ps字体怎么做出立体感(ps怎么让文字有立体感)
利用PS制作文字效果-立体感、质感、色彩感的统一效果。
效果图
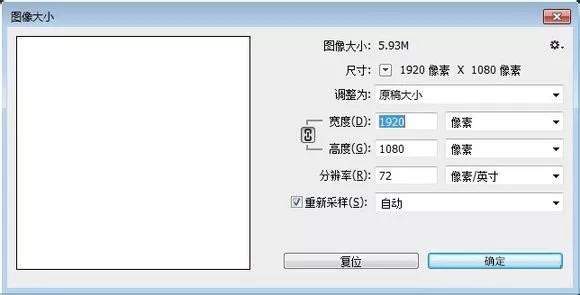
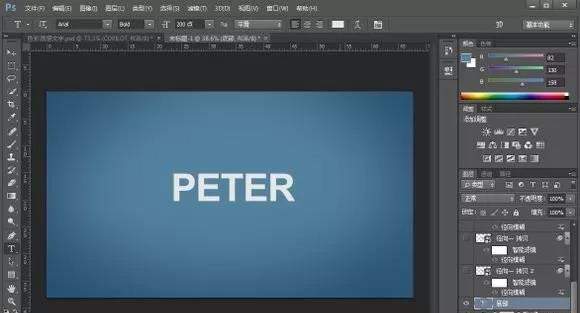
先把背景处理好,这里背景是利用这个较巧秒的办法,以便后期更换背景颜色
背景填为:52829e 加个曲线调整
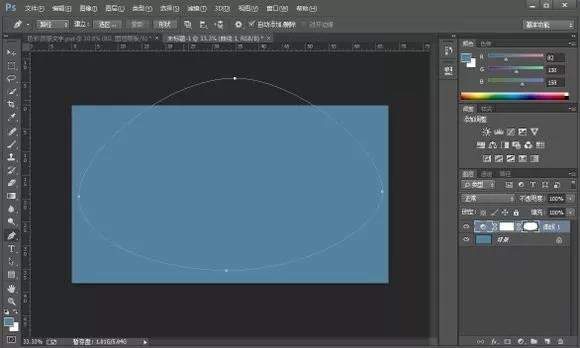
在调整层上继续点击蒙板,生成失量蒙板,在失量蒙板之上画上如下封闭路径
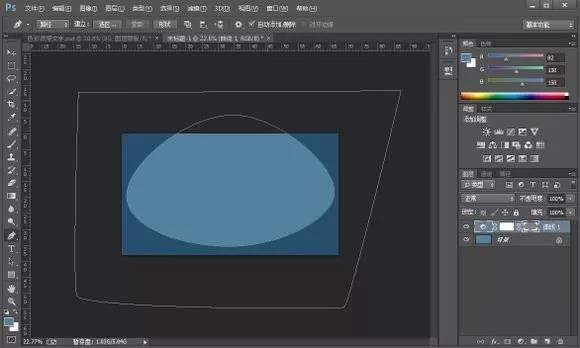
此步对背景处理是最重点的一步,取封闭路径外围部分,故排除重叠,画一个大外围圈圈,可以无限大但不是画小了,之后将曲线压暗
双击失量蒙板,弹出失量蒙板属性,羽化为178左右,完美柔化过渡 视自己视觉为主
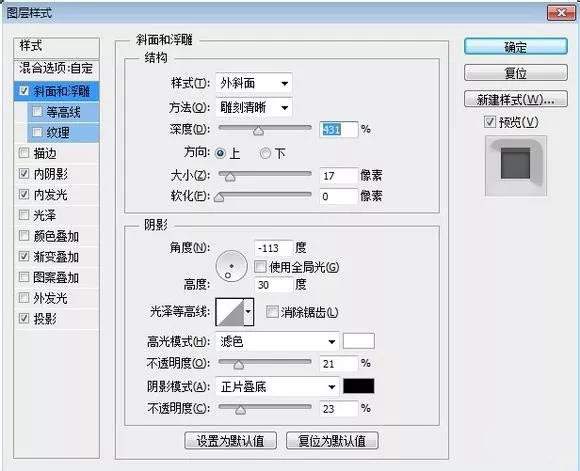
