flash制作画轴展开效果-遮罩层应用教程
遮罩层动画,具体是通过设置遮罩层及其关联图层中对象的位移、形变来产生一些特殊的动画效果。画轴展开效果是我们最常用的效果之一,也是遮罩层动画经典案例之一,因此,本案例正好练习了遮罩层动画。
操作方法
- 01
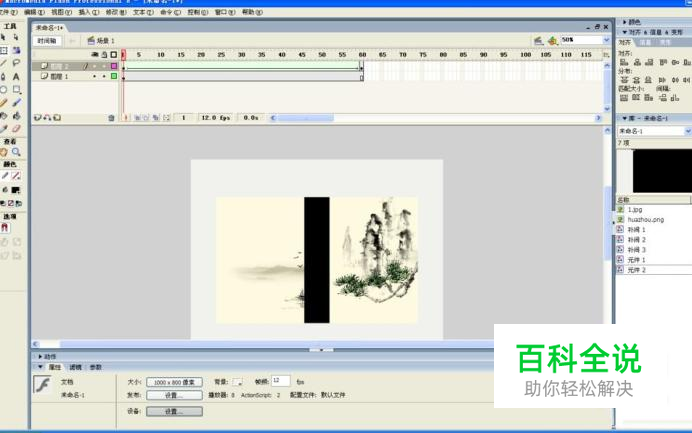
1、首先使用ps处理好两幅图,一个画轴,另个一是展示的图。
- 02
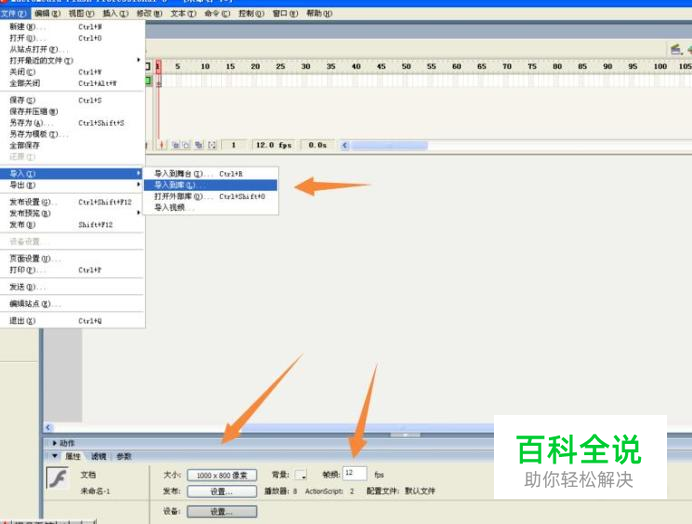
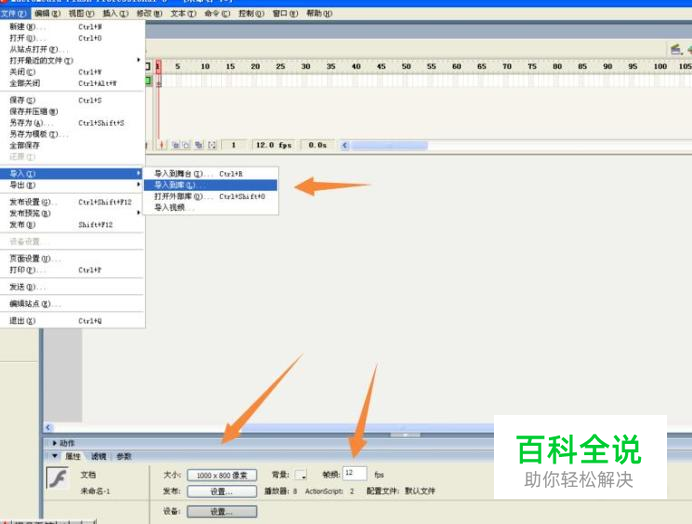
2、启动flash8,新建一个flash文档,大小1000*800,背景色为白色,帧频12fps,导入ps处理好的两幅图。

