ppt中如何设置线条动画效果(ppt怎样做点动成线动画)
编按:
对于PPT中的线条,大家肯定不陌生。那怎么让线条向某个方向生长或延伸形成图案并做成动画呢?或者怎么让一根线条裂变成多根线条并组成图案呢?很简单,把不同方向的线条分段绘制,然后为线条添加擦除、劈裂、路径等动画效果即可。下面具体为大家介绍。
可以说,如果你在PPT演示过程中真正用好了线条动画,对于提升演示的效果将具有非常大的作用!下面我将通过两个案例,帮助大家将擦除动画和劈裂动画运用到实际的工作中,快和我一起学习起来吧~~~
我们先看下第一个案例的效果:
下面是操作步骤:
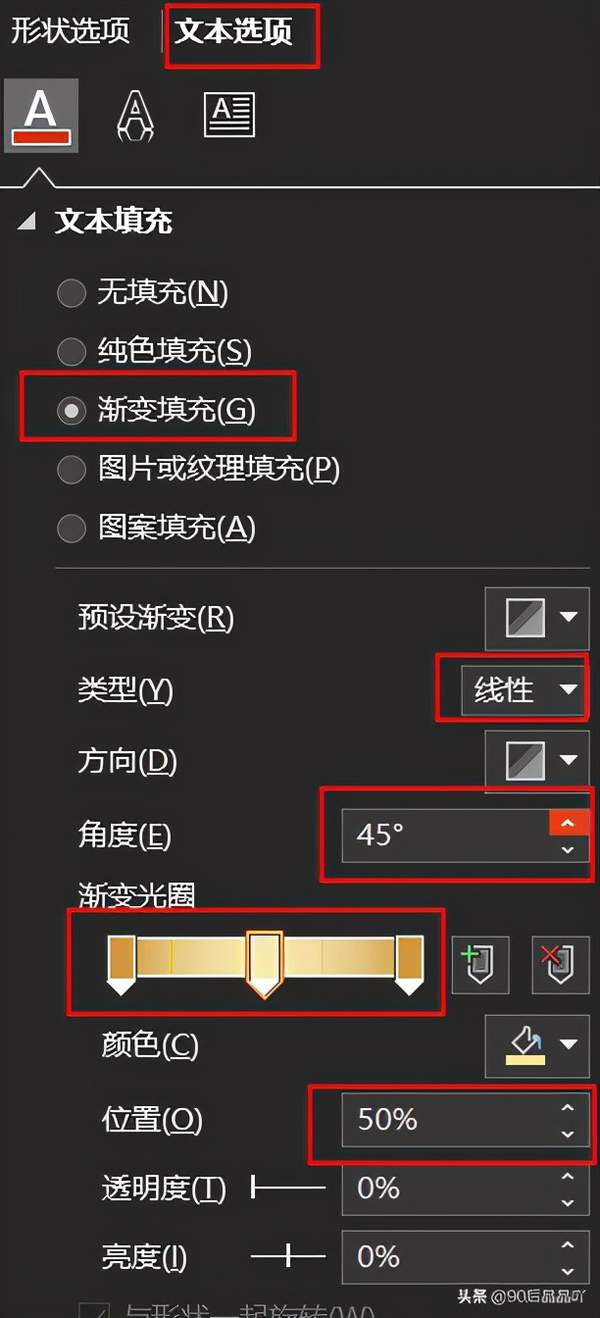
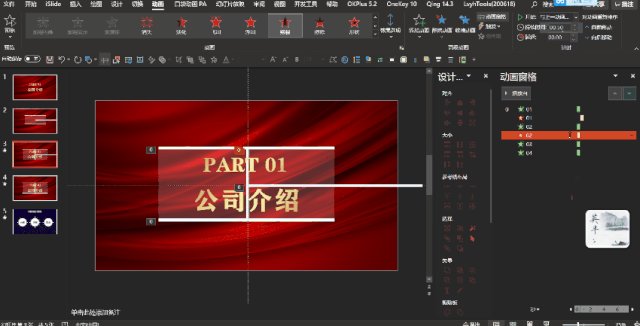
第一步:从网上找好背景图,然后置于底层;写好文案,居中对齐,这里文字颜色采用了渐变色,具体参数是:线性渐变,角度为45°,然后有3个光圈,第一个和第三个的光圈颜色是一样的,第二个的光圈的位置为50%,亮度稍微高点。通过这样的设置,从而丰富画面细节。
