手机护眼模式护眼吗(手机的护眼模式有用吗)
要想知道什么是手机的护眼模式,首先我们必须要弄清楚什么是蓝光?
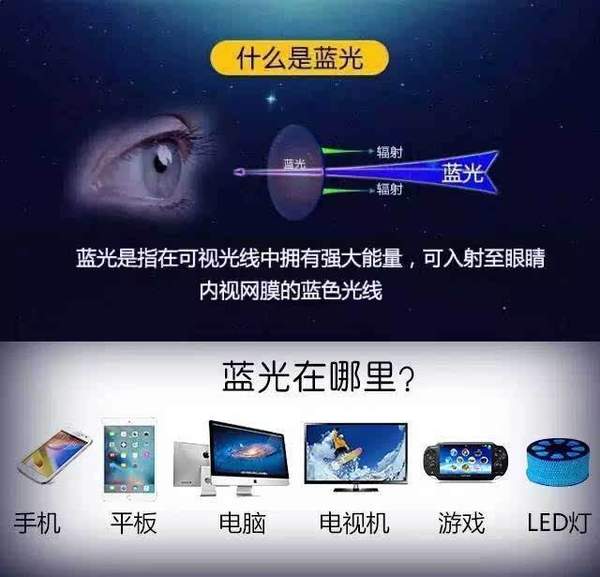
什么是蓝光?
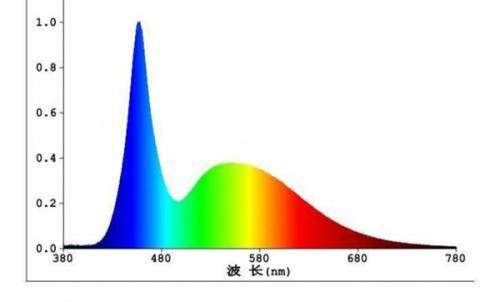
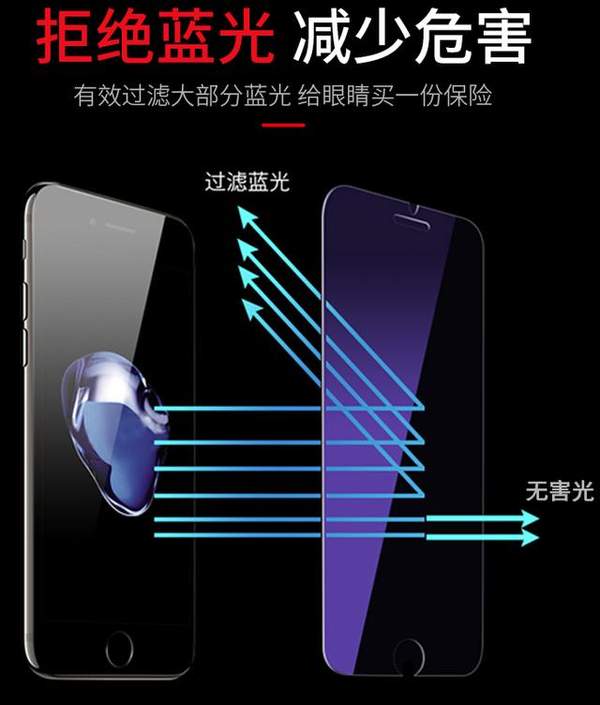
可能很多的人会认为手机的蓝光就是手机屏幕中散发出来的蓝色的光,其实并不是这样,蓝光是波长处于400-480纳米之间具有相对较高能量的光线,其中,波长在400-450纳米之间的短波蓝光对眼睛的危害是最大的,蓝光不仅存在于手机屏幕中,还存在于电视、电脑、平板、其它数码产品等光线中。
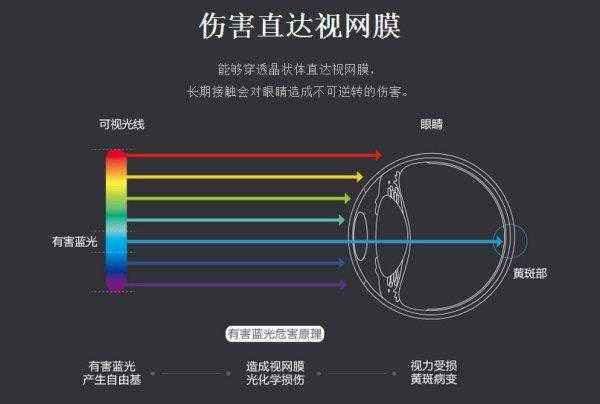
蓝光属于短波,能量高、穿透力强的光线,它能够穿透眼睛的角膜和晶状体,到达视网膜,诱发眼睛疲劳、干眼、生物钟紊乱等不适症状,尤其在昏暗环境下影响更大。长期可能导致近视加深、注意力无法集中。
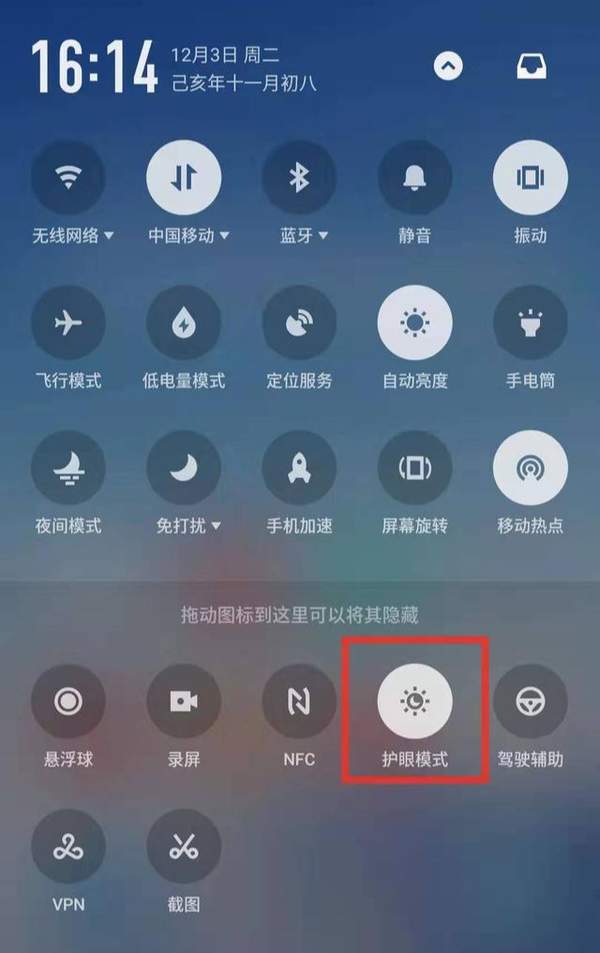
护眼模式的作用
现在的手机显示屏大多是用LED的RGB三色,护眼模式其实就是手机通过软件算法调低屏幕色温,减少蓝光的发出,使红光与绿光融合来形成较柔和的黄光屏幕,以此来降低蓝光对眼睛的伤害。
但事实上,经过很多机构的测试发现,一般手机开启护眼模式后,会过滤掉大约在30%-40%左右的蓝光,并不能完全消除蓝光对眼睛造成的不良影响,所以由此可见,手机护眼模式的护眼能力是有限的。只是开启后情况会稍好一点,没有原来那么严重。