- 03
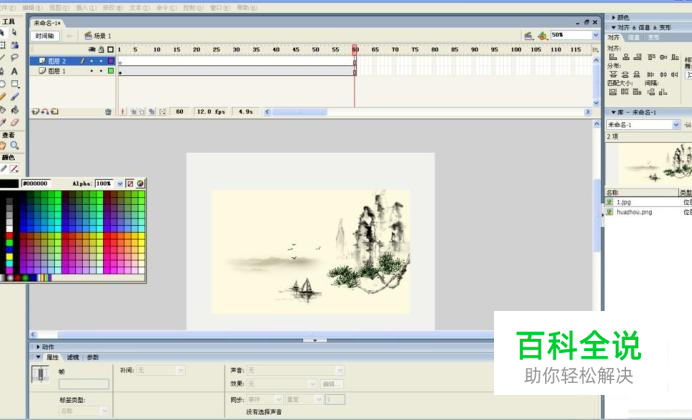
3、在图层1第一帧处,把图片1拖拽到舞台,并且设置大小为800*500,调整位置为全居中。(对齐-水平中齐,垂直中齐)把视图调整到50%,方便查看整个效果。在60帧处插入帧。


- 04
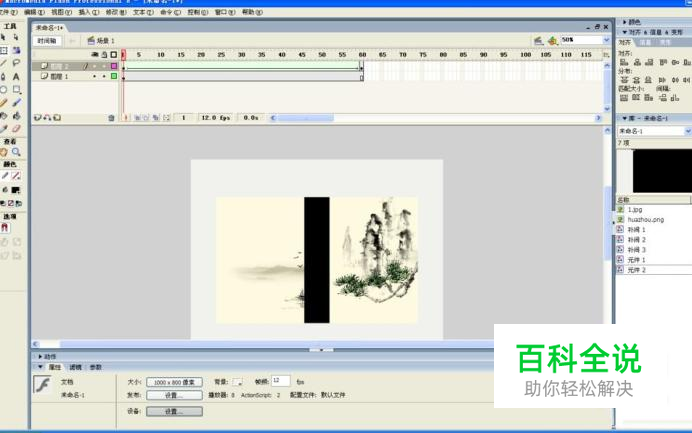
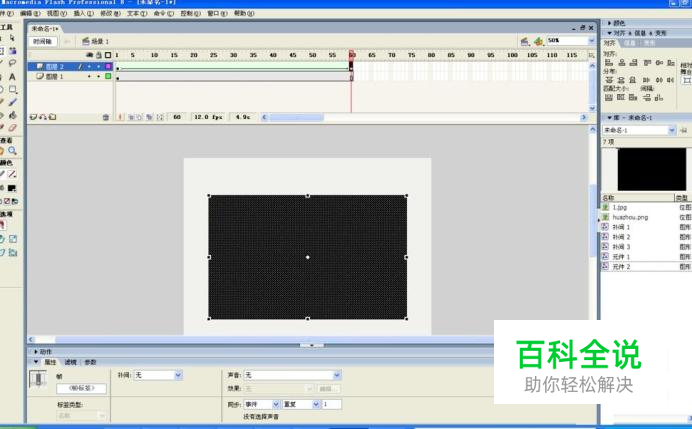
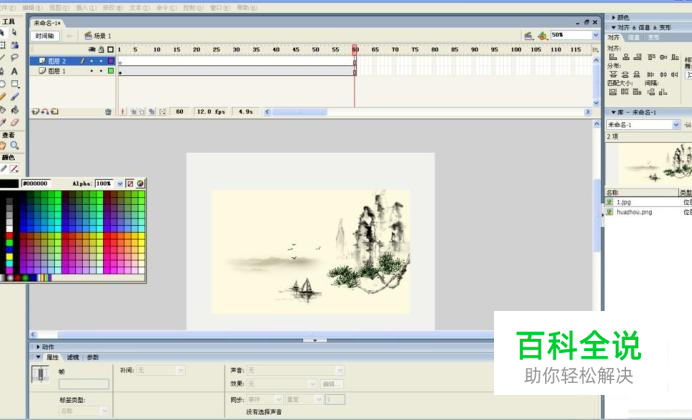
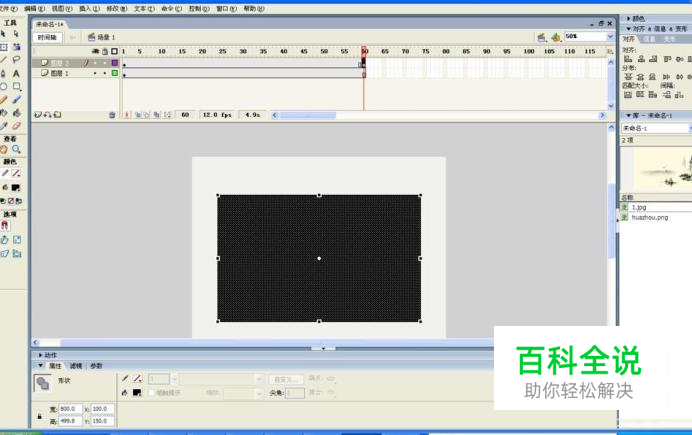
4、新建图层2,选择工具箱矩形工具,设置笔触颜色为无,填充颜色为黑色。在舞台上绘制一个款100,高500的长方形,使其全居中。


