设计教程|沙发2.5D小图标
今天我们要临摹的是这个2.5D的小沙发,是根据三视图来确定一个立体的东西,锻炼小伙伴们的空间感,图片来源网络,如侵权请联系 删除!

临摹之前我们先来说一下三维立体,一般我们根据三视图(主视图,俯视图,左视图三个基本视图)就可以确定一个立体的东西,2.5D是介于二维和三维之间的,两个面就可以。拿到图我们先分析,图中的沙发是由三个大部分构成,沙发身体、沙发的背、沙发的腿

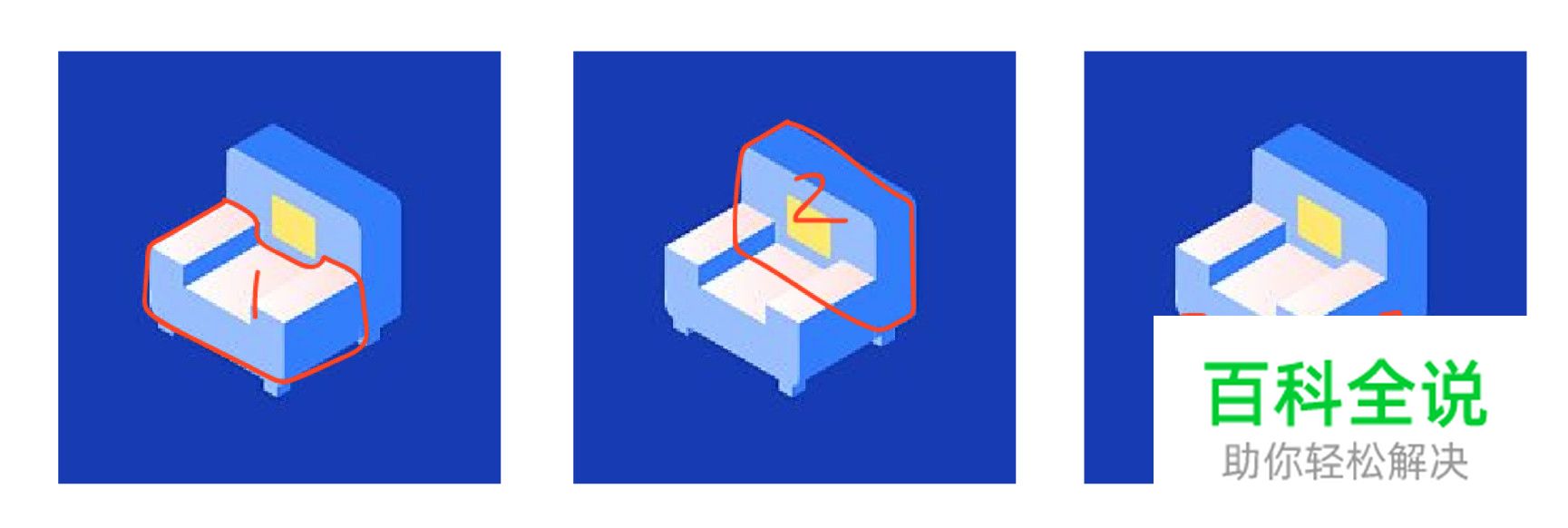
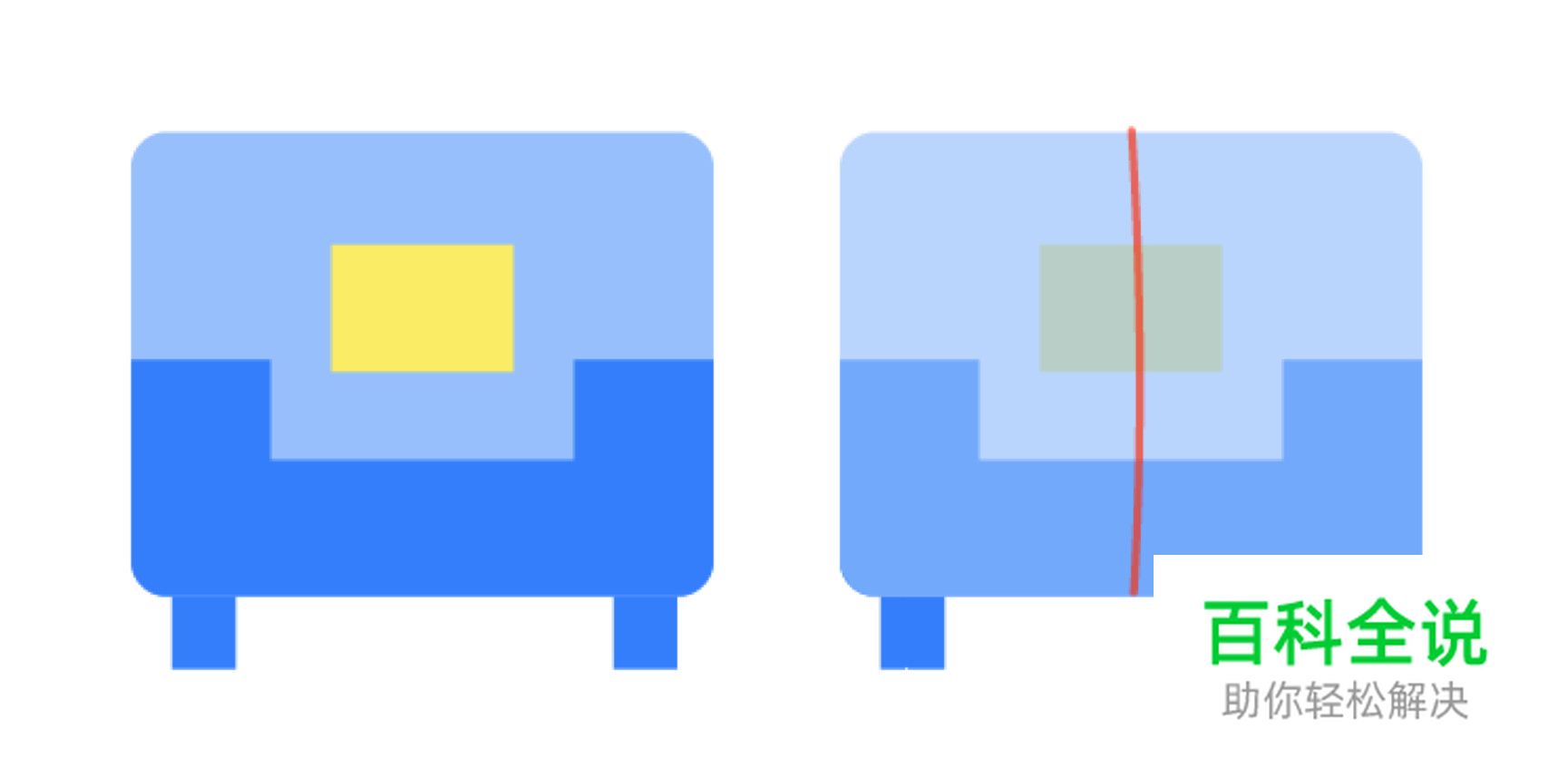
沙发的身体你们在做的时候可能就是会分成三块,两个扶手和坐的地方,这里我们先闭眼想象一下,把这个图还原成主视图,也就是从正面看过去的样子,因为我们在画的时候是先画主视图然后再进行立体变换