另外,开启护眼模式后,屏幕亮度会降低,这样可能会导致屏幕闪烁的频率过低,特别是在晚上的时候,当屏幕亮度低于环境光照时,瞳孔为了吸入更多的光线,会急剧增大,这样会造成视觉疲劳,有利的同时也带来弊端。
建议
开启护眼模式能有效减少蓝光对眼睛的伤害,但并不是万能的,即使护眼模式能百分百过滤掉蓝光,如果用眼习惯不好的话,一样对眼睛造成伤害,长时间盯着手机屏幕会造成视力会下降。
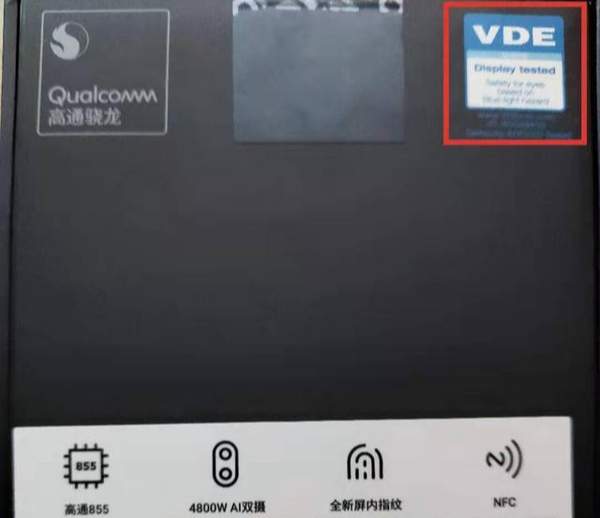
手机上过滤屏幕蓝光的保护措施还是挺多的,比如有抗蓝光的贴膜,还有过滤蓝光的眼镜,而且现在的手机厂商都会在出厂后将手机送到德国的VDE权威机构检测,一般手机盒子上面都会有VDE蓝光护眼认证。
笔者认为,这些都是辅助措施,要想保护好自己的眼睛,除了可以借助一些不错的防蓝光手机膜,降低蓝光照射眼睛的几率,还可以养成良好的用眼习惯,大概40分钟到一小时之后,起来活动一下,眺望一下远方,多看看绿色植物,让眼睛得到有效的放松。
好了,以上就是关于手机护眼模式等相关知识的分享!更多有趣的最新数码资讯和好玩的手机小技巧,尽在喵口袋,欢迎关注我。
#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf1-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); } #pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf1-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }