如何在页面中制作悬浮发布按钮弹窗?
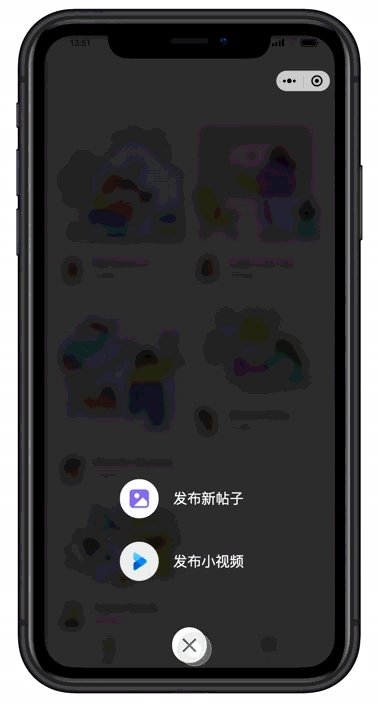
效果展示:
前置准备:
1.已搭建好,待添加悬浮层的页面
2.icon素材
具体步骤:(3)
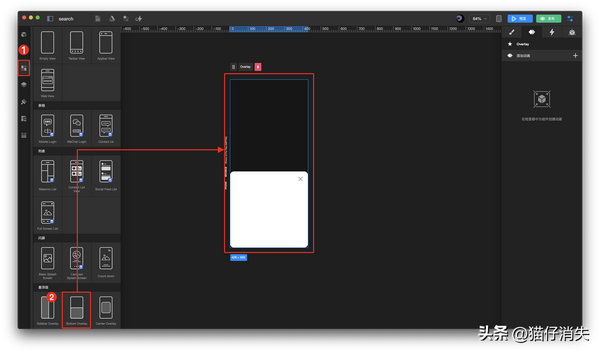
1.添加悬浮层页面
2.配置悬浮层关闭触发器
3.配置首页发布icon触发器和动画
步骤分解:
1.添加悬浮层页面
1.1点击左侧面板中的 界面
1.2添加 悬浮层
1.3添加 标签文本 组件
1.4添加 图标 组件
1.5在右上方面板 样式 中的 尺寸设置 填充色设置 配置需要的悬浮层样式
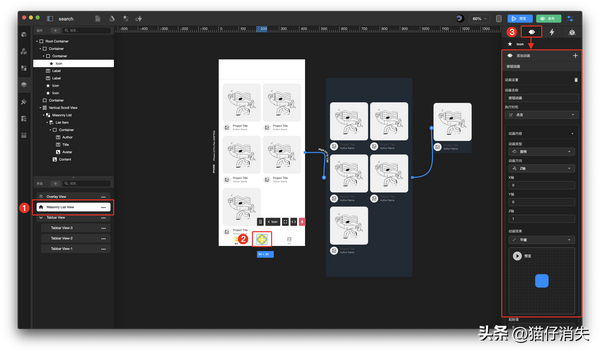
2.配置悬浮层关闭触发器
2.1选中关闭 图标 组件
2.2在右侧上方面板中的 触发器 添加关闭弹窗触发器
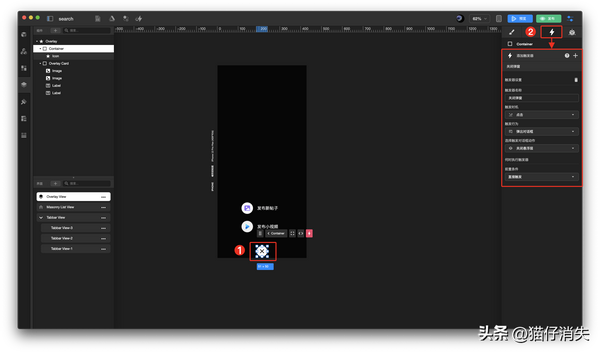
3.配置首页发布icon触发器和动画
3.1选中首页 界面
3.2选中发布 图标 组件
3.3在右侧上方面板中的 动画 添加 自定义动画 并进行相关数据配置
3.4在右侧上方面板中的 触发器 添加打开弹窗触发器,并进行相关数据配置
这样就可以在页面中制作悬浮发布按钮弹窗了。
本文转载自知乎:如何在页面中制作悬浮发布按钮弹窗? - TOWIFY的文章 - 知乎
https://zhuanlan.zhihu.com/p/578895755
赞 (0)