此步为打造最初步上层文字质感,相信也容易理解,椭圆路径为什么上面部分稍微突出,那是为了营造一种光线由上往下照入的效果,所以文字的质感创造也要遵循,于是上亮下暗
下面是对阴影部分的处理,真实的阴影往往不是一个投影所能诠释的,于是我们用三个层进行效果修饰
复制一个文字层,去掉图层样式,文字颜色改为黑色,然后转为智能对象,添加径向模糊(缩放,最好,并将 中心点往上拉多一些,光照在上,显然模糊往下,下面两次同样)数值25左右,CTRL F 重复7次左右(此为第一层阴影,放射状)
仍然是复制一个文字层,去图层样式,改为黑色,转智能对象,CTRL F 大小5左右(此为第二层阴影,幅度较小)
后仍然是复制一个文字层,去图层样式,改为黑色,转智能对象,CTRL F 大小19左右(此为第三层阴影)
方向键各层对齐,效果如下
复制一个文字层出来,拉到背景上方,这里来做最下层,命为底部
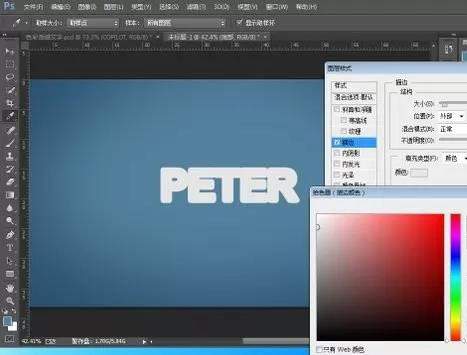
为此层,添加描边,大小10到20之前,并且颜色与文字颜色一至(注意文字本身颜色,包括最上面层的文字,全都不能为纯白,90左右的灰) 描边完,转此层为智能对象
