易用性设计:如何让你的应用程序适用于所有人
在多年的应用程序设计中,设计师之间进行了多次的探讨,一直在为提高产品设计的质量以及可用性而进行设计。可用性这个词本身就给设计师带来了一种轻微的不满意感。你可能会问为什么,设计师讨厌用“不必要”的功能来混淆他们的设计,这可能会损害设计的“美感”。一些设计师一直在思考为什么他们应该设计额外的功能来填补应用程序的功能。设计师不了解的是我们都面临着临时性的问题。
我所说的所谓临时性的问题是指我们生活中的每一个人都会遇到阻碍,它可能会影响我们生活中最好的事情。这些情况大多是暂时的,有些可能是永久性的,并且会一直陪伴在你身边。如果我们忽略了你并设计了你无法访问的应用程序,那可能会影响你的整个体验。根据世界卫生组织的报告,全球超过15%的人正在遭受某种障碍。如果我们在设计应用程序过程中,忽略了这一群人的体验,那么我们将丢下这全球15%的用户。
了解可用性
应用程序设计的可用性将从自身的定位得到改善,并能使残障人士能够发现,保留,熟知网站,并为网站做出贡献。许多应用程序为残障人士提供了交互和完成任务的功能。它将极大的帮助那些无法访问互联网的用户。
一个系统可能是一个技术奇迹,但是如果它不友好,那么它跟一块没有任何用途的砖没什么区别。
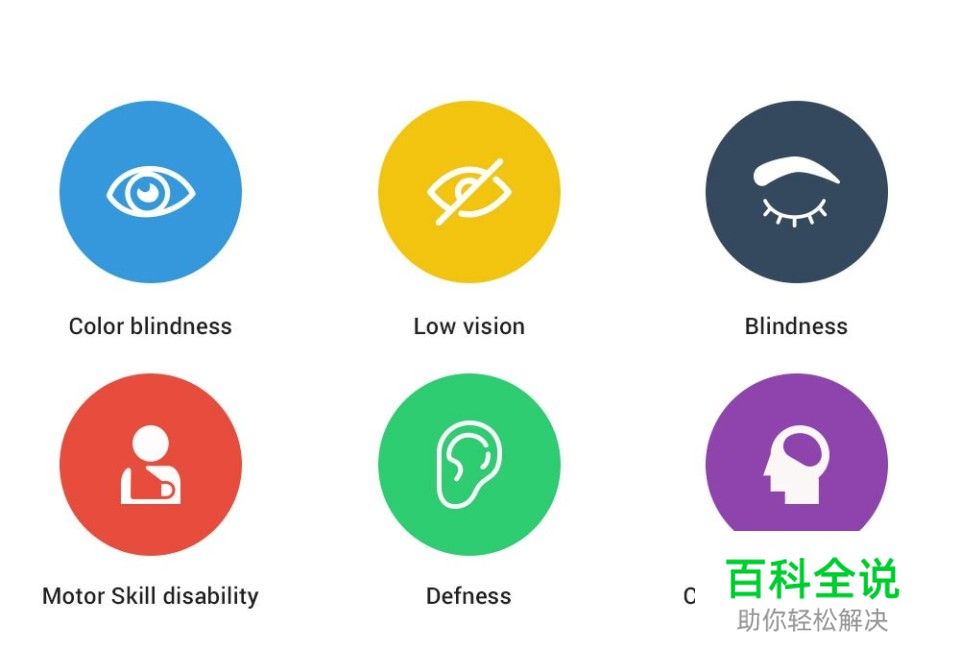
世界上有许多种残疾类型。所有这些都属于以下类别。

色盲:这不是一种失明形式,而是一种残疾形式,这类人群无法像正常人一样自然地看到色彩。据研究人员称,超过4.5%的人口患有这个问题。

视力低下:视力低下的人在运用电子设备时会遇到很多问题。全世界有近1.35亿人有低视力。视力低下可能是由于看不清物体而导致可怕的视力。
失明:根本没有能力看到世界的人被视为失明。盲人无法铺捉到关于世界的任何信息。大多数时候,他们通过触摸,嗅觉和听力来传递信息。
运动技能障碍:许多人在他们的一生中面临着某种限制你移动某个身体部位的能力。这种残疾限制了我们有效使用应用程序的能力。
耳聋:使用应用程序时,耳聋可能是一个非常大的障碍。大多数时候都需要有语音命令来解释并且引导来完成任务。否则,他们将无法完成任务。
认知障碍:这是设计师必须非常小心对待的敏感领域之一。受认知障碍影响的人无法使用复杂的应用程序并完成任务。认知障碍是由于自闭症等疾病而发生的。
如何提高应用程序的可访问性
有很多方法可以做到这一点。我们先来看看一些简单的点,我们可以通过可访问性设计在应用程序设计中脱颖而出。
2.1. 不使用色彩作为唯一的视觉传达方法

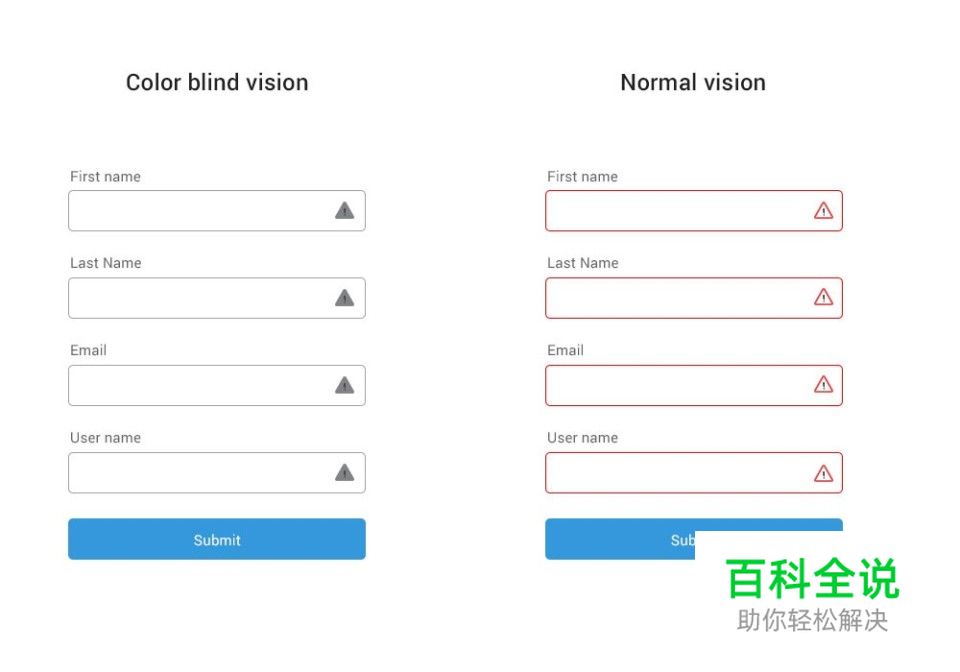
大多数时候作为设计师,我们不希望用“不必要”的元素来混淆我们的设计。作为设计师,我们犯了一个错误,那就是使用唯一颜色来向用户传达信息。设想这样的场景: 一个色盲人使用该应用程序时,将无法看到文本框周围的红色边框。对于这些类型场景的解决方案,我们不应该使用颜色作为唯一的视觉传达方法,而是通过元素来告知与你进行交互的元素之间会发生什么事情,这将为用户提供更多的信息。
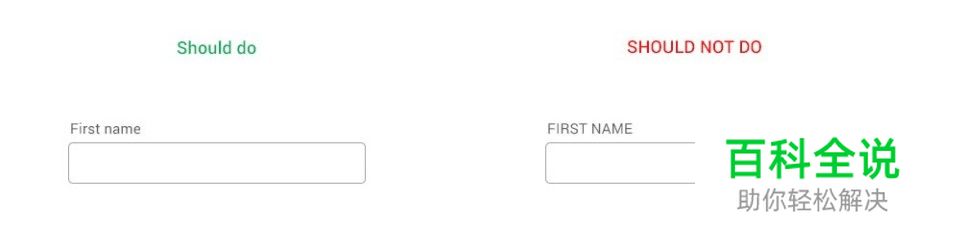
2.2. 用“CAPS”全部标注“No”

大多数设计人员使用这种在其应用程序中把Caps作为标签的做法。但是有认知障碍和能见度低的人在阅读文本时可能会遇到问题。
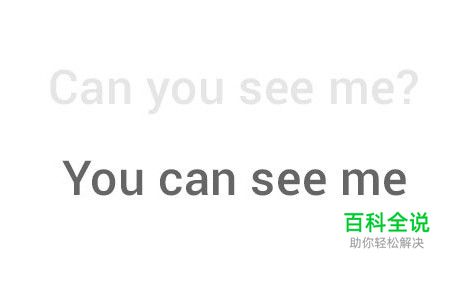
2.3. 元素和背景的对比

设计师更多地喜欢创造出一些对比度较低的元素。当元素的对比度较低时,真的很难阅读和理解它是什么。根据WCAG 2.0标准,小文本元素与其背景的对比度应为4:5:1。大的文本元素与其背景对比度应该为3:1。
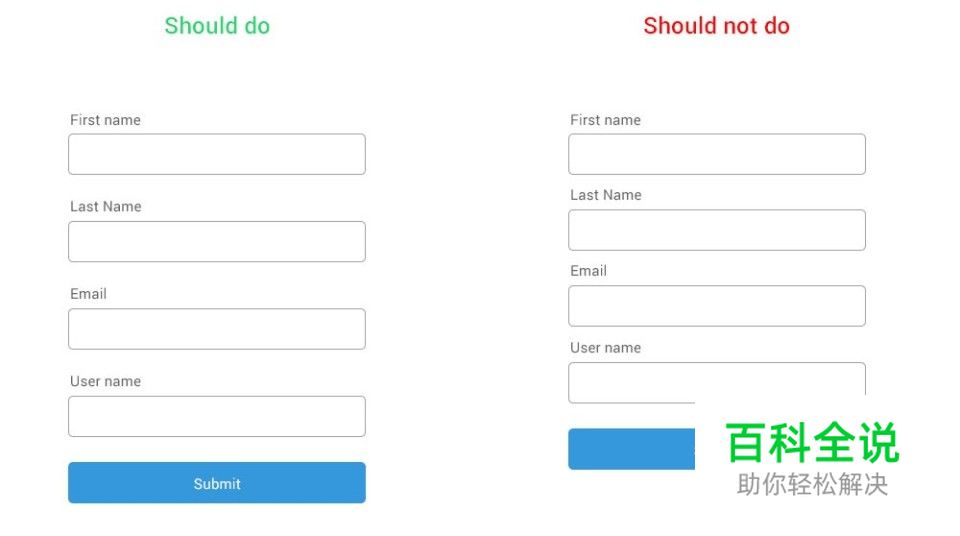
2.4. 保持元素之间的适当间距

元素间距是设计元素时的一个重要因素。通过使元素具有适当的间距来提高可用性和可访问性。如果元素是以可访问性来创建的,那么元素应该有法则。根据法则,元素应该在输入字段的大小介于32 px之间呈现元素,并且使得字段高度为40px可以很好地访问用户。
2.5. 使用键盘快捷键让用户轻松完成工作
键盘快捷键可以挽救某人的生命。举个例子,一个无法移动手,但试图完成重要任务来帮助他或她自己生活的人。如果我们能提供辅助功能以支持这些有需求的人,他们可能会更有效的工作。通过键盘进行操作,他们在使用应用程序时会更加的方便和快捷。
结论
可访问性设计可能会很有难度。而你所看到的的设计局限往往可以通过创新和头脑风暴的方法而得到突破。
uxplanet
译文地址:Mockplus
作者:muditha batagoda
译者:jongde