最后,我们得出下面的效果:
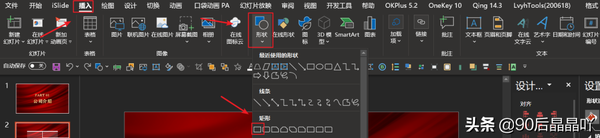
第二步:绘制若干引导元素,我们点击【插入】选项卡下的【形状】中的矩形。
绘制过程如下图所示:
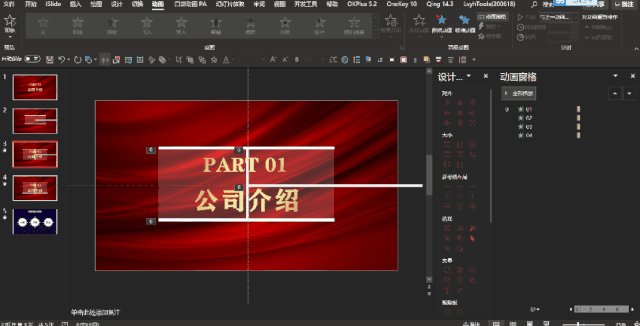
最后我们得出下面的页面效果:
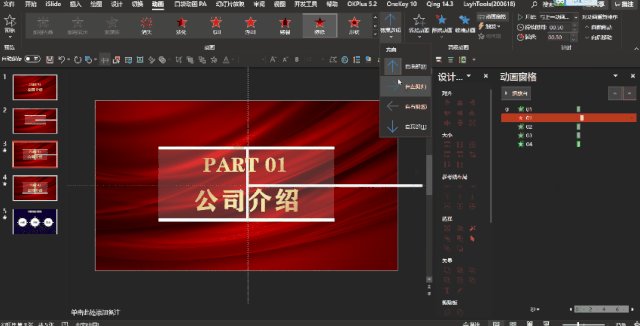
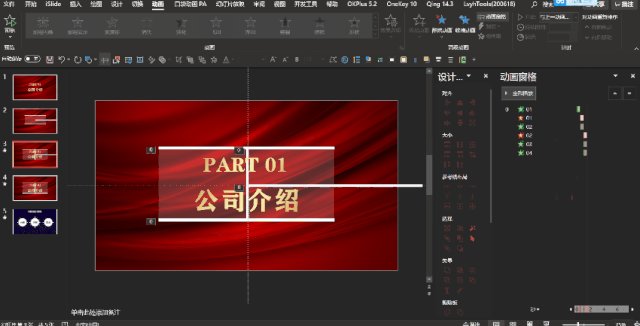
第三步:上面静态设计我们做好后,下面我们添加动画,首先,我们为最右侧的纯白矩形添加擦除动画,因为中间的三个纯白矩形是由中心向两端展开,所以需要添加劈裂动画。具体操作如下:
将进入动画加好后,因为这是引导性的线条,最右侧的线条和中间纵向的线条不需要它停留太久,所以出现后需要让它消失,因此需要将这四条纯白矩形添加对应的退出动画,具体操作如下:
第四步:我们将半透明的矩形和文本框进行组合,然后添加【劈裂】动画,具体步骤如下动图:
上面就是第一个案例的完整制作过程,相信通过这个保姆级别的教学,你一定get到了很多新的知识点,那么下面这个设计的思路也是一样的,不过是线条动画的升级版,将【擦除】动画和路径动画结合起来,又会碰撞出怎样的火花呢?让我们再来感受一番吧~~~
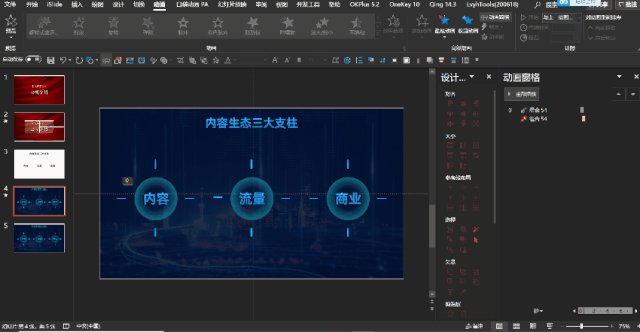
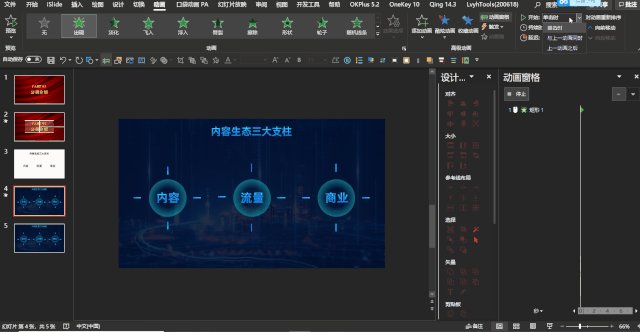
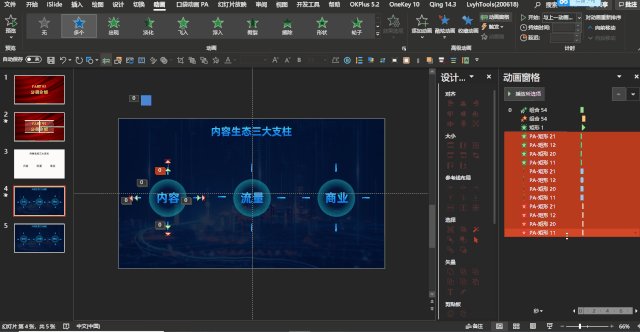
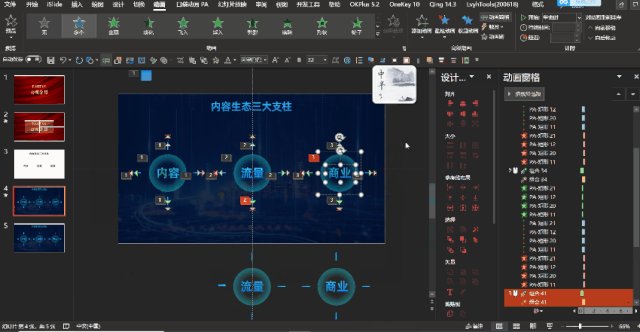
第一步:我们需要美化下面这页,因为这个偏向于互联网,所以我们可以走科技风。
于是我们得出下面的这页效果:
第二步:通过页面内容划分,我们可以观察到这些内容是同一等级的,所以我们只需要做好其中一个动画,然后其它两个直接改下内容即可,这样就可以大大减少工作量。
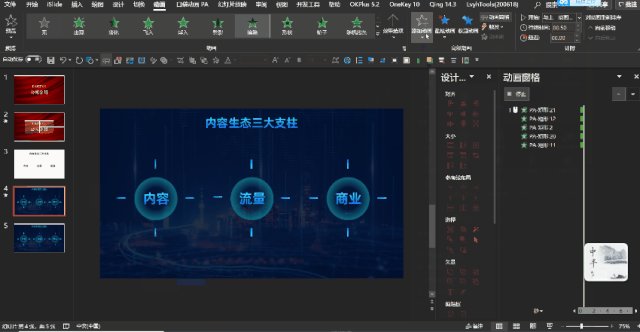
