一站式创新设计:天气应用惊艳登场(案例赏析)
50

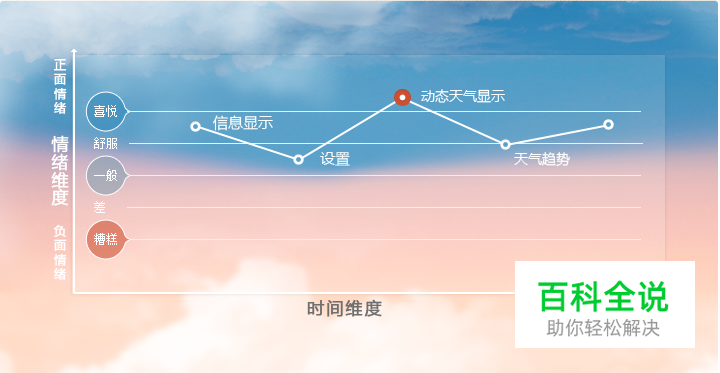
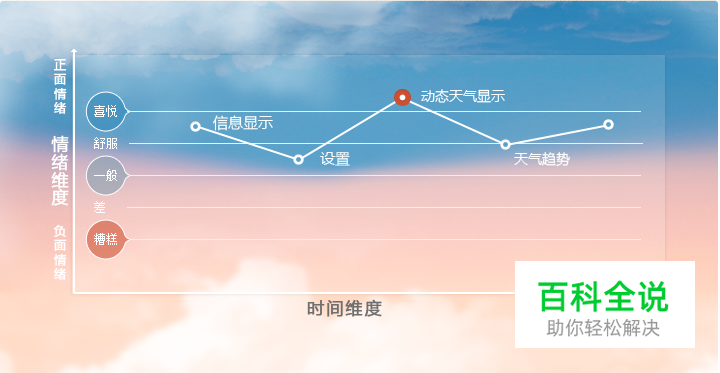
前言如何使一个应用在众多同类竞品中脱颖而出?作为全球最普遍的应用之一:天气,是为大家所再熟悉不过的了,今天和大家一起聊聊我们如何设计并完成这个与众不同的天气应用。 不久前,我们(腾讯用户研究与体验设计部,简称CDC)接到并开始筹划启动这样一个全新的天气类设计项目,此前我们曾不止一次的进行过天气类的设计,其中也包括现在广为流传的QQ上的天气类图标。而今次的整个过程因采用了一站式的设计流程(既体验设计阶段集成高保真原型/前端实现输出),使得我们拥有了更自由的创新与细节实现的机会,对于我们这样一个以创新与设计见长的团队来讲,这样的机会更能够几乎完美的将设计与体验实现至极致。 于是在过去的六周时间里,整个团队通过非常高效的沟通与迭代使得设计不断与原型进行着融合,最终成为成品。 目录 设计目标 设计实现 天气的设计 SKYBOX天穹系统 OpenGL+XPlayer引擎与设计的融合 设计目标:创造体验峰值人们是感性的,我们对一项事物的体验之后,所能记住的就只是在高峰时与结束时的体验(峰终理论)。而在过程中好与不好体验的比重、好与不好体验的时间长短,对记忆差不多没有影响。 想要让用户对小Q天气产生深刻的记忆,就要在主要任务中打造一个正面情感的峰值。看天气预报核心目的就是看天气状态和温度。所以,我们决定在天气状态上,模拟真实的大自然场景,做动态天气,来为用户营造愉悦的产品体验。其他基本任务,达到使用方便舒适就好,在界面排布上也为突出动态天气信息。 如下图所示,我们预设了重中之重的峰值点——动态天气:  【图1】体验峰值 设计实现:透过窗户看真实世界基于创造体验峰值的设计目标,在明确气象信息的前提下设计动态天气给予用户更强的视觉冲击,从而更真实的还原当前的气候环境,而在用户虚拟环境的因素考虑中,我们希望传达给用户的隐喻信息并非在烈日当空的骄阳或大雨滂沱的雨地里,而是在室内,透过桌前或天花板的玻璃窗观看到外界的气象变化;在这个环境的基础上,配合设计目标,我们确定了将明确的展示信息打在玻璃上使之成为整个环境的第一层、而玻璃介质的设计为第二层,考虑到玻璃为透明介质,因此设计中增加了一部分光线的漫反射,目前的漫反射考虑了一些美观因素取消了一些不必要的物体投影,否则用3D软件模拟出的漫反射效果将会较大的扰乱玻璃窗后的主体世界过于喧宾夺主;玻璃窗的背后,则是一个真实的气象环境模拟,也是最花费设计的一项工作。
【图1】体验峰值 设计实现:透过窗户看真实世界基于创造体验峰值的设计目标,在明确气象信息的前提下设计动态天气给予用户更强的视觉冲击,从而更真实的还原当前的气候环境,而在用户虚拟环境的因素考虑中,我们希望传达给用户的隐喻信息并非在烈日当空的骄阳或大雨滂沱的雨地里,而是在室内,透过桌前或天花板的玻璃窗观看到外界的气象变化;在这个环境的基础上,配合设计目标,我们确定了将明确的展示信息打在玻璃上使之成为整个环境的第一层、而玻璃介质的设计为第二层,考虑到玻璃为透明介质,因此设计中增加了一部分光线的漫反射,目前的漫反射考虑了一些美观因素取消了一些不必要的物体投影,否则用3D软件模拟出的漫反射效果将会较大的扰乱玻璃窗后的主体世界过于喧宾夺主;玻璃窗的背后,则是一个真实的气象环境模拟,也是最花费设计的一项工作。  天气的设计
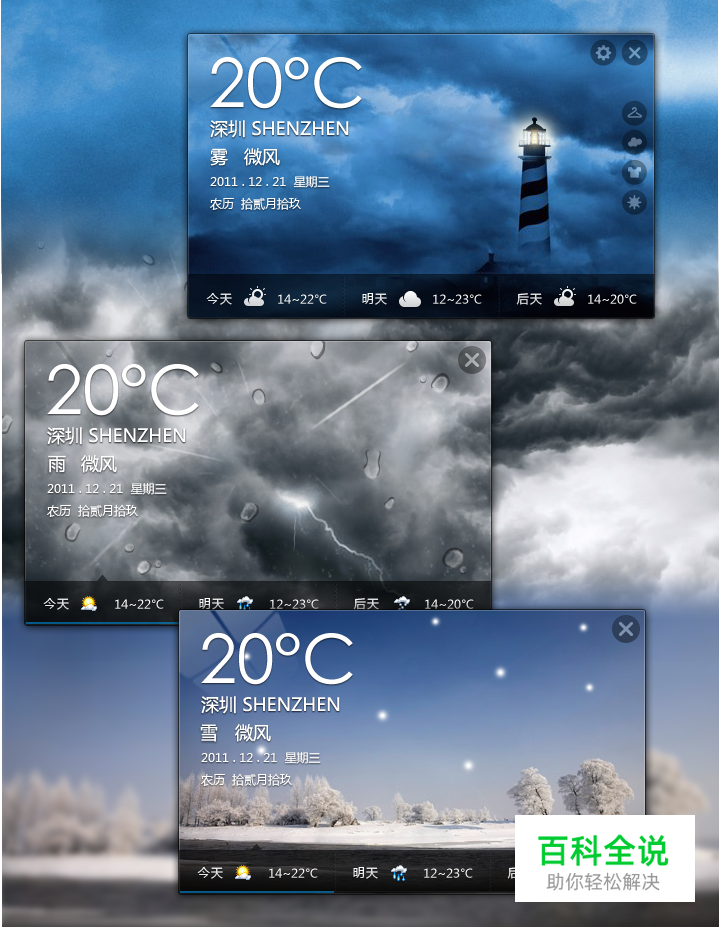
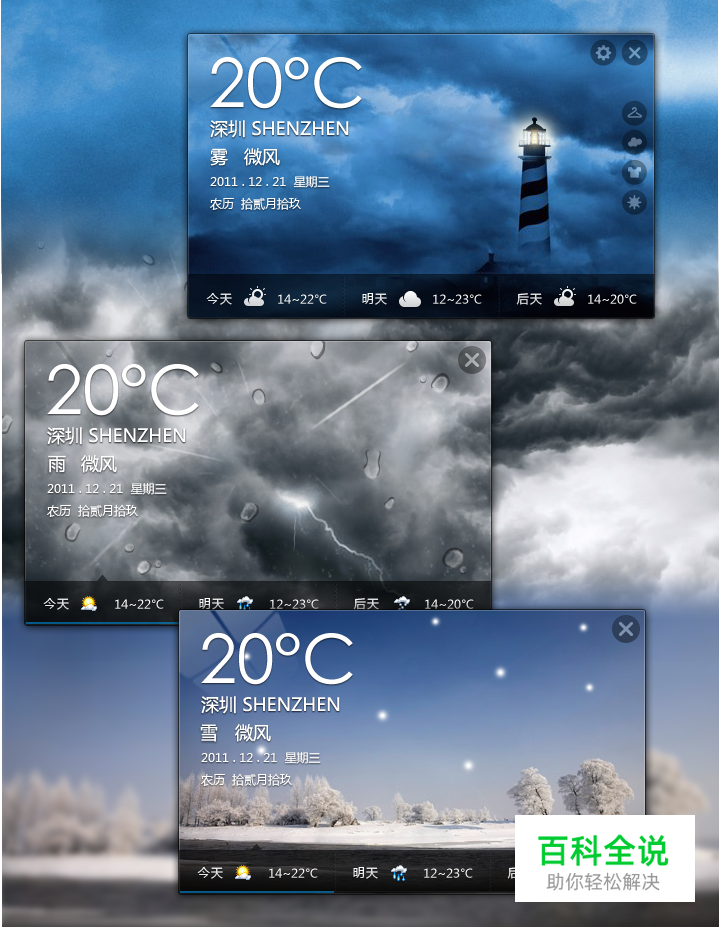
天气的设计  构图上,我们慢慢明确了从散点式,水平式到焦点式的过度,这个有助于平衡左边的文字区域,也使焦点集中在某一个物体中。从而有机会可以虚化画面其他部分,使画面的变化更多。画面更加平衡。
构图上,我们慢慢明确了从散点式,水平式到焦点式的过度,这个有助于平衡左边的文字区域,也使焦点集中在某一个物体中。从而有机会可以虚化画面其他部分,使画面的变化更多。画面更加平衡。  色彩上,整个小Q天气使用的颜色会偏冷色调。除沙尘暴天气以外,基本上都在蓝灰色调上,原因在于取景主要以天空为主,以自然景色为主。虽然都是在蓝色调上徘徊,但也少范围地在冷色调的基础上增加了一些暖色作为点缀,如在蓝色的阴天里加入暖黄的光,以减弱冷色系给人带来的冰冷感。
色彩上,整个小Q天气使用的颜色会偏冷色调。除沙尘暴天气以外,基本上都在蓝灰色调上,原因在于取景主要以天空为主,以自然景色为主。虽然都是在蓝色调上徘徊,但也少范围地在冷色调的基础上增加了一些暖色作为点缀,如在蓝色的阴天里加入暖黄的光,以减弱冷色系给人带来的冰冷感。 

 SKYBOX天穹这个设计的灵感来源于广角的镜头拍摄效果以及当前非常流行的FPS(First Person Shooting)第一人称视角射击游戏,其技术也借鉴了FPS的核心实现,从而创造出更真实流动的天空效果,配合不同的气象现象以及时间变化,我们希望这是整个设计中最流光溢彩的亮点。
SKYBOX天穹这个设计的灵感来源于广角的镜头拍摄效果以及当前非常流行的FPS(First Person Shooting)第一人称视角射击游戏,其技术也借鉴了FPS的核心实现,从而创造出更真实流动的天空效果,配合不同的气象现象以及时间变化,我们希望这是整个设计中最流光溢彩的亮点。  