翻译大量英文的软件(快速翻译英语的软件)
快速翻译英文的软件,今天给大家分享一款免费快速翻译英文的软件,汇集了世界上最好的几个翻译平台(百度/谷歌/有道),为什么这么多人使用它?首先第一点翻译质量高,选择性多。第二点支持各种语言互译,第三点可以批量各种文档翻译,第四点保留翻译前的格式。第五点支持采集翻译。详细参考以下图片!!!
一、免费快速翻译英文的软件介绍
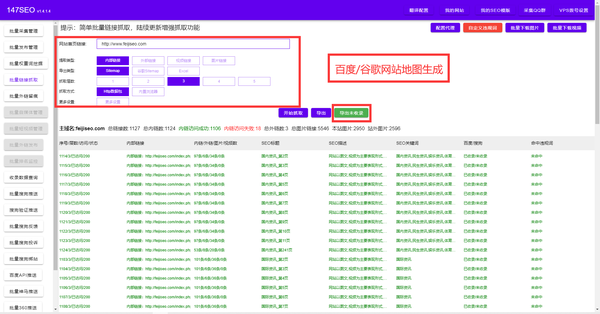
1、支持多高质量多语言平台翻译(批量百度翻译/谷歌翻译/有道翻译让内容质量更上一层楼)。
2、只需要批量导入文件即可实现自动翻译,翻译后保留原文排版格式
3、同时支持文章互译:中文翻译英文再翻译回中文。
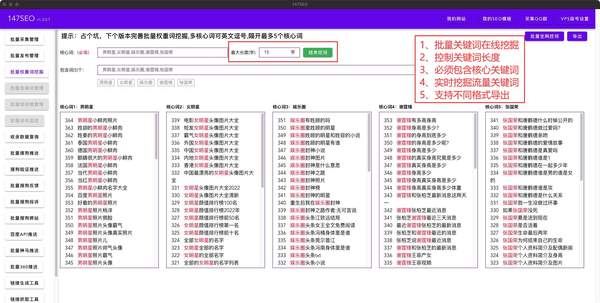
4、支持采集翻译(可直接采集英文网站进行翻译)
想必大家都听说过网站的整站优化吧,整站优化所包含的方面有很多,快速翻译英文的软件一般的我们都会说站外优化和站内优化,从这两大块中再分出很多细节的优化,那么关于网站源代码的优化将是我们不可忽视的重点,代码的优化可以直接关系到网站的整体加载速度和排名,适当的对代码标签优化可以很好的提升网站排名,那么关于网站代码的优化可以概括为以下几方面:
众所周知,现如今从搜索引擎的角度出发,快速翻译英文的软件我们都提倡使用div css来布局网站,以此来更好的贴合搜索引擎的抓取习惯,但现在有一部分站长在网站建设中依然使用table来布局页面,那么就会在一定程度上的增加页面体积,特别是多层表格的套用,当搜索引擎在对页面信息进行抓取时,很可能因为页面的层数太多而放弃对页面的继续抓取,所以建议使用div css来对网站进行布局,这样效果会更好一些。
另外我们必须要强调一下关于页面内的js,快速翻译英文的软件在前期郑州网站建设时,尽可能的减少页面对js的依赖,从搜索引擎的角度来讲,对于js文件是非常抵触的,如果在页面中大量的出现js文件,那么就会直接影响到蜘蛛对页面的抓取程度,特别是在制作导航栏的过程中,尽可能采用div css的方式来进行。
还有一点需要注意的就是尽可能不要将css部署到站内,快速翻译英文的软件这样会大大增加页面体积,造成代码繁多的现象,所以在css方面建议采用外部调用,以此来解决网页体积过大的问题。在整站各方面都部署完毕后,我们可以对网站进行整站压缩,快速翻译英文的软件整站压缩需要服务器控件的支持,一般的,gzip压缩能够对页面进行百分之四十至百分之七十五的压缩,这样可以大大减轻网站体积,来达到我们的优化效果。
在郑州网站建设过程中,我们可以将html控制方式转换为css,快速翻译英文的软件很多站长已经习惯在标签内对内容进行控制,比如在图片代码中通过宽和高来控制图片大小,尽可能将这些代码转换为外部调用的css,是页面代码更加简洁,清晰。
最后我们就来说说关于网站页面中出现的空格问题,因为每个人书写代码都会有所不同,一部分站长可能会在网站制作的过程中出现大量空格,快速翻译英文的软件这样就导致网站体积增大,在页面中空格所占的空间甚至能够达到整站的七分之一,所以建议我们在最后精简代码时,可以将多余的空格全部清除,以此来提升网页的加载速度。
在网站建设中关于网站代码的细节优化其实还有很多,快速翻译英文的软件我们就将主要的几方面总结出来,以上的几个关键点可以帮助我们更好的对页面代码进行精简,提升网站整体质感,来达到我们前期所预期的优化效果。