安卓UI设计系列知识(三)(设计经验谈)
(PS:前面两节的内容错别字太多,如果你发现了我的错别字,请指出,我会给你32个“赞”的。如果有问题,请留言或者加入我的设计群,我会给你32个“赞”的。)
(PPS:成都地区,若有andorid,ios端app界面设计的私单请联系我。)
(PPTV:之前有一些设计网站在没有得到我允许的情况下私自转载我的文章,再这样做,我就喊我的好基友暴你菊花,若要转载,请通过QQ或者邮件的方式联系我。)
前面两节,我们讲解了学习UI的方法,识别手机分辨率的方法,安卓设计中的主题和风格问题,holo风格到底是什么?如何做holo风格?
今天我们讨论下安卓设计的入手方法和画图方法。
一.什么是适配:
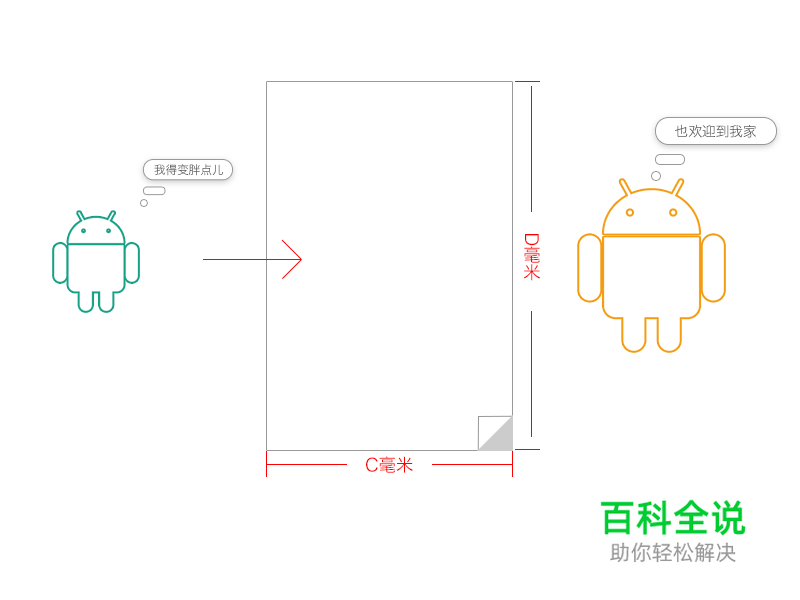
1.如果给你两张不同尺寸的画布,如图C*D>A*B,要求你在上面画同样的内容,作为设计师的你,条件反射应该是比例的问题,这个时候,你的参照物就是这个画布,在为了得到“好看”的效果,你一定会在比较大的画布上将内容画得更大一些,在小的画布上将内容尽量画小一些。

那么,现在要求你将大画布上面的内容放到小画布上去:

你只有将内容缩小能置于小画布上去,当然为了“好看”,你会“等比缩小”再放置小画布上去。
现在又要求你将小画布上面的内容放到大画布上去:

建议你将画得小的内容放大再置于大画布上去,当然为了“好看”,你会“等比放大”再置于大画布上去。
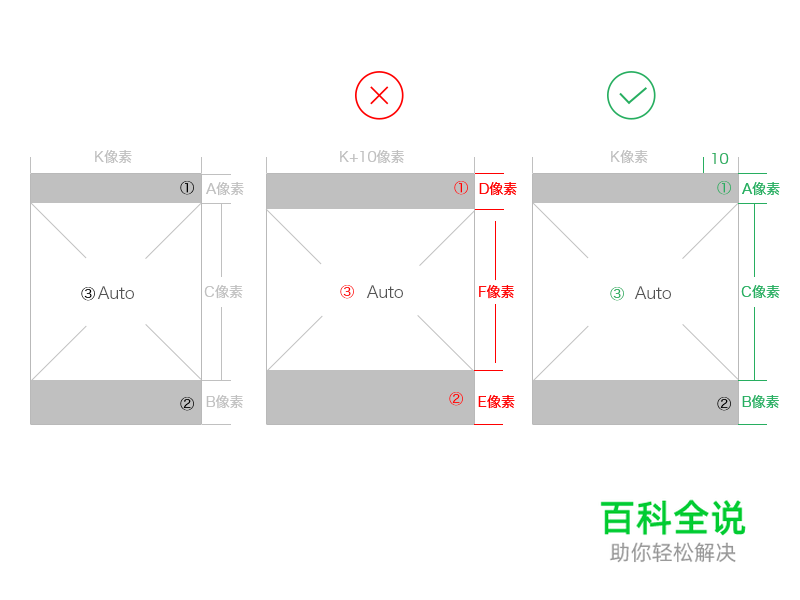
2.当你在一画布上做设计,如果你对于画布的布局是三份,如下图:其中①,②份是打算固定高度的,只有第③份的高度是随着内容的增多而增高。当这块画布被拉长的之后(宽度保持不变),你为了达到“好看”的效果,并不是将①,②,③份一起拉长,而只需要做的是保持①,②的高度不便,而仅仅是将中间③份拉长即可。通俗的说,放在下面的元素,就“更下面点”而已。

在iphone4S和iPhone5S,打开同一款app,你就明了了。
如果这个画布高度保持不变,宽度上有所增加(这种增加程度是很小的),你会不会为了增加的这一点点比例而去增加各个区域的大小?

给你的建议是,与前面一个问题一样的思考方式,宽度增加的情况下,左右的元素就“更加左右”了一些,元素之间的距离就大了一些而已。
以上两个方面谈到的为了达到“好看”的效果而做的工作就是适配。
事物处于A环境中,运用某种手段将事物能适应B环境,而以上谈的两方面问题中的画布尺寸大小的改变,也就是环境的变化。
在前面两节中,我们了解到安卓的分辨率是有很多种的,如果你是一个XX座,你可能会对每一种分辨率都单独做一套尺寸界面,这完全没有问题。
但是,这样做带来的问题是时间的耗费,我们常常在实际的生产流程中不这么做。所以我们才谈到了“适配”,在A环境下制作事物,然后运用一些手段将此事物能适应B环境,C环境,EFG……环境。
接下来,作为设计师的你用几秒钟的时间回忆一下什么是位图,位图的缺点。然后我们再回过头去看第一个问题中谈到的缩放。
在这里,如果你在画布上设计的内容变成了一张张的位图。
如果要你选择,你会选择将大内容缩小置于小画布上,还是选择将小内容放大置于大画布上呢?
如果将位图直接放大,是必然会出现模糊的,这是位图的基因带来的后果,不可避免,所以我们建议选择将大尺寸的内容缩小置于小画布,
这里必须说明一点的是,将大尺寸的内容缩小也有可能会产生模糊。
产生的原因可能有:
a没有用向量档
b即使用了向量档,没有对齐像素
c在设计的过程中尺寸上出现了小数(这种情况在手动缩放形状后经常产生)
d旋转过图形
6其他
这里推荐大家一个学习资料《完美像素》,网路上有相应的详解资料,如果你没有找到,可以留下你的邮箱,我(只有英文版)发给你。
站酷上的酷友已经有比较详细的中文翻译
http://www.zcool.com.cn/article/ZMTg2NTY=.html
以上这些问题的解决办法在网路上还有很多,在这里就不一一解释了。
二.入手方法
我们再看看在官方提到的安卓的几种分辨率