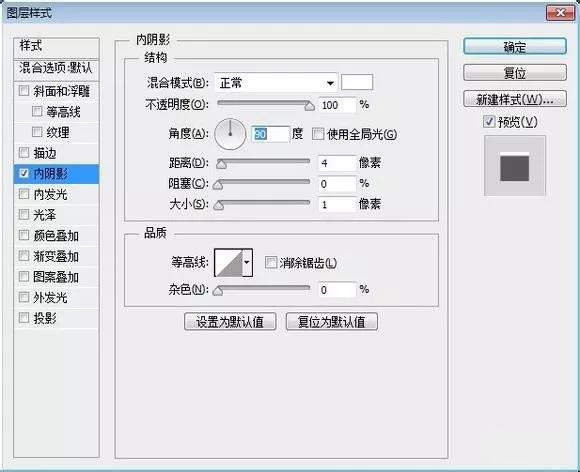
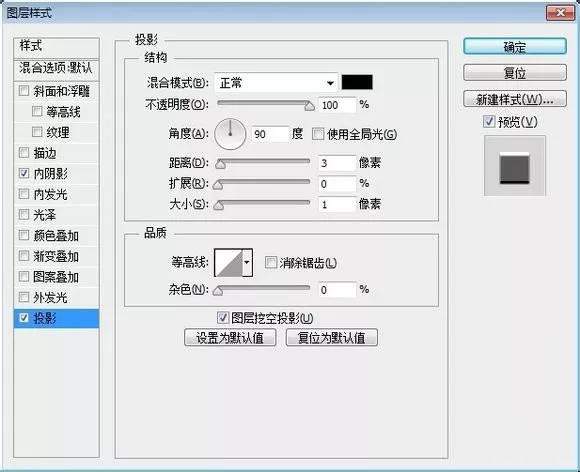
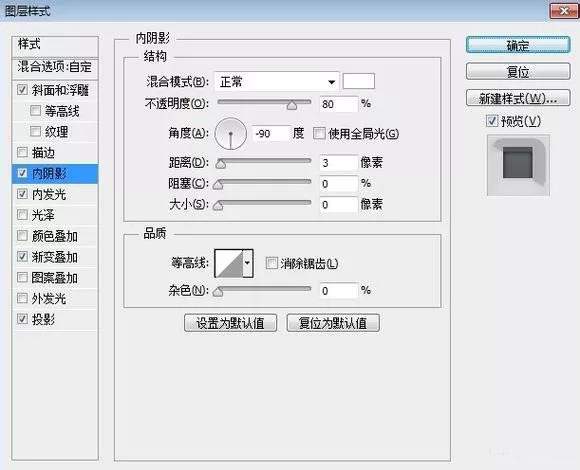
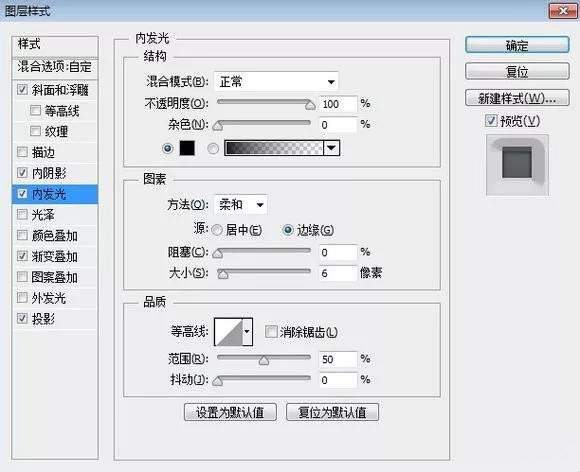
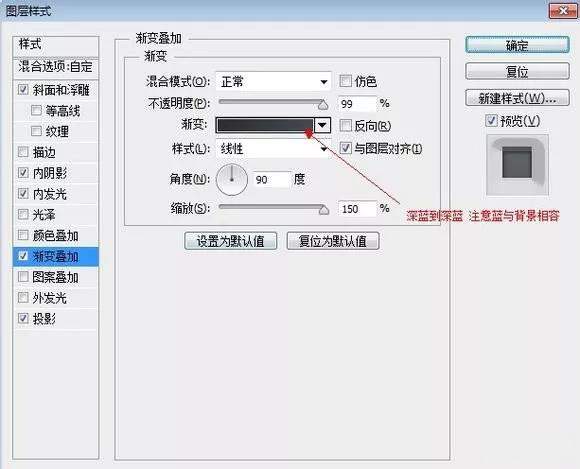
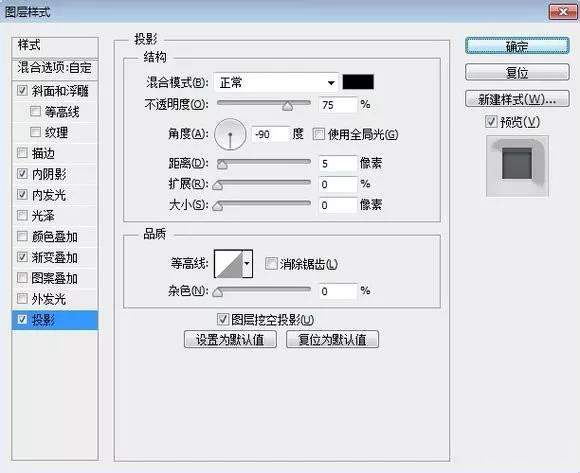
三层阴影放到组里,便于查看,现在为刚底部层添加图层样式
各图层对齐,打开阴影,效果如下
最上方,建立一个曲线层,拉高对比,最终效果如下
我们说过,背景我们是巧 秒处理的,如果你想改变整体感觉,只需改需要的颜色填充背景立马就可以了,这就是巧秒所在
(注意上图红字注示部分) 细节地方还可以去勾勒,效果会更好
另外,除了背景可以轻易去更换外,文字部分一样可以轻易更换(包括字体),更改后注意对齐