ps文字斜面浮雕效果怎么做
之前学习了图层样式里面的斜面浮雕,这里我们继续来学习PS图层样式里面的描边和内阴影。
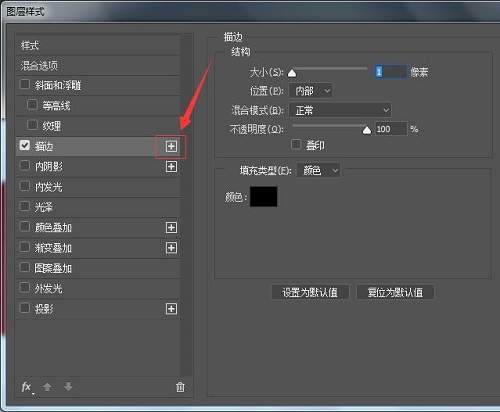
一、描边
它存在于形状物体的边缘,我们可以通过改变大小、位置、颜色等属性来得到相应的描边样式。
在这里给大家介绍几个陌生且实用的属性
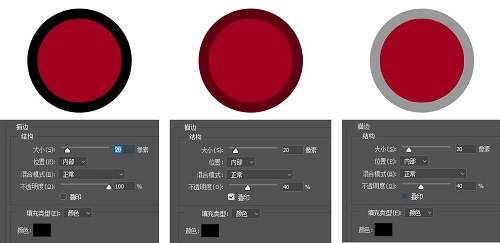
1、大小:描边的粗细;
2、位置:描边在形状物体边缘的位置,有内部、居中、外部;
3、叠印:通常和透明度配合使用,下面给大家演示一下叠印的效果,相信大家
由图可知,当大小和位置一样的情况下,叠印是描边和形状物体产生的一个关系,大家再思考一下,既然是描边和物体形状产生的关系,那肯定描边要和形状重叠才有效,所以位置必须是居中或内部。
4、填充类型:很多同学都认为描边只是纯色的,然而描边也可以各种各样,比如:颜色、渐变、图案;
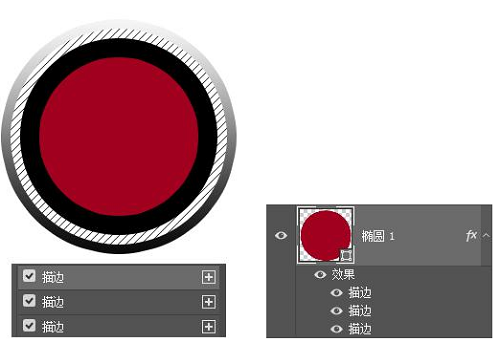
5、不知道大家有没有注意到我图层样式面板里面红色箭头那里的 号没有,点击它可以添加不同的描边,大家注意,只要带有 号的图层样式原理都一样,这时新版本里面的功能,表示可以给同一个图层添加很多个不同的描边样式,个人认为它最大的好处可以大大减小我们的文档大小,并且效果还不错哦!下面我给大家演示一下当给同一个图层添加多个不同描边效果的时候它是怎样一种景象。
大家可以看到我们给这个图层添加了三种不同的描边效果,学会了吗?
二、内阴影
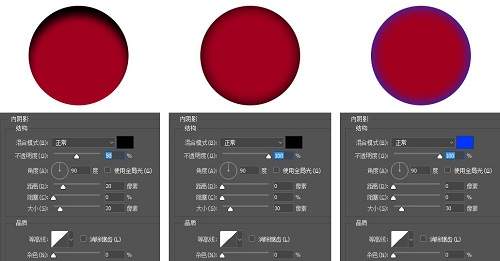
存在于形状物体内部,在这里我要给大家更正一下,很多同学以为说到阴影一般想到的就是黑色,其实这里所说的阴影只是广义上的说法,比如我们的内阴影不一定是黑色哇!不信大家看看我用内阴影也可以做出很多意想不到的效果哦。初学者在学习图层样式的时候,注意、切记3点:遇到混合模式都改为正常、透明度首先改为100%、看见使用全局光一定要把勾去掉,这个非常致命,以后再告诉你为什么,现在照着做就行了,因为现在大家还不知道什么是混合模式,所以在这里我们先忽略它,这个时候当我们选的是什么颜色图层样式就是什么颜色,明白了吗?
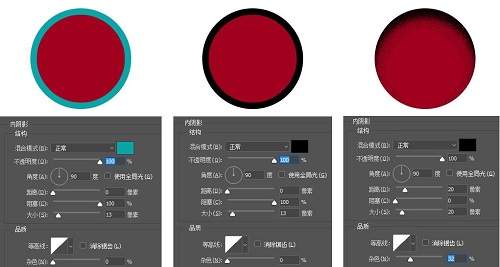
1、常规的内阴影存在于物体内部,且偏向一边,这就是我总结的一边有,这就是距离这个属性产生的效果,只有大家记住了这个,以后才分得清其它的图层样式;
2、如果我们把距离改为0时,说明没有距离,表示它没有偏向任何一边,得到的效果就是四周都有,这个就正如我们即将要学习的内发光效果。
3、大家看到堵塞这个属性没有,它决定内阴影的一个过渡效果、柔和生硬效果,当距离为0,堵塞为100的时候,有没有发现这个效果好眼熟,对,这就是我们刚刚学的描边,只不过它的位置只能是内部。
4、最后我们来看看杂色吧,对,它就是让内阴影变杂,这个效果你懂的!喜欢的还不赶紧操作起来。
下面给大家演示一下,大家可要认真观察了。
这节课就给大家分享到这里,下节课我们继续讲解图层样式里面的内发光、外发光、投影!
本文为源码时代UI老师原创,转载请标明出处(www.itsource.cn)