由上面谈到的“适配”问题可知,建议尽量选择大分辨率入手。
(你完全可以选择从小分辨率入手,比如baseline的mdpi入手,如果你要这样做。那么建议你在设计的过程中保证每个元素都是形状图层(PS中),或是矢量图层(AI中),因为只有这样,才能保证在后期切图过程中的每一个资源都可以任意缩放)
建议在PS(AI)设置你选择的入手分辨率的相同数值的画布(画布单位直接设置为“像素”),因为在第一节我们说到了。在设计完效果图后,应该放在手机里查看效果,如果你建立的画布与选择的分辨率不统一,那么在手机里查看效果就不会客观。
尽量选择大分辨率入手,那到底选择多大的分辨率入手为好呢?
虽然官方提到的分辨率中最大的分辨率为xxxhdpi,大约为1440*2560的分辨率(有关计算方法见第一章节)。是不是我们就应该在PS(或AI)里建立一个1440像素*2560像素的画布呢?
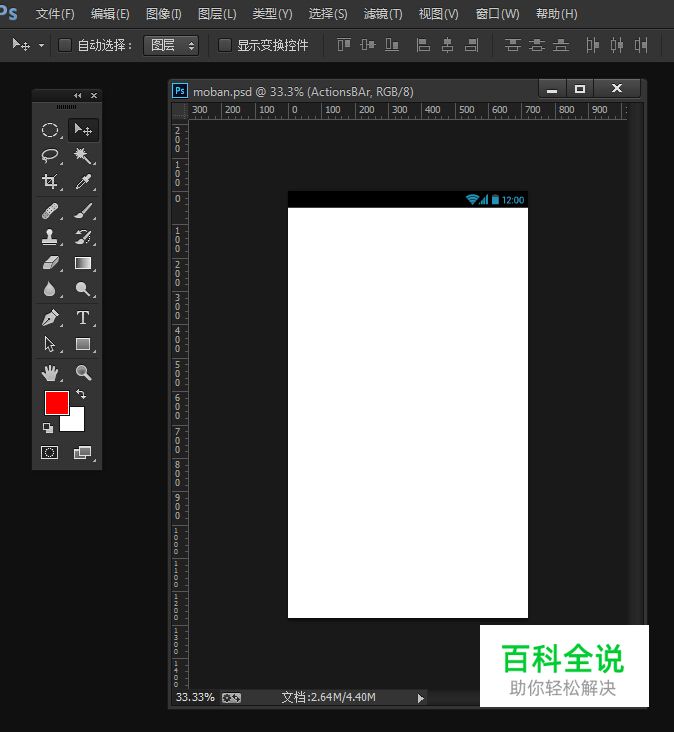
以下以PS为例

图像大小已经高达10.5M。想象一下,后续过程中,你还会在这个画布上添加内容,建立越来越多的图层,这个源文件的质量会变得越来越大,如果计算机的性能不达标,可能在设计过程中就很苦恼。
另外一个方面:
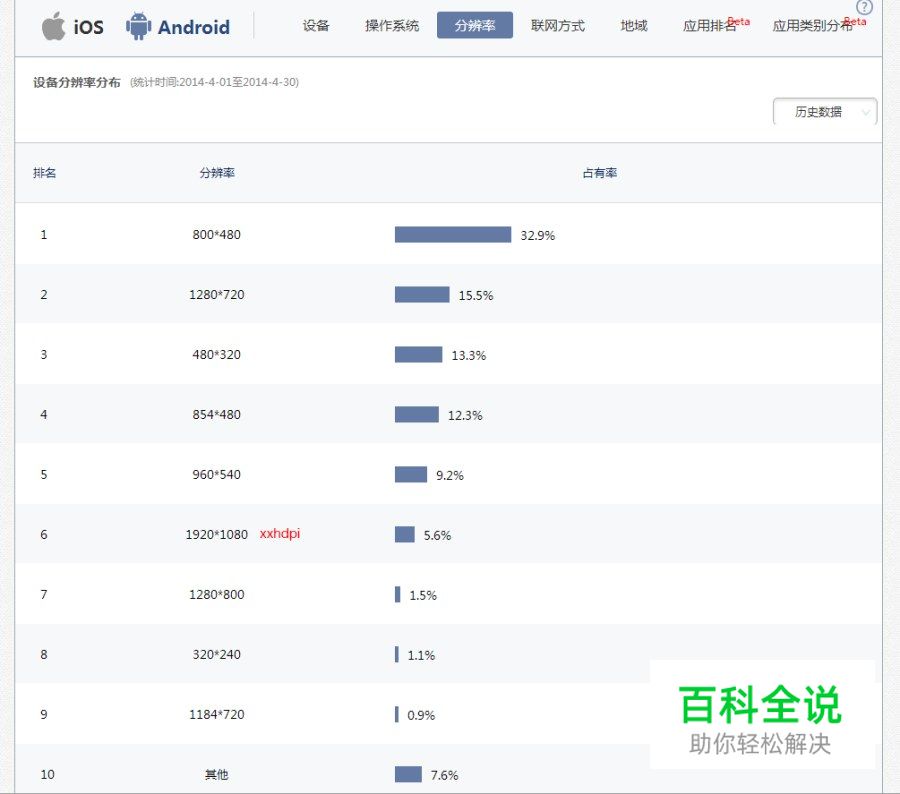
友盟统计的4月份的安卓分辨率分布情况表

从图中可以看到,1920*1280(xxdhpi)分辨率的机型占据所有机型的比例为5.6%、而1440*2560(xxxdhpi)分辨率的机型更是没有提及。
感兴趣的同学可以再看一下友盟短语安卓设备的统计情况
据我所知,1920*1280(xxdhpi)分辨率的机型代表是HTC-one,1440*2560(xxxdhpi)分辨率的机型代表是oppo find7(如果酷友们有其他的机型,可以提出),分量是很少很少的。
以上的讨论内容中,建议入手的分辨率以720*1280(xhdpi)为佳。
按照前面关于“适配”的讨论中的内容,足以适配比xhdpi更低分辨率的机型。
并不是说我们不考虑后面两种分辨率的设备的适配情况。而是我们在工作中讲究的是一个“趋势”,我们的目标是尽可能的适配各种分辨率的机型,但是考虑到现在各种机型的使用比例,考虑到工作流程中的效率问题,我们选择一个适中的分辨率入手。
在考虑范围内,各种分辨率机型在横向上的分辨率如下图:

从xhdpi入手,那么在设计后续过程中,只用将资源缩小相应的百分比即可得到其他分辨率所合适的资源
有酷友在上一节的文章后提到,如何只做一套界面就能适配android和ios。
理论上来说,android和ios的交互大大不同,不可能用完全相同的一个界面,当然,也存在只出一套原型图的PM或UE,然后安排GUI设计一套界面用于两个平台。对于这类PM或者UE.我只想说“Bi~Bi~”。
如果非要这么做,那么我们看下图:

由这张图可以知道,iPhone的分辨率存在320和640两种(尼玛,为什么安卓要那么多种??)
与前面安卓的分辨率图对比可知,从iPhone4开始及后续机型的分辨率其实就可以看作安卓分辨率中的xhdpi分辨率。
所以,综合起来,你只用设计以xhdpi入手的一套界面。就可以满足mdpi,hdpi,xhdpi,iPhone3G,iPhone4以及以上各种机型。
从这一方面,也再一次说明了,我们从xhdpi入手的好处。
这里值得一提的是,iPhone6即将和大家见面,网路上关于其分辨率的说法有各种猜测:iPhone6两个版本,一个版本采用不大于5.5寸(小也小不了多少)的屏幕,分辨率1920*1080,另一个版本采用不大于4.8寸(小也小不了多少)的屏幕,分辨率1620*1080,如果苹果将分辨率提升到这个档次,那么可以明确的断定,未来的设计入手分辨率以1920*1080(xxdhpi)为佳。
三.设计准备
在进入正式设计之前,我们必须对距离,尺寸方面的规范建议有一个基础的认知,作为一个设计师,建议你能熟记于心。我们回到谷歌关于安卓设计建议的官网
1.度量单位和网格