- 05
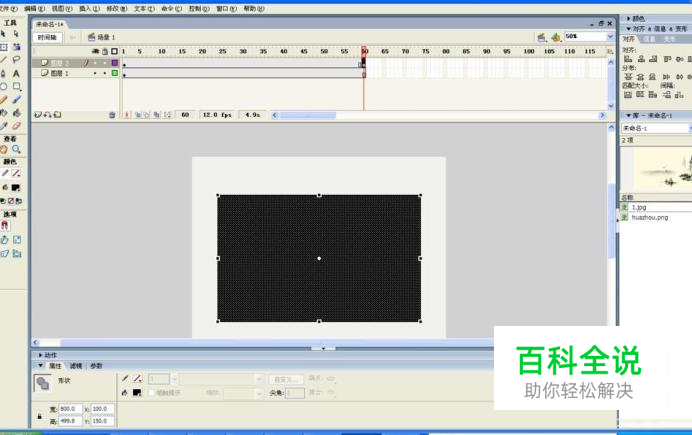
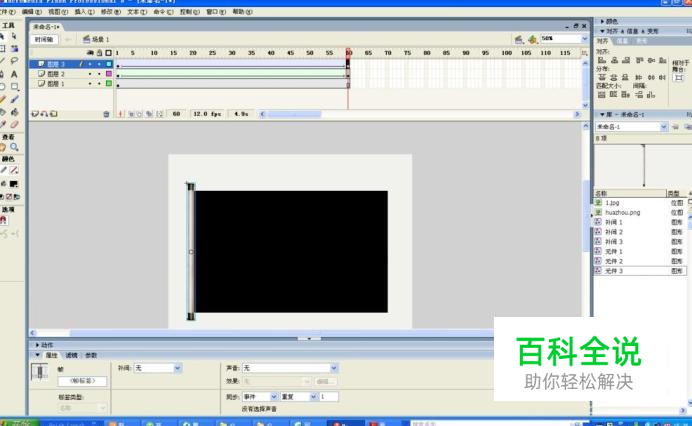
5、在图层2的第60帧插入关键帧,选择工具箱任意变形工具,把长方形的左右边界拖拽到和图片左右边界重合。在1-60帧之间任意一帧点击一下,然后在属性面板上,补间选择形状。创建了形状补件动画。


- 06
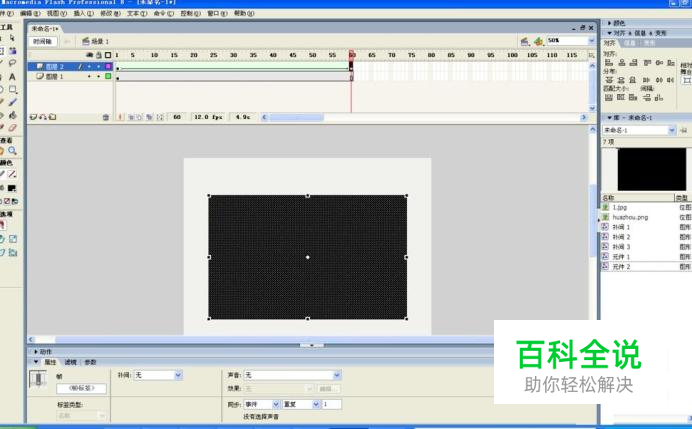
6、新建一个图层3,在第一帧把画轴拖入到舞台合适的位置,并把他转换成图形元件,在60帧处插入关键帧,同时把画轴移动到左侧,在1-60帧中任意一帧创建补间动画


