花式字体设计(如何写出潇洒的字体)
不管你是前端狗、设计师还是切图仔,你都绕不过搞字体这条路,虽然这条路并不是很难过,然鹅也是有一些注意事项的,请掏出小本,做好笔记:
普通地使用
人人都会的font-family
普通地引入
1 | p{font-family:STKaiti;}/*华文楷体*/
|
此处有普通的注意:
在不同的系统中,预装的字体是不一样的,所以你在mac上引用Windows上的字体,是不会正常出现的。
以下是各系统的预装字体:
Windows操作系统
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋GB2312:FangSongGB2312
楷体GB2312:KaiTiGB2312
微软雅黑:Microsoft YaHei (Windows 7开始提供)
macOS X操作系统:
冬青黑体: Hiragino Sans GB (SNOW LEOPARD开始提供)
华文细黑:STHeiti Light (又名STXihei)
华文黑体:STHeiti
华文楷体:STKaiti
华文宋体:STSong
华文仿宋:STFangsong
下面开始花式使用~撒花~(≧▽≦)/~啦啦啦
花式使用
花式第一招:同时引入多种字体
1234 | p{font-family: Georgia, "Times New Roman","Microsoft YaHei", "微软雅黑",STXihei, "华文细黑",serif;}
|
花式注意:
font-family的规则是:
如果找不到该种字体,或者该种字体不包括所要渲染的文字,则使用下一种字体。
如果所列出的字体,都无法满足需要,则让操作系统自行决定使用哪种字体。
优先使用排在前面的字体。
根据以上规则,font-family应该优先指定英文字体,然后再指定中文字体。否则,中文字体所包含的英文字母,会取代英文字体,这往往会非常的吃藕(丑)。
为了保证兼容性,中文字体的中文名称和英文名称,应该都写入font-family。比如,”微软雅黑”的英文名称是Microsoft YaHei。
此外,中文字体的中文名称,以及由多个单词组成的英文名称,应该放在双引号内。
上面的那堆简洁粗暴的总结一下就是:
想优先用哪个搞前面,英文字体搞前面,中英文名儿都搞上,汉字加引号,有空格加引号<( ̄︶ ̄)↗< p="">
花式小细节:
serif和San-serif分别代表衬线体和无衬线体
花式第二招:引入自己下载到本地的字体
哦嗬嗬嗬嗬~
这里就要开始使用你们好多人都搞不懂的@font-face啦~然鹅并没有什么好怕的,跟着我做就可以了~
首先先去下载一个自己喜欢的字体,参考地址:
中文字体-
http://font.chinaz.com/zhongwenziti.html
英文字体
-http://www.1001freefonts.com/
然后下载字体文件到本地,一般字体文件的格式有.ttf .otf .woff eot和.svg,找到它们放在你的字体文件夹就可以了
例如我们的目录结构是
├── index.html
├── css
│ └── index.css
├── font
│ └── windy.ttf
index.html
12345678 | today is windy. |
index.css
12345678910 | /*要先引入fontface*/@font-face{ font-family:windy;/*windy可以自定义为任何名字*/ src:url('../font/windy.ttf');}/*然后再用到你想用的地方*/p{ font-family:windy;/*用上刚才我们命名的windy*/ font-size:16px;/*然后正常设置一些其他的就好啦*/}
|
然后就阔以啦~
别走哟~下边还有233333
吃瓜群众一:我想搞百度手机版的图标,可是审查元素都找不到在哪里诶……
吃瓜群众二:好多其他站的icon也是,并没有发现图片文件在哪里……
吃瓜群众三:你们啊,too young!
以下是三号吃瓜群众的独白,与本作者无关
吃瓜群众三:你们知道iconfont这个东西么?
众吃瓜群众:不知……
吃瓜群众三:不知道还不赶紧去看
(于是众人赶紧去到iconfont官网
http://www.iconfont.cn/plus)
iconfont.cn是马云爸爸家的UX部门推出的矢量图标管理网站,也是国内首家推广Webfont形式图标的平台。
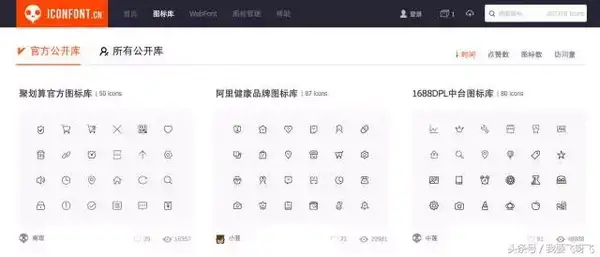
官方字体库界面(
http://iconfont.cn/collections)长这样
另外还有很多其他公开库可以使用
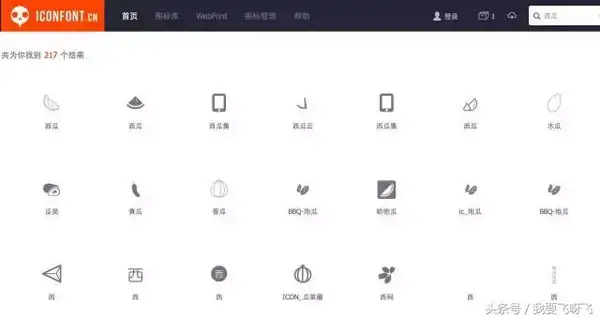
如果我们想要找某一类型的字体图标,只要在搜索框输入关键词就可以啦