其中,我们需要记住的是,
a.可触摸控件以48dp为基础单位,具体的原因在其中有解释,必要说明的是,在前面的章节里说过这里的规范我们可以看作一个“设计建议”,所以,如果你要以40dp,30dp等等为基础单位也没有任何问题。
b.界面中的按钮高度建议为40dp,但是按钮的上下外边距建议为各自4dp。
c.界面元素之间的留白建议为8dp。
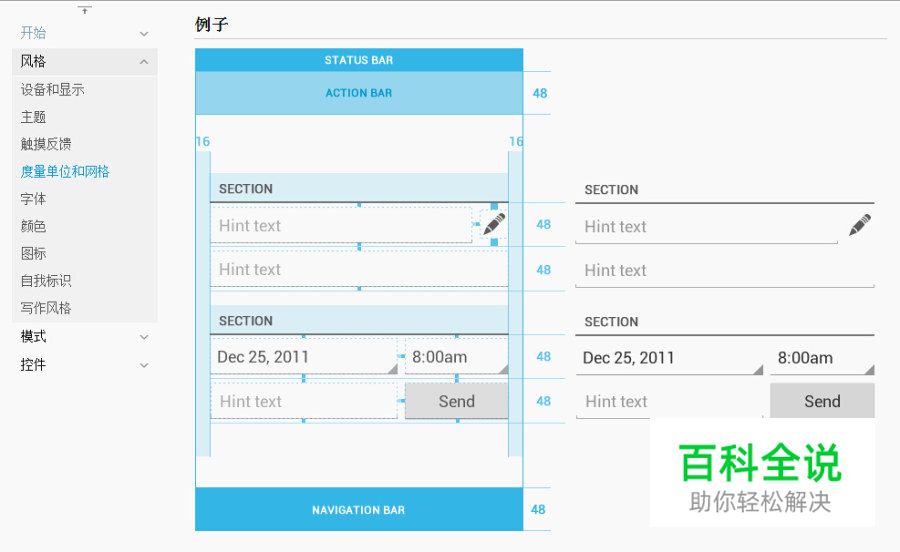
再看官网上的举例

a在一个界面中,内容部分距离设备的两边建议留出各自16dp的空白,这里留出16dp空白,是告诉用户不可点击(不易点击)到的区域,比如一个只有6dp*6dp的元素紧紧的帖着屏幕右边,你要去点击它,应该是很困难的,当然也就建议你不要将内容设计为仅仅贴着两边的情况。
b通常情况下,顶部的ActionsBar,底部的NavBar只会放置一行内容,那我们将其看作一个单位的触摸区域,所以它的高度建议为48dp
c将一个列表项看作一个单位的触摸区域,其高度建议为48dp
d对于顶部的ActionsBar,底部的NavBar,还有列表项,这里的是48dp的高度建议是考虑到触摸效果,以及一屏中能尽可能多的显示内容而决定的。根据你的项目情况,你可以不必设定为48dp,比如,我需要做一个老人使用的app,那我在其界面设计中遇到以上三类,我会将其高度设定为一个比48dp大一些的值,因为对于老人来说,48dp高度的区域依旧是很难触摸到的(设计一定要从用户出发)。
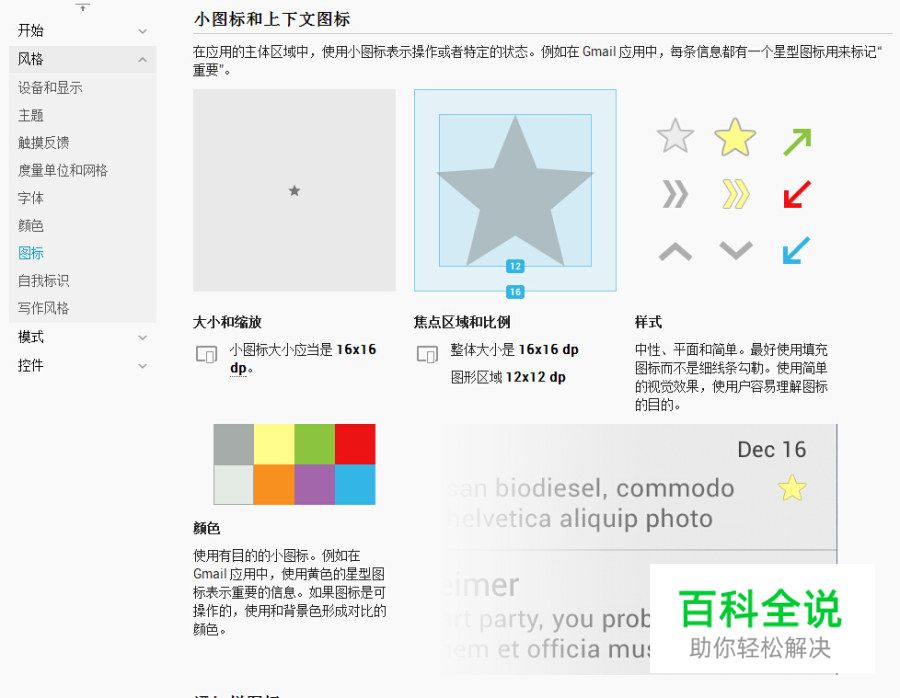
2图标
在讨论之前我们必须搞清楚两个概念:图片大小,图形大小