- 07
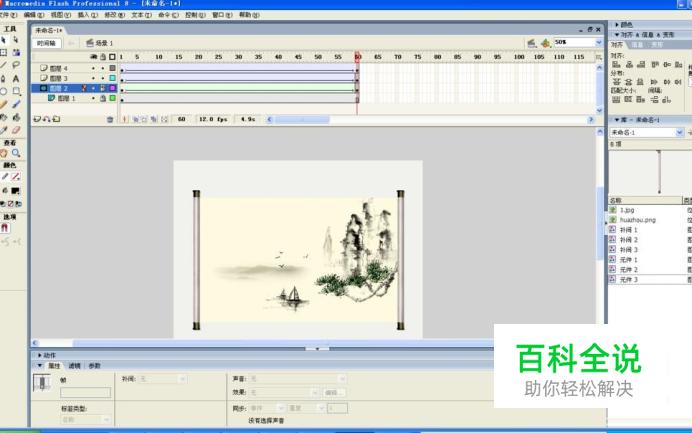
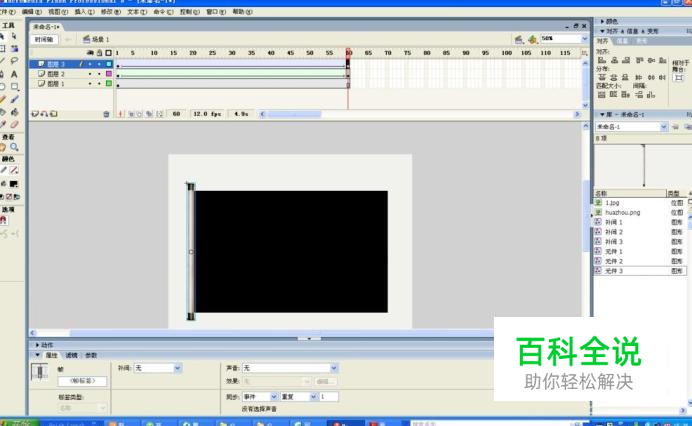
7、新建一个图层4,复制图层3的第一帧,粘帖在图层4的第一帧,在第60帧处插入关键帧,并把画轴移动到图片的右侧,使其左侧和图片右侧紧挨,创建补间动画。这时候可以测试一下了。

- 08
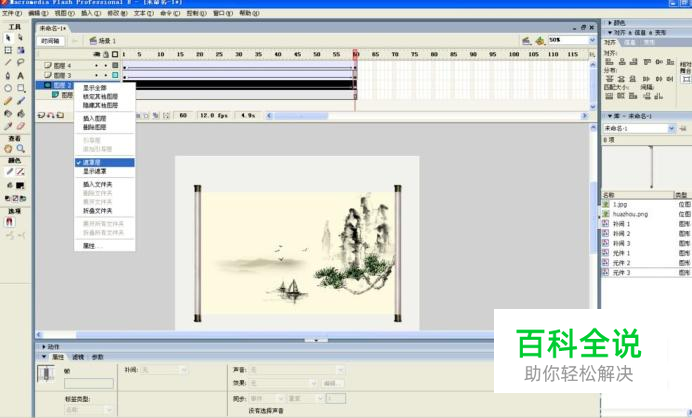
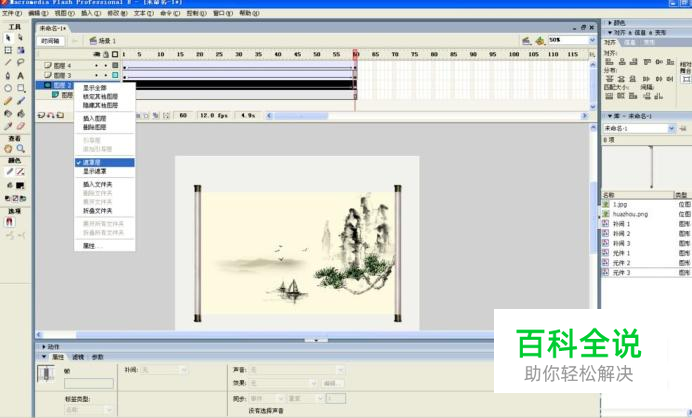
8、将图层2的属性修改为遮罩层,执行在图层2上单击右键,出现下拉菜单,选择遮罩层。


- 09
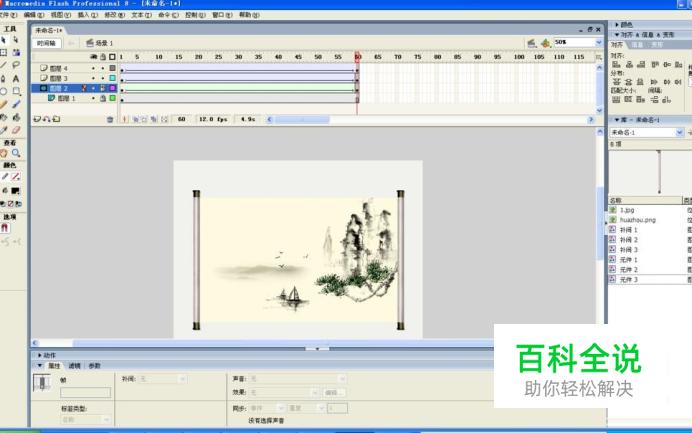
9、ctrl+enter测试。成功。

- 10
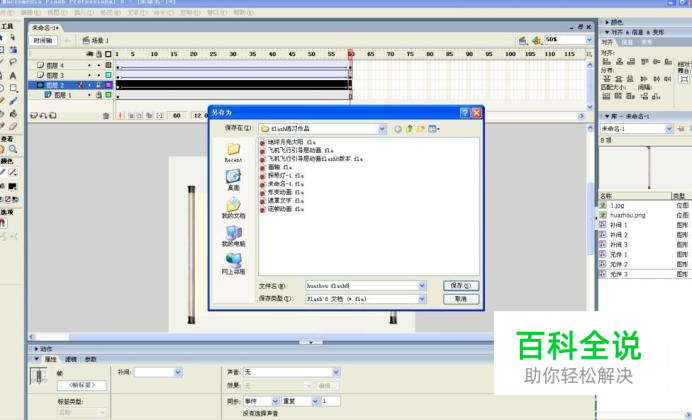
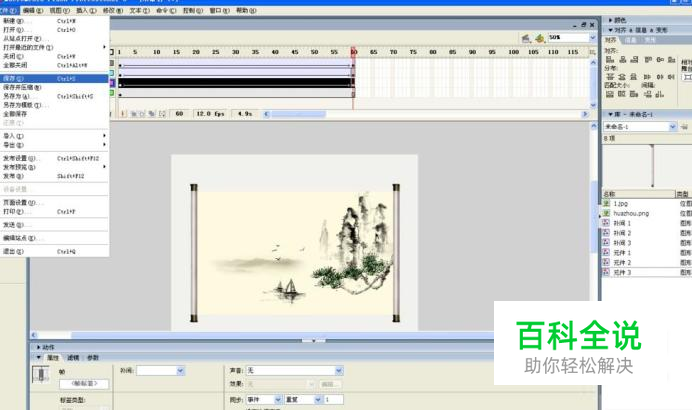
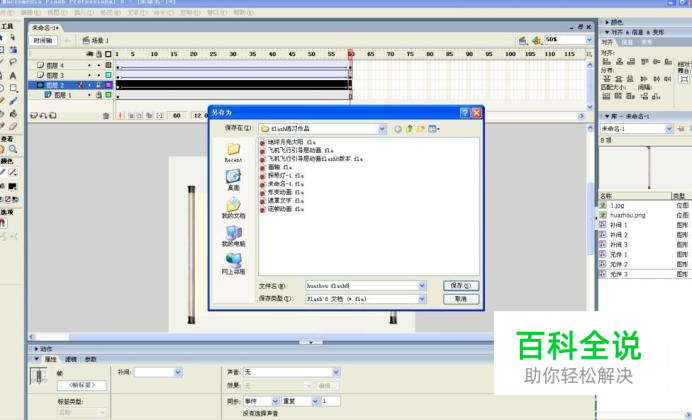
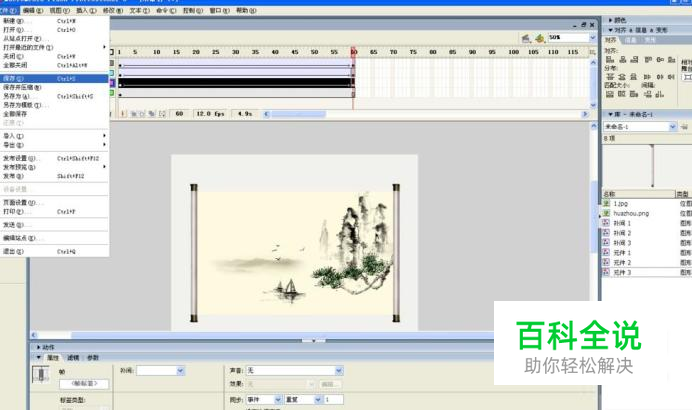
10、保存源文件。选择合适位置,起一个名字,方便以后用。


赞 (0)