图层蒙版渐变怎么弄(ps怎么做蒙版渐变)
谈到「渐变」,大多数小伙伴都不会陌生,在老师们的课堂上,画风总是这样的……
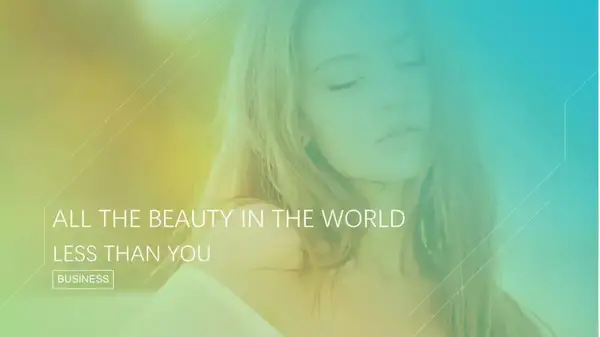
这些「土味弥漫」的幻灯片相信大家都不会喜欢,所以很多情况下,我们对「渐变」都是敬而远之,但不得不说,渐变如果用得好,绝对是化腐朽为神奇的秘密武器:
是不是已经心动了?或许有的小伙伴很少接触渐变,心里还有疑问,例如:
什么是渐变蒙版?
如何添加渐变蒙版?
不懂配色怎么做出高大上的渐变?
那就让我们围绕这些问题开始接下来的学习吧!
01
什么是渐变蒙版?
◆ ◆ ◆
在以前介绍半透明蒙版的文章中,我们提到,半透明蒙版不过是在图片上添加一层半透明的色块,而渐变蒙版则是颜色逐渐发生过渡的色块。
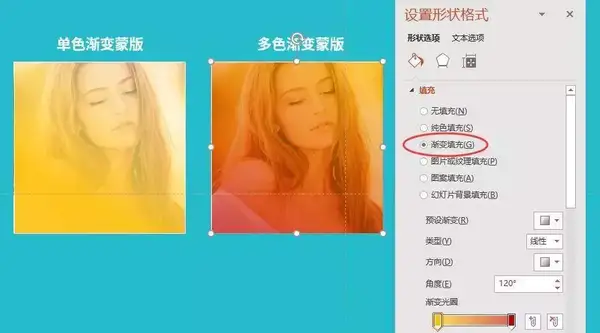
渐变蒙版可以分为单色渐变以及多色渐变等形式:
02
渐变蒙版的添加方法
◆ ◆ ◆
在 PPT 中插入矩形,选中矩形,点击鼠标右键,在【设置形状格式】里找到填充,就可以在下面找到渐变填充啦。
在知道如何插入渐变蒙版之后,我们需要进一步了解一下渐变填充的一些小知识,包括类型、方向与渐变光圈。
渐变的类型包括 4 种:线性渐变,射线渐变,矩形渐变,路径渐变。
我们以最常用的线性渐变为例,通过给下面这张灰色的图添加渐变蒙版,来具体了解一下渐变色的使用规律。
线性渐变是指颜色沿着一条轴线过渡,颜色从起点到终点进行顺序渐变(从一边拉向另一边)。每一种类型都已经有预设好的角度和方向:
调节角度有什么作用呢?我们来对照看一下:
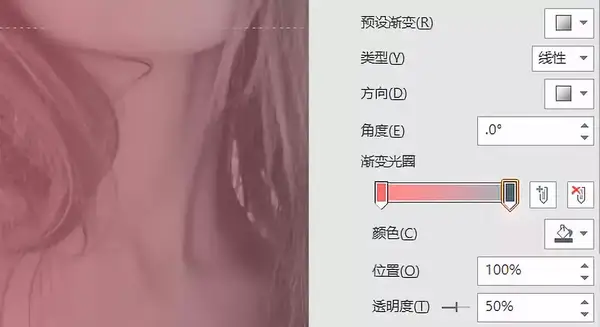
渐变光圈默认的有 4 个,颜色渐变按照渐变光圈从左至右的顺序。
一般情况下,只需两个渐变光圈即可。比如我们设置「类型」为线性渐变,「方向」从左至右。
色值参考:
光圈 1 位置为 0,RGB 为(255,107,107),透明度为 20%
光圈 2 位置为 100,RGB 为(85,98,112),透明度为 50%
将蒙版覆盖到图片上面,就可以使这张灰色的图大变模样:
对比一下,是不是有很大的改善?
了解了线性渐变,对于射线渐变就好理解了。
射线渐变的方向主要有以下 5 种:
可以发现,颜色的过渡都是从某一个点开始发散的。我们用一个案例来看看线性渐变与射线渐变的区别。
线性渐变:
射线渐变:
你在看这两张图的时候,是否感觉到注意力的变化?
由于渐变的一种引导作用,我们在看图 1 的时候,更多会将注意力放在图片上,而看图 2 的时候,我们会更关注文案。
同样是渐变,但是不同类型的渐变有不同的使用方式。所以,我们在使用渐变的时候,要根据实际需要来选择类型与方向。
03
不懂配色如何做出高大上的渐变
◆ ◆ ◆
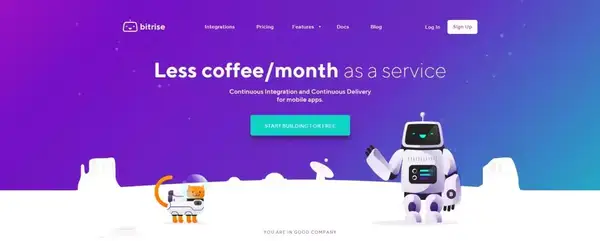
渐变色能迅速提升设计感,时尚的配色又能引来年轻人的喜爱,所以越来越多的互联网科技公司官网网页上,都在使用渐变色:
显然,设置渐变色的操作并不复杂,最难的地方在于怎么调节配色。
《配色原理》这本书里提到,一般我们可以通过视觉获取各种信息,色彩是十分重要的信息之一,色彩被誉为一种能够激发情感、刺激感官的元素。
色彩信息传递的速度非常快,在进入眼球的瞬间即可在人的大脑中形成一种印象。
而渐变的引入可比单色更加有趣,并且充满活力。
大多数互联网公司,正是应用不同色彩所带来的不同感受,利用颜色的渐变来营造出一种年轻、青春的气息,满足大多数受众人群的偏好。
而作为一个没有任何设计基础的小白,如何调出和上图一样的漂亮渐变色彩呢?
接下来给大家安利 3 个渐变色设计网站。
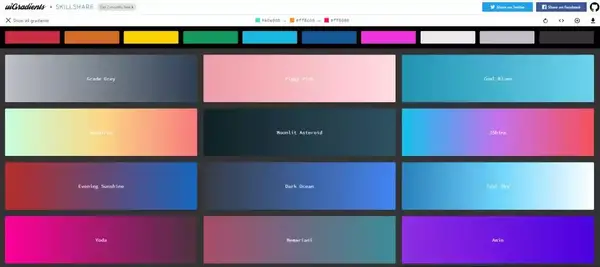
❶ uigradients.com
里面都是已经搭配好的渐变色,我们只需直接取用即可。
点击左上角的【show all gradients】可以看见所有已经搭配好的颜色,列表里有上百种颜色的搭配,基本可以满足所有渐变色的使用需求了。
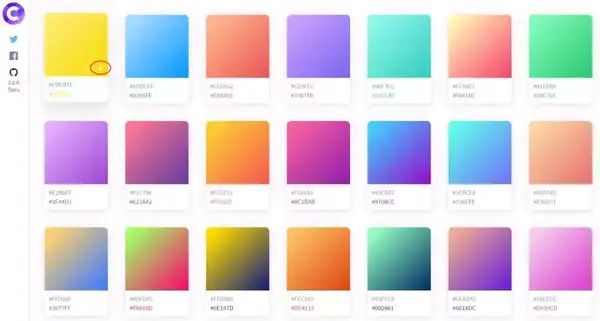
❷ https://webkul.github.io/coolhue
该网站一共提供了 30 种现成的渐变背景,下载 PNG 图片格式,就可以直接当做背景使用啦。
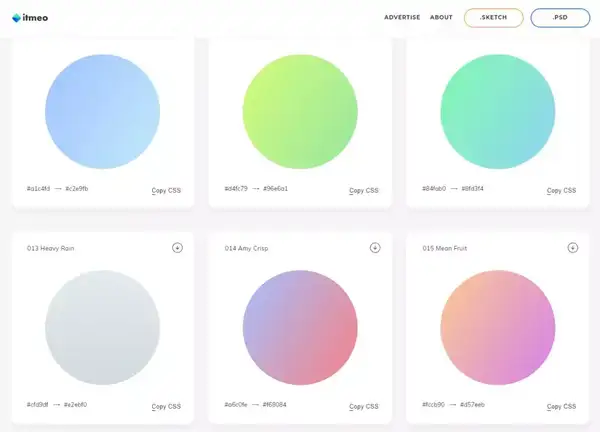
❸ webgradients.com
该网站一共提供了上百种现成的渐变色配色方案,左下角有色号,右上角点击下载直接下载渐变图片。
有了这 3 个渐变色配色神器,PPT 小白也能马上使用高大上的渐变色彩啦~
04
小补充和总结
◆ ◆ ◆
手动输入色号有时候比较麻烦,所以我们可以通过取色器实现取色。
第 ❶ 种方法,截图到 PPT 中,用取色器直接取色:
第 ❷ 种方法,用 iSlide 插件的取色器直接在 PPT 外取色:
好啦,一起来回顾一下今天的内容~