在上图中,图片的大小为200px*200px,其中的图形大小却为113px*134px,也就是说图形大小<=图片大小,个人的工作来说,建议对于图标的设计,尽量保证图片背景为透明,以适用于各种背景环境。
在官网上将图标分为四类
(1)启动图标

特别说明的是“在play商店中显示的启动图标大小必须是512*512像素”
(2)操作栏图标

在操作栏图标中,建议图形区域为24*24,图片大小为32*32,不是说你非得这么做。如果你的图标的图形和图片大小都是32*32,也完全没有问题。当然,你可以把这看作一个下限,比如,我设计的产品是针对老人用户,那我一定会将图标的图形大小设计为大于这个值,甚至大很多。因为24*24的图形大小对于老人来说,依旧是很难看清楚的。(再一次说明设计一定要从用户出发)
(3)上下文图标

(4)通知栏图标

应当注意的是通知栏图标必须是白色的,这样系统可以缩放和加深你的图标,从这一点上来看,我想,大部分产品都没有注意到这一点,包括我们平常每天都会使用的某些社交聊天软件,当然,整体来看这个“设计建议”,仅仅是建议,所以,你没有照着这样做,也完全没有任何问题。
3字体

关于字体的大小,官方的建议是使用12sp 14sp 18sp 22sp等字体大小,个人工作而言,尽量不要出现奇数大小。
好了,现在我要告诉你,以上的所有设计准备方面的规范建议,都是针对mdpi而言的,
那么。你必须清楚两件事
1. 针对mdpi而言的规范建议,那么所有的尺寸,距离大小等等可以直接与“像素”画上等号,在mdpi情况下,可以看作dp=px,也就是说前面提到的最小触摸区域建议是48dp,你可以看作48px;左右留白16dp,你可以看作左右留白16px;按钮高度建议40dp,你可以看作40px;操作栏图片建议图形区域24dp*24dp,图片区域32dp*32dp,你可以看作图形区域24px*24px,图片区域32px*32px,字体的大小是12/14/18/22sp,你可以看作12/14/18/22点(如果ps里字体大小设置为“点”单位)
2. 既然针对mdpi而言,那么我们入手的分辨率是xhdpi,回到前面对于各种分辨率的讨论,其中mdpi*2=xhdpi,所以,我们从xhdpi入手,对于上面的尺寸,大小等等都得做2倍的大小。如果你要从其他分辨率入手,以此类推。
四.画图方法
我们开始设计效果图,GUI设计师从UX(E)那里获得项目需求文档和原型图,在此基础上设计相应的效果图,以下的原型图从网路获取,有做细微修改,作为举例,进行GUI设计的演示。
登录页面

在ps里建议与入手分辨率相同值(单位换成像素)大小的画布。

有不少酷友问我,以下这个东西是多高,怎么得来,算在整个设计高度里吗?

