div+css制作导航下拉菜单
div+css制作导航下拉菜单
操作方法
- 01
首先看如下代码:

- 02
预览效果:
- 03
新增如下代码:

- 04
预览效果如下:
- 05
发现样式乱了,这是因为新增的li继承了原本的 Float:left; 新增代码如下:
- 06
预览效果图:
- 07
现在把下拉列表的背景图片去掉,并增加Hover样式
- 08
预览效果如下:
- 09
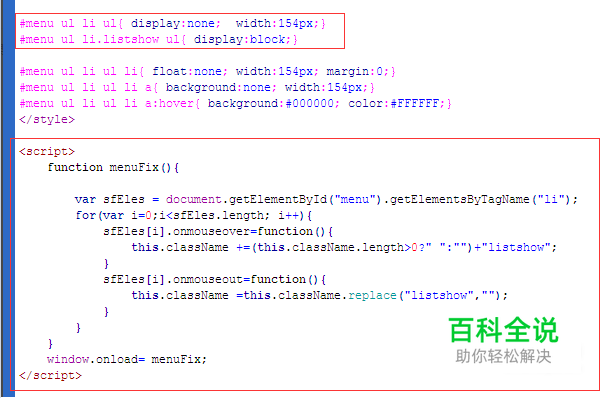
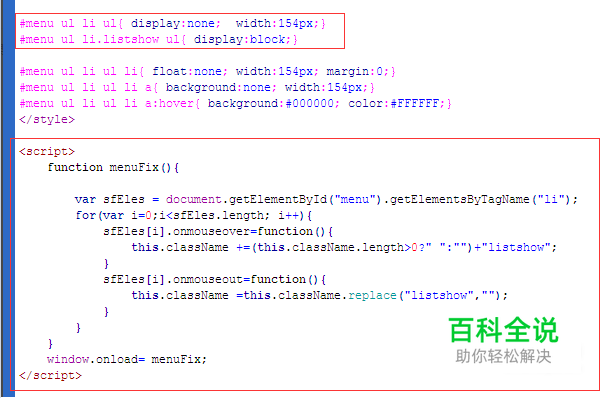
现在基本实现了下拉效果,接下来就是要实现当鼠标移动到一级菜单上的时候,显示二级菜单,当鼠标移开一级菜单的时候,隐藏二级菜单,这需要CSS和JS双重来控制。 看如下代码:

- 10
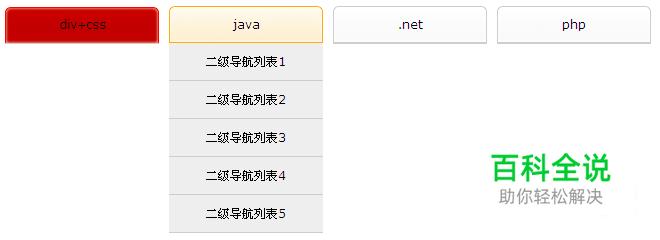
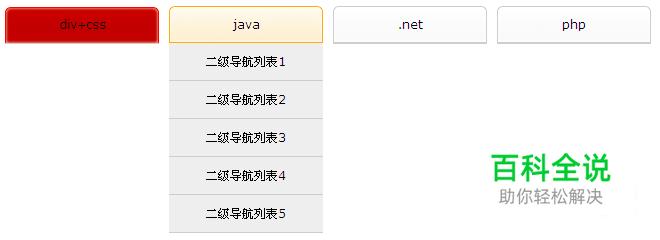
代码解释: 首先隐藏二级菜单的Ul #menu ul li ul{ display:none; width:154px;} 设置一个一级菜单li的listshow 下的二级菜单的样式为显示:#menu ul li.listshow ul{ display:block;} 这样就给了二级菜单两个状态,默认情况下隐藏,当一级菜单有样式listshow的时候,二级菜单显示。 至于这两种状态的切换就是JS代码的控制。 JS代码解读(从上到下每行解读): 首先定义一个函数:menuFix 函数内部定义变量 sfEles 为获取的一级菜单项。 因为一级菜单有多个,所以循环每个菜单,sfEles[i]代表循环到的每个菜单项,例如 java菜单 每个菜单项设置两个状态onmouseover onmouseout 即鼠标移动到菜单上和鼠标移开的两个状态。 在每个状态中设置菜单项(即一级菜单li)的class. 最终效果:

赞 (0)