然后就粗现了很多西瓜
此时,如果只需要图像格式的话,直接下载选择格式就好了
但是,如果我们希望它是以字体图标写进html的话,就要先加入购物车里
然后下载到本地
会有一个文件夹包含demo.html demo.css iconfont.css和四个字体文件
打开demo.html会有已经写好的示例~
总的来说有两种方式可以使Html页面引入iconfont
第一种:
css
1234567 | @font-face {font-family: 'iconfont';src: url('iconfont.eot');/*其他兼容自行添加*/}.iconfont{font-family:"iconfont";}
|
html
1 | |
第二种:
css
12345678 | @font-face {font-family: 'iconfont';src: url('iconfont.eot');/*其他兼容自行添加*/}.iconfont{font-family:"iconfont";}.icon-xigua:before { content: "\e7a3"; }
|
html
1 |
蓝后,你的页面就阔以出现西瓜啦,再根据需求添加样式吧~
貌似大家已经从三号吃瓜群众那里知道iconfont了,除了iconfont,常用的字体库还有iconmoon 和bootstrap的fontawesome,它们的使用方法也同样很简单
以fontawesome为例
首先下载字体库到本地
蓝后将font-awesome.min.css引入你的页面,注意路径
12345 | /*如果需要兼容的话*/ |
通过应用 icon-large (增大 33%), icon-2x, icon-3x 或 icon-4x 样式让图标变得更大。
1234 | icon-camera-retro icon-camera-retro icon-camera-retro icon-camera-retro |
结果如下图
是不是感觉很神奇呢噢嗬嗬嗬嗬嗬嗬~~~
话说这个主题真是没完没了啊,靠着写字体撑起一片天……好了,主要是因为web技术发展的迅速,我们又可以用上多色字体了,多色字体顾名思义,区别于以往普通的单色icon,拥有更加生动丰富的色彩,同时又更方便控制,很是值得尝尝鲜的~
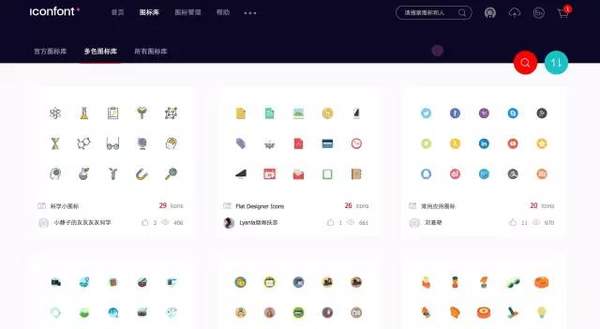
首先打开马云爸爸家的iconfont之多色字体库,wow,果然有钱最能促进高科技了
OK,那么其实使用起来也并不是很困难,如果你已经看过这个系列的第二篇:如何花式使用字体(二)的话,流程基本是差不多的
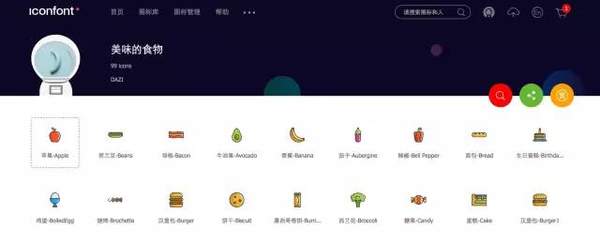
作为一个吃货,我们选一个食物的多色字体库
然后让我们唱起来:I have a pen,I have an apple……
把Apple加到购物车,点击页面右上角的购物车,下载代码
然后你会得到一个含有示例的文件夹
多色字体主要用了symbol引用这种全新的引用方式,所以我们找到demo_symbol.html文件,打开可以得到一个苹果的多色字体引用示例
具体使用symbol引用产生多色字体方法如下:
Step1: 引入js
在里引入文件夹里的iconfont.js
123 |
※注意路径
Step2: 引入通用CSS
12345678910111213 | 多色字体吃瓜教程.icon {width: 1em; height: 1em;/* 改变图标大小*/vertical-align: -0.15em;/* 垂直对齐方式*/fill: currentColor;/*图标颜色*/overflow: hidden;/*解决溢出部分*/}
|
tips:
width,height单位不限于em,可以是px,rem等
vertical-align可以是middle,baseline或数值等
默认图标和文字相邻时,图标比baseline还要低(0.15em)x行高x100%
由于图标是用svg绘制,默认采用自带的配色,如需更改去
iconfont.js里修改path的fill即可path 和 stroke 溢出 viewBox 部分在 IE 下会显示,normalize.css 中也包含此句
Step3: 写入HTML
123 |
※注意类名一致
※为了避免屏幕识读设备抓取非故意的和可能产生混淆的输出内容(尤其是当图标纯粹作为装饰用途时),我们为这些图标设置了aria-hidden=”true”,简言之,当你用一些读屏软件时,不会听到I have an apple icon这种怪东西
经过以上三步,一个引领时代潮流的多色图标
就会展现在你的页面上啦~快点去跟小伙伴们炫(zhuang)耀(thirteen)吧~~(≧▽≦)/~
喜欢就关注小编哦~小编有一大堆原创在肚子里已经迫不及待要出来了233333