OpenGL+XPlayer引擎与设计的融合“最逼真的效果应是拍摄一段视频并将之剪辑播放“,设计之初大家都如是认为,但与逼真的效果同样需要考量的是用户的机器硬件配置:任何一台PC设备,在播放视频时的消耗都是非常大的,我们并不希望摧毁用户的主机;同时,与iPhone等智能终端不同,Window基于其多进程的理念,因此其上的产品体验大都为非独占式的(大型游戏除外),也就是您几乎不可能只在WINDOWS下只运行天气这一个程序;除此以外,如果大量引入视频,软件的尺寸则会变得异常庞大,而产品在1M左右的预想也变为不可能,最终我们坚决的放弃了这个念头。 OpenGL作为当今主流的图形API之一,成为我们所采用的3D部分引擎展现接口,不仅仅因为其高性能的视觉图形渲染特性,还有其非常好的跨平台特点;而自行研发XPlayer的框架则是为了适应Windows系统上进行更加平滑的视觉渲染所构建的动画引擎,通过这套引擎规则,我们可以让设计师更加自由的创建并模拟天气世界的各种物体,比如不断升腾的雾气。
OpenGL+XPlayer引擎与设计的融合“最逼真的效果应是拍摄一段视频并将之剪辑播放“,设计之初大家都如是认为,但与逼真的效果同样需要考量的是用户的机器硬件配置:任何一台PC设备,在播放视频时的消耗都是非常大的,我们并不希望摧毁用户的主机;同时,与iPhone等智能终端不同,Window基于其多进程的理念,因此其上的产品体验大都为非独占式的(大型游戏除外),也就是您几乎不可能只在WINDOWS下只运行天气这一个程序;除此以外,如果大量引入视频,软件的尺寸则会变得异常庞大,而产品在1M左右的预想也变为不可能,最终我们坚决的放弃了这个念头。 OpenGL作为当今主流的图形API之一,成为我们所采用的3D部分引擎展现接口,不仅仅因为其高性能的视觉图形渲染特性,还有其非常好的跨平台特点;而自行研发XPlayer的框架则是为了适应Windows系统上进行更加平滑的视觉渲染所构建的动画引擎,通过这套引擎规则,我们可以让设计师更加自由的创建并模拟天气世界的各种物体,比如不断升腾的雾气。  结语最后,贴上本文的作者们,他们也是天气APP的设计与开发与用户研究人员,感谢你们在这6周里的创造! 接下来我们希望会有更多的机会为未来的创新做筹划,请大家给与我们您的宝贵意见,我们将尽可能的纳入未来的产品体验中去。
结语最后,贴上本文的作者们,他们也是天气APP的设计与开发与用户研究人员,感谢你们在这6周里的创造! 接下来我们希望会有更多的机会为未来的创新做筹划,请大家给与我们您的宝贵意见,我们将尽可能的纳入未来的产品体验中去。
 【图1】体验峰值 设计实现:透过窗户看真实世界基于创造体验峰值的设计目标,在明确气象信息的前提下设计动态天气给予用户更强的视觉冲击,从而更真实的还原当前的气候环境,而在用户虚拟环境的因素考虑中,我们希望传达给用户的隐喻信息并非在烈日当空的骄阳或大雨滂沱的雨地里,而是在室内,透过桌前或天花板的玻璃窗观看到外界的气象变化;在这个环境的基础上,配合设计目标,我们确定了将明确的展示信息打在玻璃上使之成为整个环境的第一层、而玻璃介质的设计为第二层,考虑到玻璃为透明介质,因此设计中增加了一部分光线的漫反射,目前的漫反射考虑了一些美观因素取消了一些不必要的物体投影,否则用3D软件模拟出的漫反射效果将会较大的扰乱玻璃窗后的主体世界过于喧宾夺主;玻璃窗的背后,则是一个真实的气象环境模拟,也是最花费设计的一项工作。
【图1】体验峰值 设计实现:透过窗户看真实世界基于创造体验峰值的设计目标,在明确气象信息的前提下设计动态天气给予用户更强的视觉冲击,从而更真实的还原当前的气候环境,而在用户虚拟环境的因素考虑中,我们希望传达给用户的隐喻信息并非在烈日当空的骄阳或大雨滂沱的雨地里,而是在室内,透过桌前或天花板的玻璃窗观看到外界的气象变化;在这个环境的基础上,配合设计目标,我们确定了将明确的展示信息打在玻璃上使之成为整个环境的第一层、而玻璃介质的设计为第二层,考虑到玻璃为透明介质,因此设计中增加了一部分光线的漫反射,目前的漫反射考虑了一些美观因素取消了一些不必要的物体投影,否则用3D软件模拟出的漫反射效果将会较大的扰乱玻璃窗后的主体世界过于喧宾夺主;玻璃窗的背后,则是一个真实的气象环境模拟,也是最花费设计的一项工作。  天气的设计
天气的设计  构图上,我们慢慢明确了从散点式,水平式到焦点式的过度,这个有助于平衡左边的文字区域,也使焦点集中在某一个物体中。从而有机会可以虚化画面其他部分,使画面的变化更多。画面更加平衡。
构图上,我们慢慢明确了从散点式,水平式到焦点式的过度,这个有助于平衡左边的文字区域,也使焦点集中在某一个物体中。从而有机会可以虚化画面其他部分,使画面的变化更多。画面更加平衡。  色彩上,整个小Q天气使用的颜色会偏冷色调。除沙尘暴天气以外,基本上都在蓝灰色调上,原因在于取景主要以天空为主,以自然景色为主。虽然都是在蓝色调上徘徊,但也少范围地在冷色调的基础上增加了一些暖色作为点缀,如在蓝色的阴天里加入暖黄的光,以减弱冷色系给人带来的冰冷感。
色彩上,整个小Q天气使用的颜色会偏冷色调。除沙尘暴天气以外,基本上都在蓝灰色调上,原因在于取景主要以天空为主,以自然景色为主。虽然都是在蓝色调上徘徊,但也少范围地在冷色调的基础上增加了一些暖色作为点缀,如在蓝色的阴天里加入暖黄的光,以减弱冷色系给人带来的冰冷感。 

 SKYBOX天穹这个设计的灵感来源于广角的镜头拍摄效果以及当前非常流行的FPS(First Person Shooting)第一人称视角射击游戏,其技术也借鉴了FPS的核心实现,从而创造出更真实流动的天空效果,配合不同的气象现象以及时间变化,我们希望这是整个设计中最流光溢彩的亮点。
SKYBOX天穹这个设计的灵感来源于广角的镜头拍摄效果以及当前非常流行的FPS(First Person Shooting)第一人称视角射击游戏,其技术也借鉴了FPS的核心实现,从而创造出更真实流动的天空效果,配合不同的气象现象以及时间变化,我们希望这是整个设计中最流光溢彩的亮点。  OpenGL+XPlayer引擎与设计的融合“最逼真的效果应是拍摄一段视频并将之剪辑播放“,设计之初大家都如是认为,但与逼真的效果同样需要考量的是用户的机器硬件配置:任何一台PC设备,在播放视频时的消耗都是非常大的,我们并不希望摧毁用户的主机;同时,与iPhone等智能终端不同,Window基于其多进程的理念,因此其上的产品体验大都为非独占式的(大型游戏除外),也就是您几乎不可能只在WINDOWS下只运行天气这一个程序;除此以外,如果大量引入视频,软件的尺寸则会变得异常庞大,而产品在1M左右的预想也变为不可能,最终我们坚决的放弃了这个念头。 OpenGL作为当今主流的图形API之一,成为我们所采用的3D部分引擎展现接口,不仅仅因为其高性能的视觉图形渲染特性,还有其非常好的跨平台特点;而自行研发XPlayer的框架则是为了适应Windows系统上进行更加平滑的视觉渲染所构建的动画引擎,通过这套引擎规则,我们可以让设计师更加自由的创建并模拟天气世界的各种物体,比如不断升腾的雾气。
OpenGL+XPlayer引擎与设计的融合“最逼真的效果应是拍摄一段视频并将之剪辑播放“,设计之初大家都如是认为,但与逼真的效果同样需要考量的是用户的机器硬件配置:任何一台PC设备,在播放视频时的消耗都是非常大的,我们并不希望摧毁用户的主机;同时,与iPhone等智能终端不同,Window基于其多进程的理念,因此其上的产品体验大都为非独占式的(大型游戏除外),也就是您几乎不可能只在WINDOWS下只运行天气这一个程序;除此以外,如果大量引入视频,软件的尺寸则会变得异常庞大,而产品在1M左右的预想也变为不可能,最终我们坚决的放弃了这个念头。 OpenGL作为当今主流的图形API之一,成为我们所采用的3D部分引擎展现接口,不仅仅因为其高性能的视觉图形渲染特性,还有其非常好的跨平台特点;而自行研发XPlayer的框架则是为了适应Windows系统上进行更加平滑的视觉渲染所构建的动画引擎,通过这套引擎规则,我们可以让设计师更加自由的创建并模拟天气世界的各种物体,比如不断升腾的雾气。  结语最后,贴上本文的作者们,他们也是天气APP的设计与开发与用户研究人员,感谢你们在这6周里的创造! 接下来我们希望会有更多的机会为未来的创新做筹划,请大家给与我们您的宝贵意见,我们将尽可能的纳入未来的产品体验中去。
结语最后,贴上本文的作者们,他们也是天气APP的设计与开发与用户研究人员,感谢你们在这6周里的创造! 接下来我们希望会有更多的机会为未来的创新做筹划,请大家给与我们您的宝贵意见,我们将尽可能的纳入未来的产品体验中去。
原文作者:Tencent CDC Blog
赞 (0)