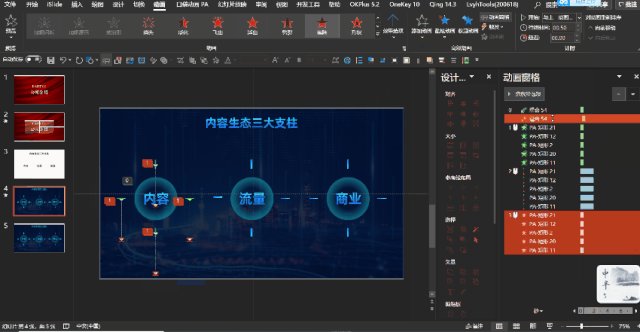
首先,我们为【内容】这个模块单独添加动画,将圆形和文字组合起来,然后在【添加动画】中添加【缩放】和【放大/缩小】,【放大/缩小】动画的效果选项中,尺寸为110%,平滑结束为0.25秒,注意勾选【自动翻转】。触发方式为【与上一动画同时】,持续时间为0.25秒,延迟时间为0.25秒。具体操作请看下面的动图:
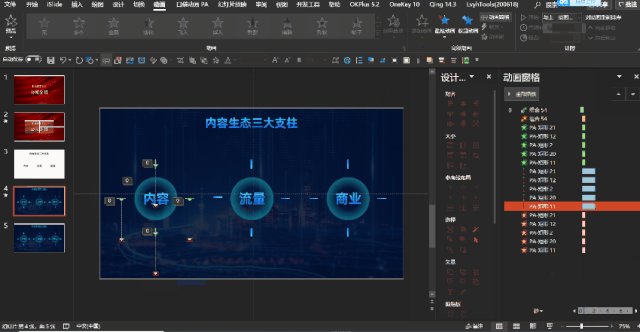
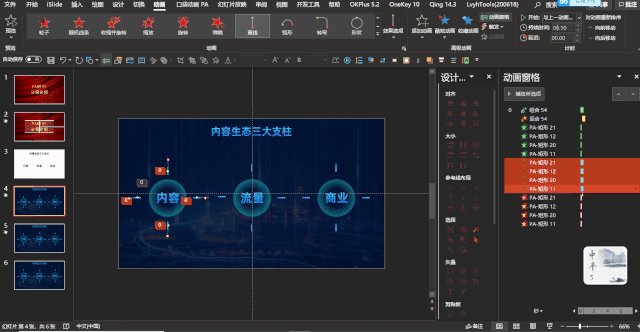
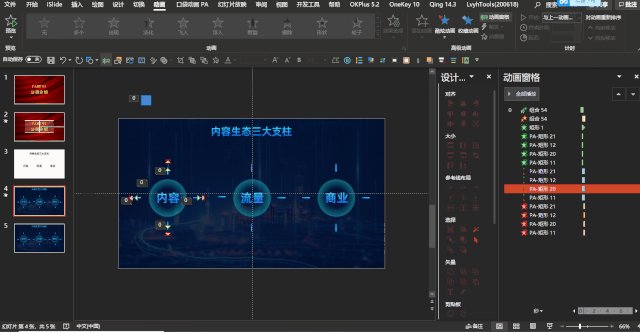
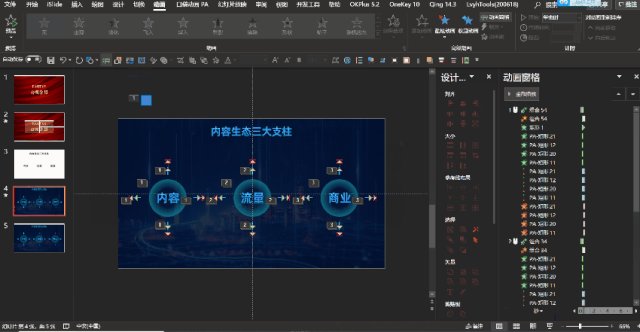
第三步:这时候我们需要为4个小线条添加进入的擦除、退出的擦除动画和直线路径动画,如下动图所示:
然后我们需要画一个圆形来辅助我们对准路径的终点,具体操作请看动图:
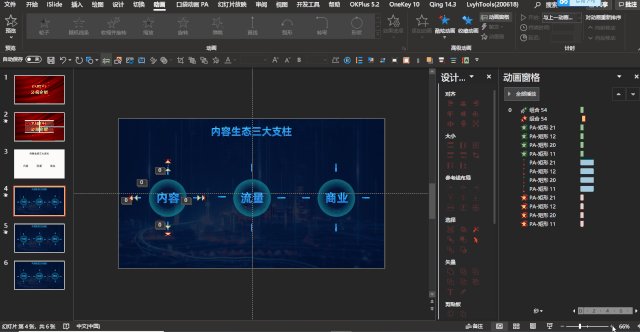
然后我们需要改变擦除动画的方向,调整这三组动画的时长和延迟时间,具体操作请看动图:
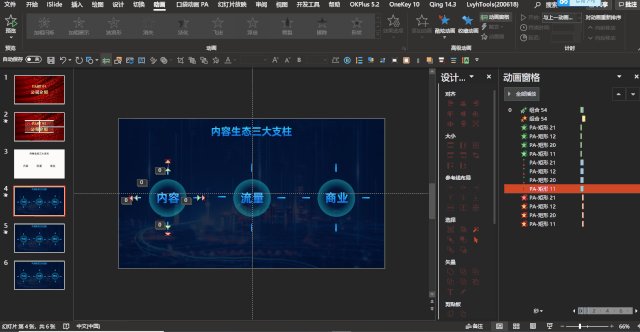
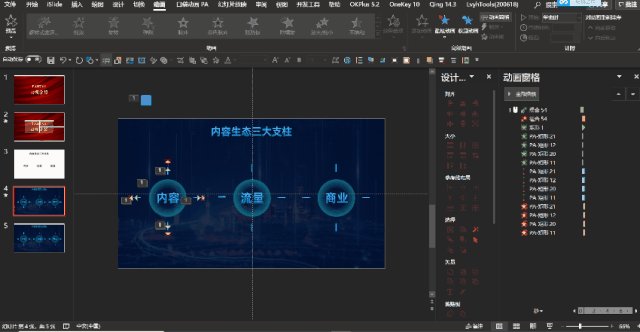
第四步:我们需要将线条动画整体往后移动几秒,那么这里介绍个小窍门,就可以轻松地对多个动画整体延迟而又不改变其内部的延迟时间,具体看下面的动图:
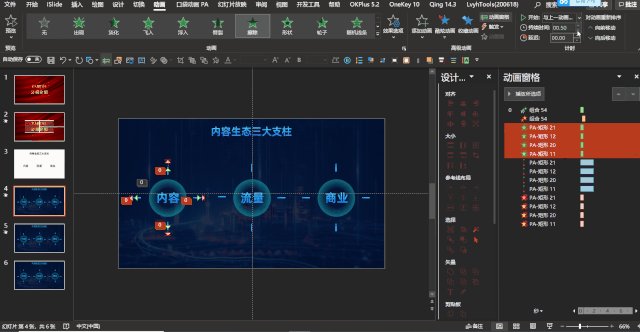
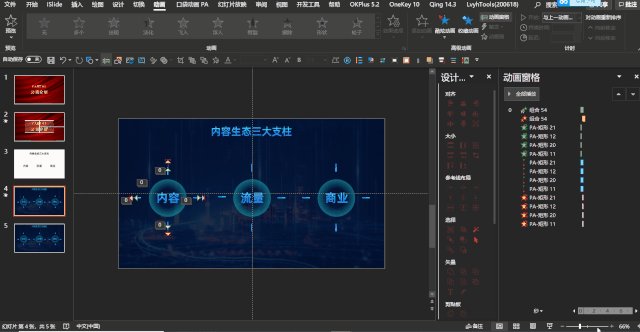
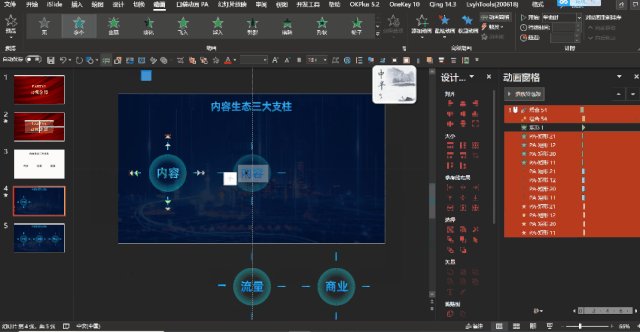
第五步:那么第一个模块的内容做好动画后,我们直接将其套用到其它两个动画上,具体操作请看一下动图:
那么到这里,两个案例的操作步骤就差不多讲完了,看起来好像有点繁琐,其实就是运用了动画的方向的特征,然后注意各元素之间的时间配合,多练习几遍,我相信你可以延伸出更多好玩有趣的动画~~~