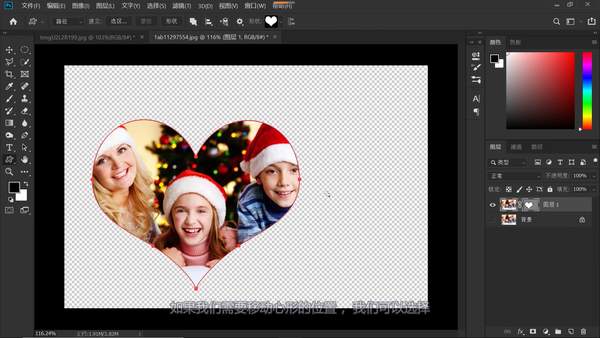
3、操作后,图层1中多了一个灰底白心的缩览图 ,这就是矢量蒙版缩览图。设置背景图层不可见 ,关掉背景图层前面的小眼睛,如下图所示,可以看到,图层1中只显示了路径覆盖区域的的图像,路径之外的图像是被隐藏的。
4、如果需要移动心形的位置 ,可以在工具栏中选择”路径选择工具“;如果要调节心形的形状 ,可以选择”钢笔工具“或者是"直接选择工具",选中锚点,调节方向线,如下图所示。
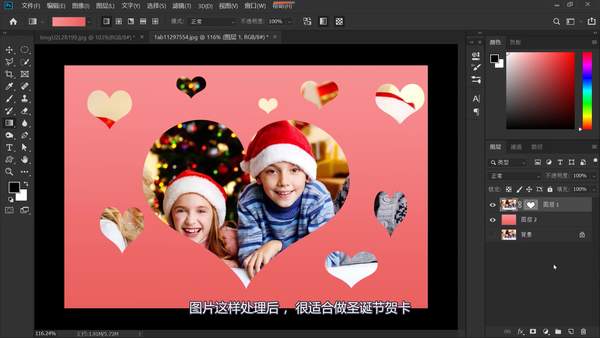
5、最后,修饰一下,在矢量蒙版里同时绘制多个心形,然后添加一个背景图层看看效果,填充粉嘟嘟的渐变色,如下图所示,图片这样处理后 ,很适合做圣诞节贺卡,正好圣诞节也快到了。
用钢笔工具,绘制路径来创建矢量蒙版
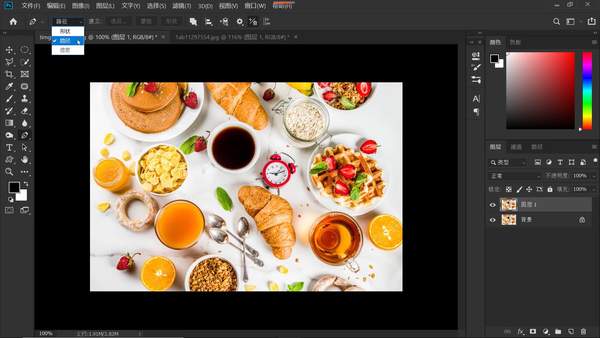
1、打开另外一张素材图片,如下图所示,看到这张图片, 大家都饿了吧?想吃什么呢?小编想来一杯橙汁,好,现在我们就用矢量蒙版把它抠取出来吧。Ctrl J复制背景图层,点击工具栏中的"钢笔工具",在属性栏中勾选"路径"。
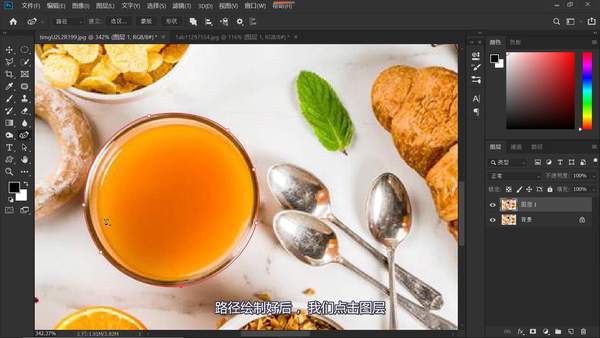
2、放大图片,用"钢笔工具"绘制路径,绘制后可选择“弯度钢笔工具”调节弧度,直到满意,如下图所示。
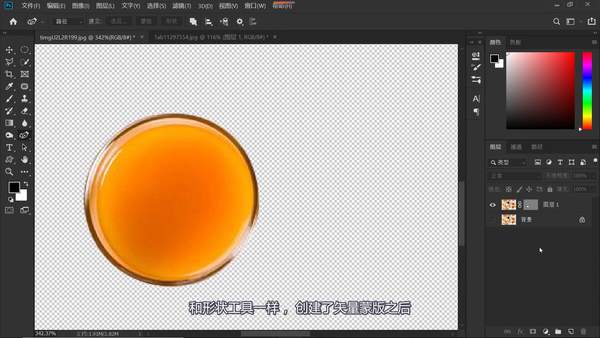
3、绘制好路径,依次点击“图层-矢量蒙版-当前路径”,创建矢量蒙版。设置背景图层不可见,可以看到,和形状工具一样 ,创建了矢量蒙版之后,路径范围之内的可以呈现,路径范围之外的图像不可见,至此,橙汁就被抠取出来了。
删除矢量蒙版
如果我们需要删除矢量蒙版的话,可以单击矢量蒙版缩览图,按Delete键,这样就删除了;或者是直接拖到面板下的垃圾桶,也可以右击鼠标“选择删除矢量蒙版"。
栅格化矢量蒙版
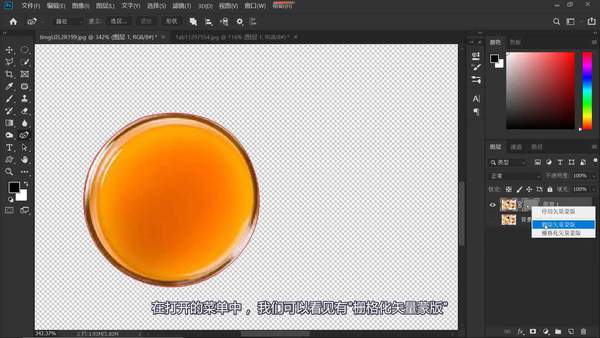
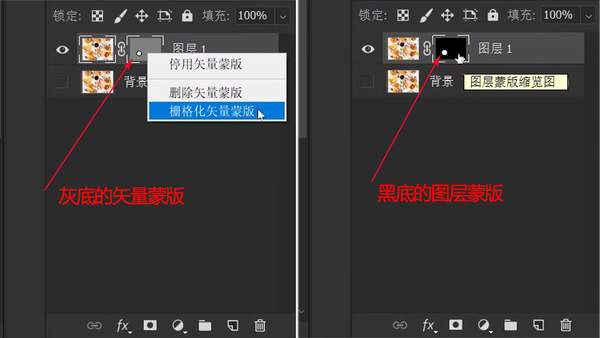
单击矢量蒙版缩览图,在打开的菜单中 ,我们可以看见有"栅格化矢量蒙版",栅格化矢量蒙版之后, 它就变成了图层蒙版,原先灰底的矢量蒙版图,就变成了黑色的图层蒙版缩览图,转换成图层蒙版后,不可再转回矢量蒙版。
轻松学习,快乐工作!每天学一点PS,做一个高效率的办公达人!欢迎关注,多多转发!!!