web中图片居中怎么设置(web页面居中怎么设置)
作者:悦然wordpress建站(悦然建站)
(此处已添加小程序,请到今日头条客户端查看)
继续分享wordpress建站教程。我们在编辑网站内容时一般都会选择让图片居中,这样可以让整体的排版看起来更加美观,有一些wordpress建站主题可能会自带图片居中的功能,但大多数是没有的。
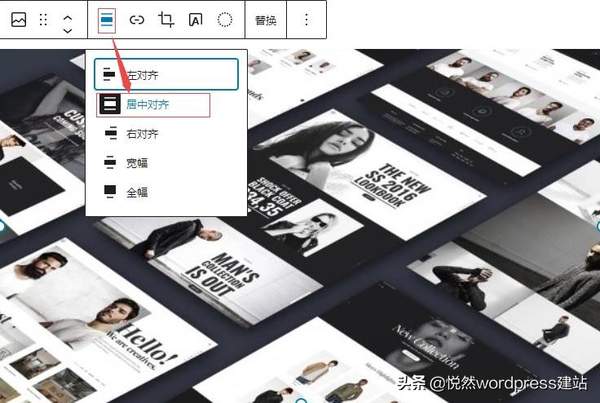
所以一般情况下我们都会通过手动设置图片剧中。在wordpress的区块编辑器中选中图片,然后如上图这样设置就可以让图片居中了。如果你每篇文章都有图片需要设备居中,那么这样操作可能就太麻烦了,接下来给大家分享两个方法。
方法一:提高配图尺寸大小
一般情况下wordpress主题模板都有一个最大的图片显示尺寸。假设你的wordpress主题的最大显示尺寸是800PX,那么你只需要给每篇文章的配图大于等于800PX就可以了,这样图片就会横向铺满,显示效果与居中是一样的。
方法二:设置CSS样式
把下面的CSS样式添加到当前wordpress建站主题的style.css文件中保存,然后清除缓存,这样以后的文章图片就会自动剧中了。
.entry-content img {
display: flex;
margin: 0 auto;
}
赞 (0)