在安卓里,我们将其成为“状态栏”(styleBar),它的高度为25dp(还是同理,这里的描述依然是针对mdpi而言),它一定是算在整个设计高度里的,它的获得很简单,你可以自己画,也可以从上一节我们讲到的安卓GUI源文件
Android_Design_Stencils_Sources.psd中获得

这里必须注意的是

对于这个源文件,官方的解释是:所有的元素都是基于mdpi设计的,所以你得再一次考虑,你入手的分辨率与mdpi这个分辨率的倍数关系,当你要使用这个源文件里的内容时,记得乘以相应的倍数。
所以,我将Android_Design_Stencils_Sources.psd中的状态栏直接提取出来,扩大2倍,置于我的xhdpi画布中,在xhdpi里,styleBar的高度即为50px。

当然,为了以后设计的效率,你可以将这个源文件存储为模板。
还有人问我,以下这个东西,从哪儿来,高度多少,算不算在整个设计高度里。

获取和高度参考状态栏;你如果算在设计高度里。那你一屏显示的内容就少一点而已,作为设计师的你,其实不必太考虑竖直方向上的分辨率,个人工作而言,我不会将其算在设计高度里。
找一台和你入手分辨率一样的机器,现在链接上你的PS play,开始设计吧。
由前面得到的原型图,根据以上所有知识,我们可以获得这样一种效果图:

再看看你手机PS play里的效果

哎哟,不错哟~~这里仅仅是一个举例,风格主题,字体颜色,背景,模块颜色完全可以自己选择
根据前面的所有知识,我对这个效果图做了如下说明

在后面的章节里,我们还会回过头来讲解一下对于这个页面变换holo风格,触摸控件的状态处理,细节处理等问题,还会举更多的例子给大家讲解画图方法。
到现在为止,我们回顾一下这一节的内容
适配:
由于我们能获得资源图片一定是位图,位图的基因决定了它放大会模糊,而且是不可避免的模糊,所以我们选择大位图缩小去适应小画布的方法来解决适配问题
入手方法:
作为设计师的你,在进行手机界面设计的时候,对于分辨率,应该多考虑横向分辨率,对于各种分辨率的划分要熟悉,各自分辨率的倍数关系1.5mdpi=hdpi 2mdpi=xhdpi……
我们选择从大分辨率收入,各方面条件平衡一下,以xhdpi(720*1280)为佳,因为大分辨率上的内容会大,将这些大内容缩小去适应小分辨率,能解决适配问题
从xhdpi入手,也刚好能解决一套界面适配android和iOS两种平台,因为到现在位置iPhone4及其以上的分辨率都刚好可以看作xhdpi分辨率,而iPhone4以下的机型分辨率刚好是二分之一而已
规范:
这里的规范仅仅看作“建议”,建议你最小触摸区域为48,建议你按钮高度为40,建议你内容距离屏幕左右两边有16的留白,建议你元素与元素之间的留白为8。图标方面,建议启动图标为48*48,建议操作栏图标为32*32(图形区域为24*24)等等,字体方面,建议用12/14/18/22几种大小字体
画图:
我们是从xhdpi入手的,而规范建议上的内容都是针对mdpi而言的,2mdpi=xhdpi,所以,我们在设计的时候,所有的规范建议都乘以2再置于画布上去。如果你从其他分辨率入手,以此类推。
在画图的过程中注意 使用安卓原生模板Android_Design_Stencils_Sources.psd,在上面去找设计的理论依据,在今后的讲解中,我们还会发现这个源文件给我们带来的很多设计依据。
下期内容:一个app中常见页面在遵循规范下,做holo风格的设计以及设计要点,标注图的制作,切图方法和后续工作介绍。
我们下期见。
原文作者:chan奕迅
