ai渐变网格工具怎么用(ai渐变网格工具在哪)
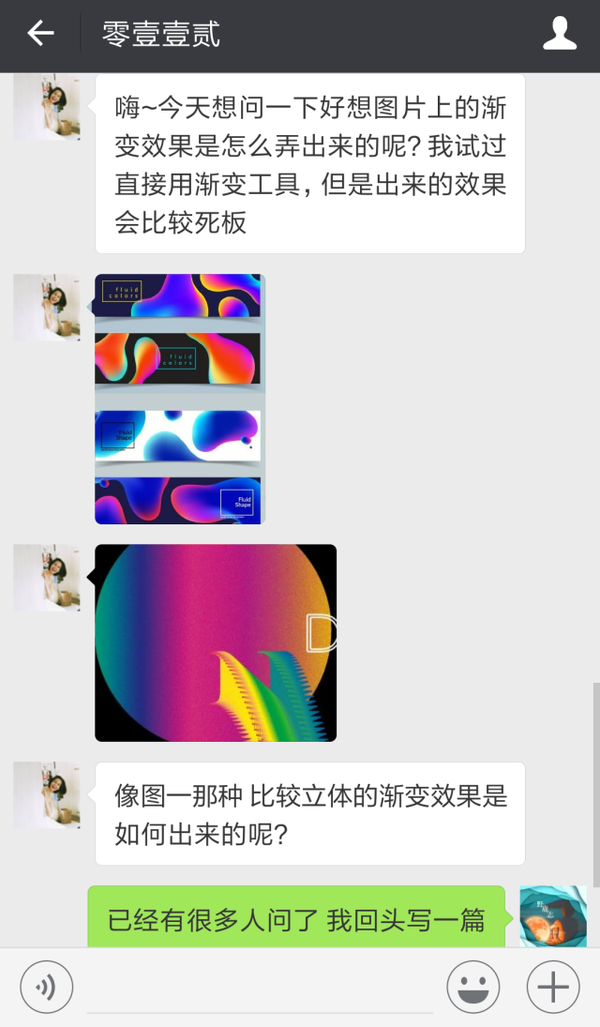
时间不多,先来看问题吧:
这个问题其实早在IPhonex刚出来的时候就已经有童鞋问过了:
但是当时碍于好像网上已经有相关的文章了,再写出来怕会被嘲讽,然而最近又有很多童鞋在问:
仔细考虑一下觉得别人写过也并不代表我就不能写。
再加上这个效果其实用Ai的网格工具来做并不是很难,而且最近公司、医院,家里来回不停的跑,确实时间有限,没有太多功夫研究复杂的内容。
所以今天野郎也来写一篇抽象立体渐变效果的制作方法,如果已经会了的童鞋请见谅,不会的童鞋就一起来看看吧:
开始之前我们还是对网格工具的基本使用情况进行一个简单的介绍吧。
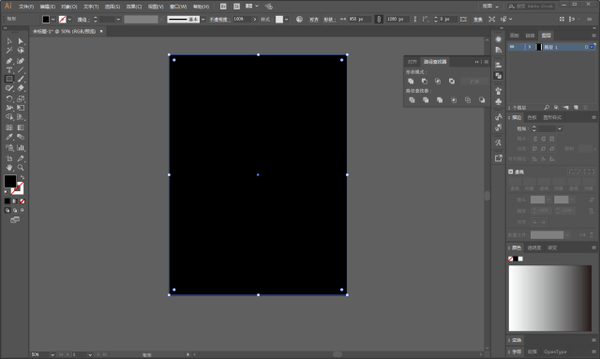
首先如图在画板上新建一个形状,我这里就直接画了一个矩形,颜色随意:
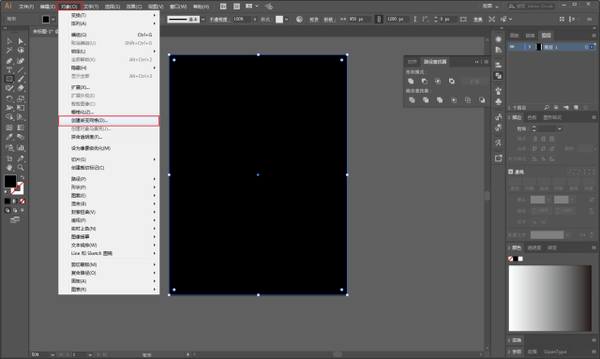
然后对矩形添加网格,添加的方式有两种,第一种是在对象-创建渐变网格:
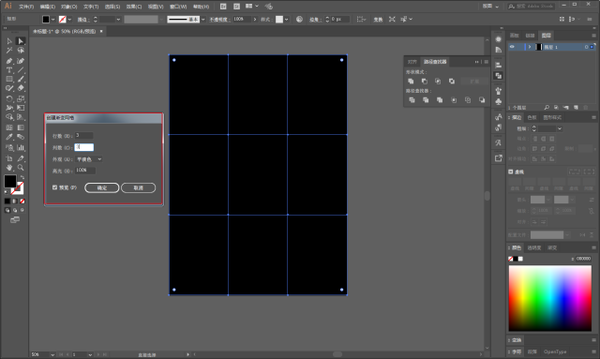
在这里添加网格,你可以手动的输入网格的行数和列数。
对象上创建的网格它们会把对象进行平均分配。至于外观和高光,野郎通常都没有修改过,默认就好:
另外一种方法是在左侧的工具栏有一个网格工具:
使用网格工具,你可以更加自由的在对象上创建网格:
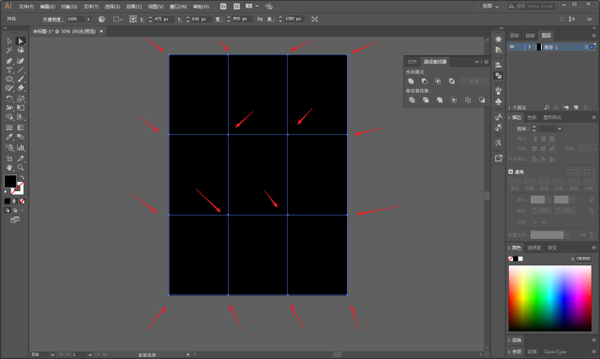
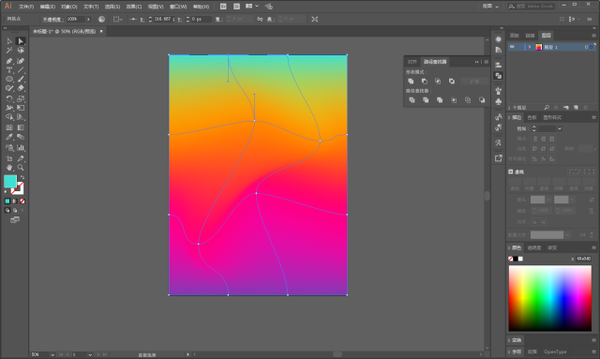
好了,接下来我们来说说如何做渐变色吧,如图我用创建渐变网格工具对矩形添加了网格,红色箭头处所示的锚点均可以修改它们的颜色:
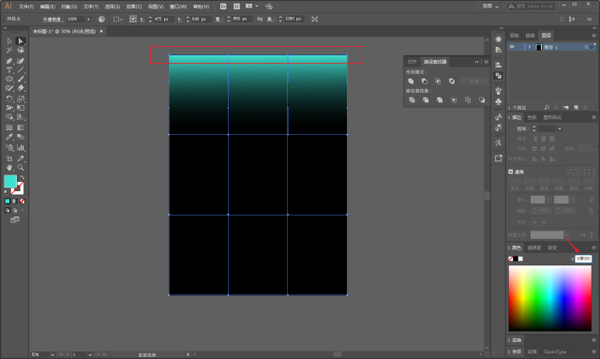
因此我们只需要用小白工具全选住想要改变颜色的锚点修改就可以了:
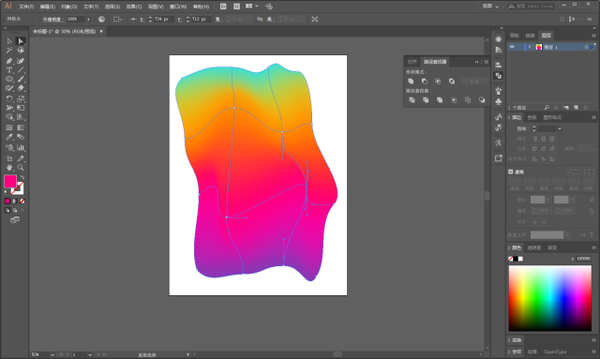
并且它的所有锚点和手柄都和之前我们分享过的封套扭曲工具一样,只可以进行调整的:
这就让对象的形状以及渐变范围有了更多的可能性:
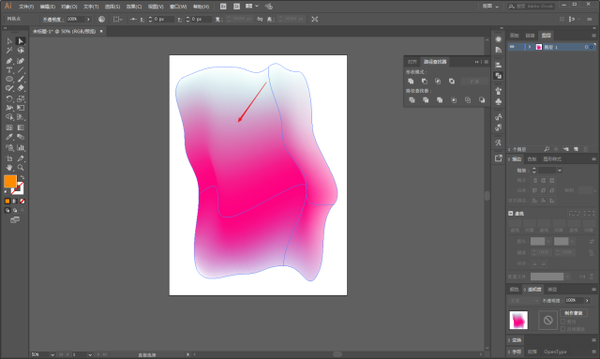
你还可以修改锚点的透明度,让它呈现那种虚实渐变的感觉:
同时如果你觉得锚点多余还可以用小白工具选中后按delete键删除:
知道了网格工具的使用方法,在制作抽象立体渐变效果时,就好办啦。
例如先画一个圆:
调整锚点改变形状:
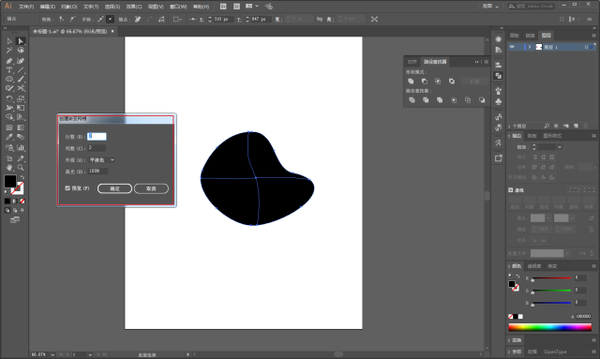
创建一个2*2的网格渐变:
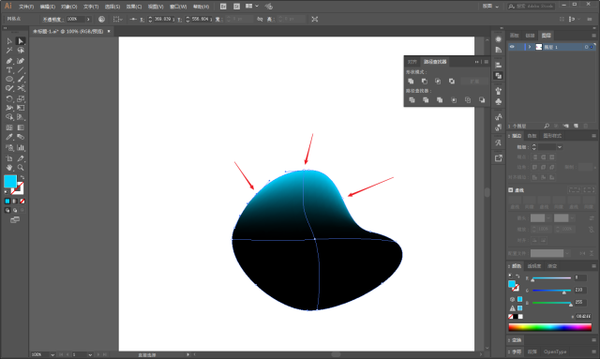
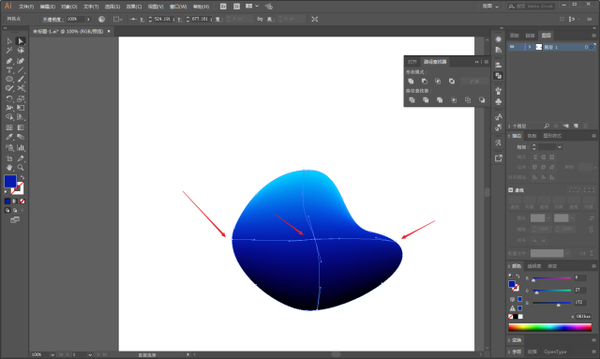
箭头所指出添加颜色00d2ff:
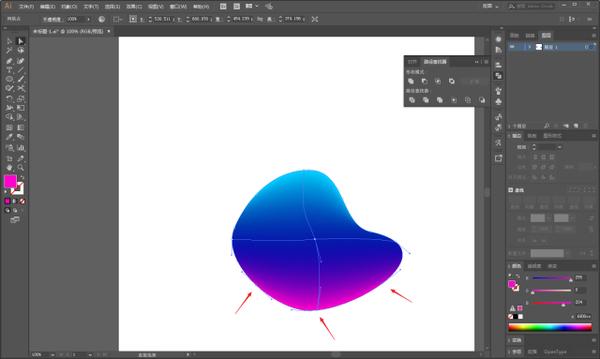
继续添加颜色061bac:
然后是ff00cc:
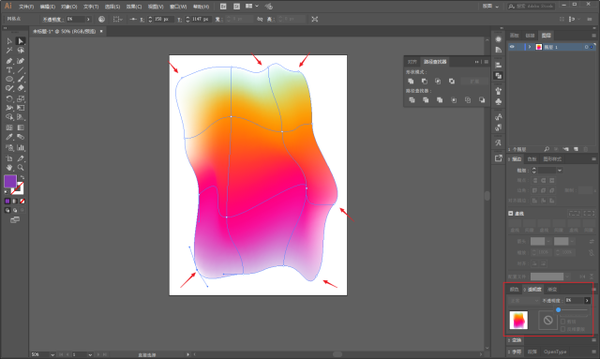
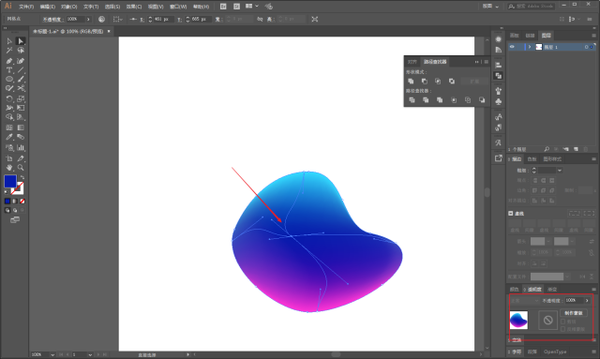
接下来就是拖动锚点或手柄去更改渐变色的显示范围,并且将除了箭头所指出的锚点以外的其他锚点不透明度都降为80%左右:
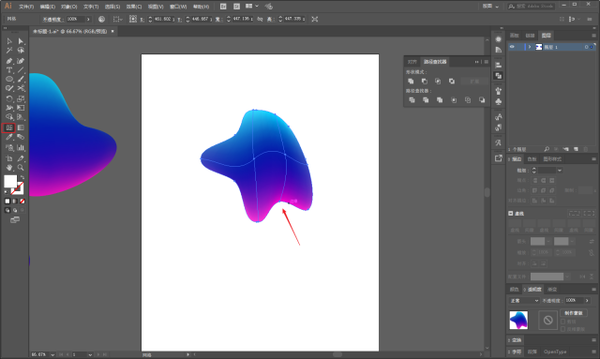
多做几个这种液态的形状出来,你也可以直接拿做好渐变的形状改变外观,如果觉得锚点不够可以用网格工具再添加一下:
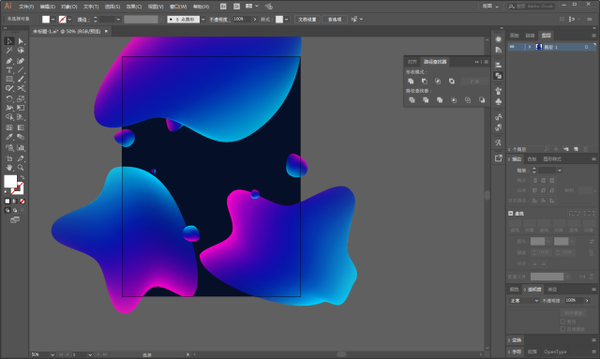
其他的就不再赘述啦,加一个黑色背景:
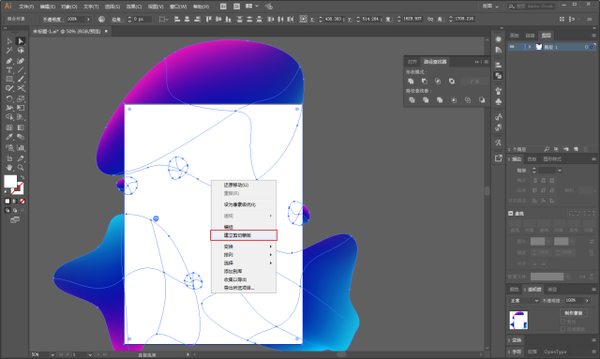
上方画一个矩形,全选右键创建剪切蒙版:
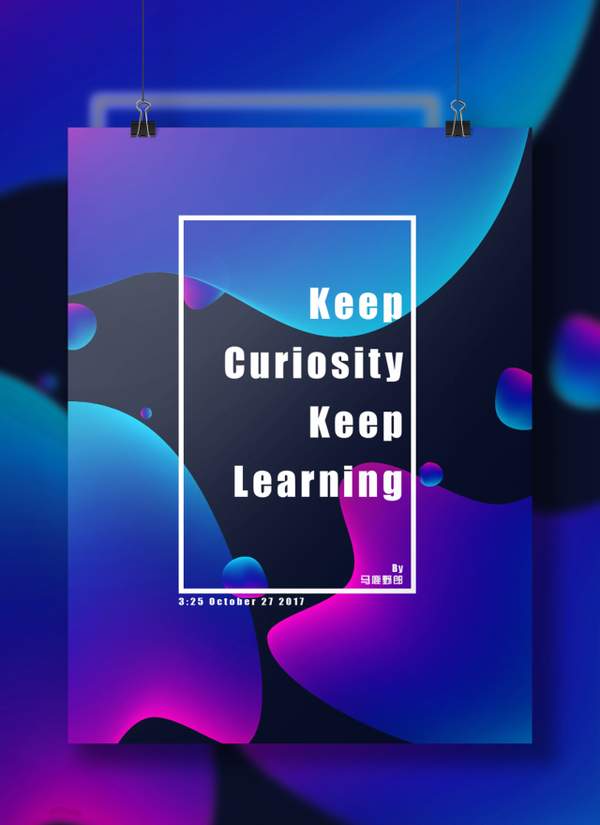
最后码字、排版,导样机,老三样,看看效果吧:
方法大概就是这样吧,不说了,我得去睡了。
想要练习的童鞋后台撩我获取源文件噢!
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究