这里要注意沙发的背底部是和坐的那块对齐的,不能小于这个高度,不然侧面拐角点衔接不上,好啦,分析完了我们开始动手。

打开Ai软件,新建文档,先把主色吸取一下。

然后就是把三个主体部分的视图画出来

有人肯定会困惑为什么要画这块,画这部分是为了得出第三个,就是画1和2 的部分

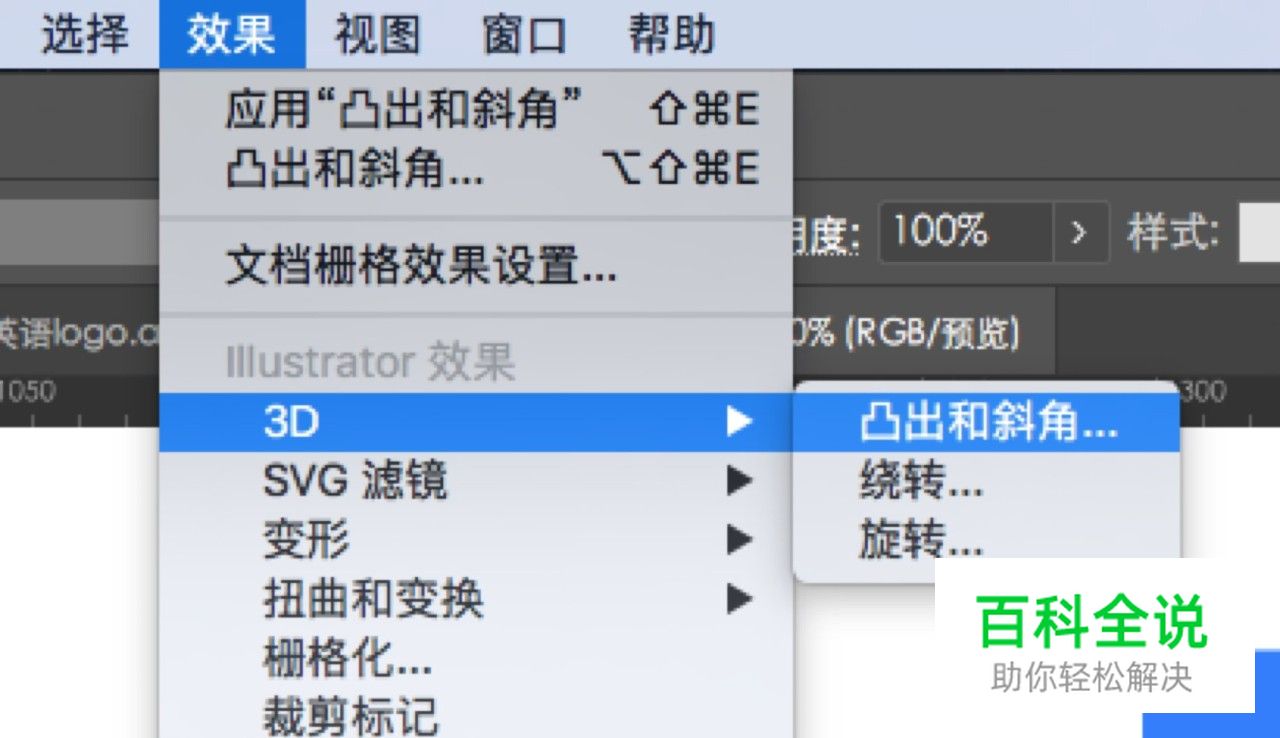
然后把画好的主体合起来,进行3D效果的转换


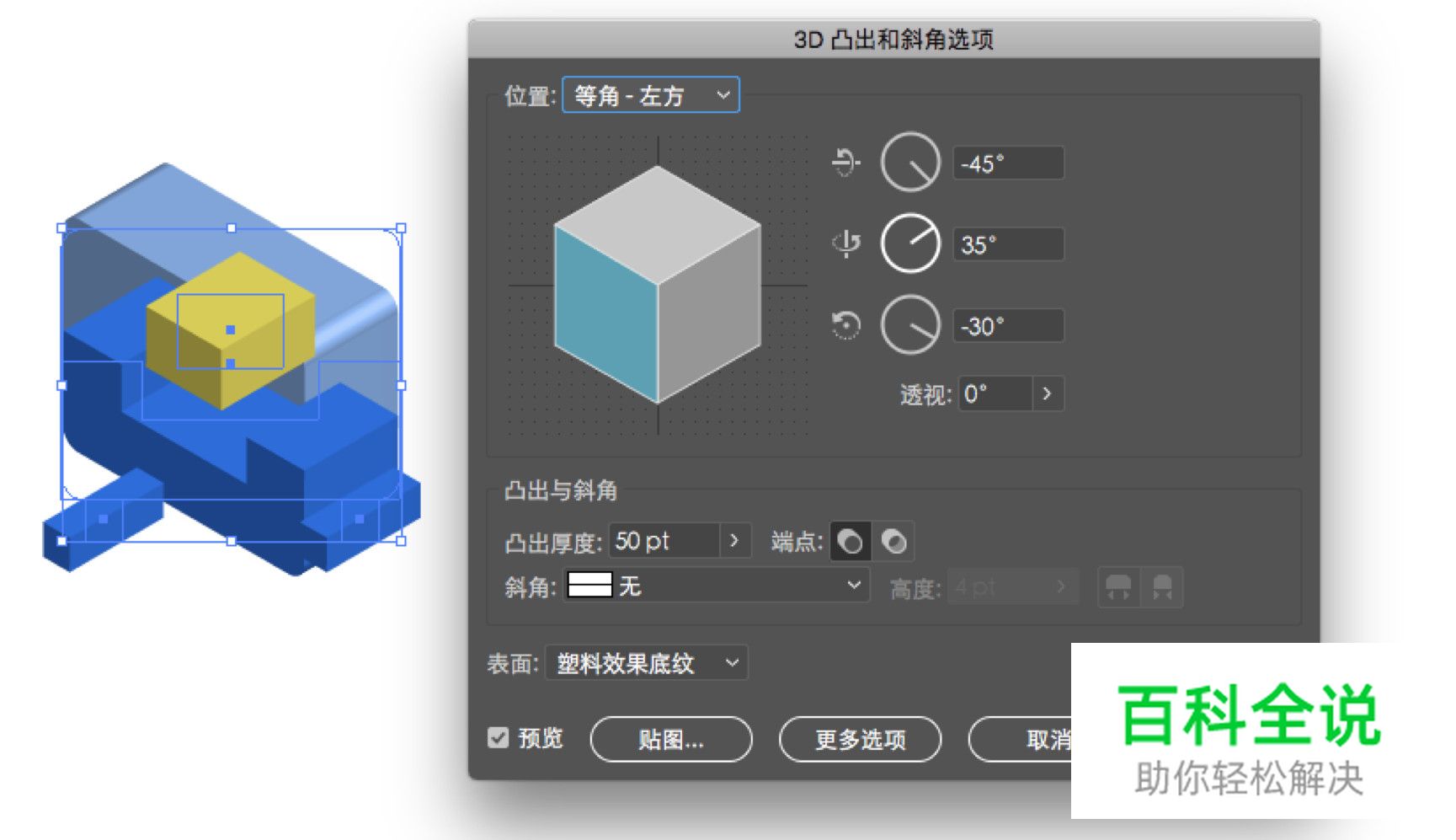
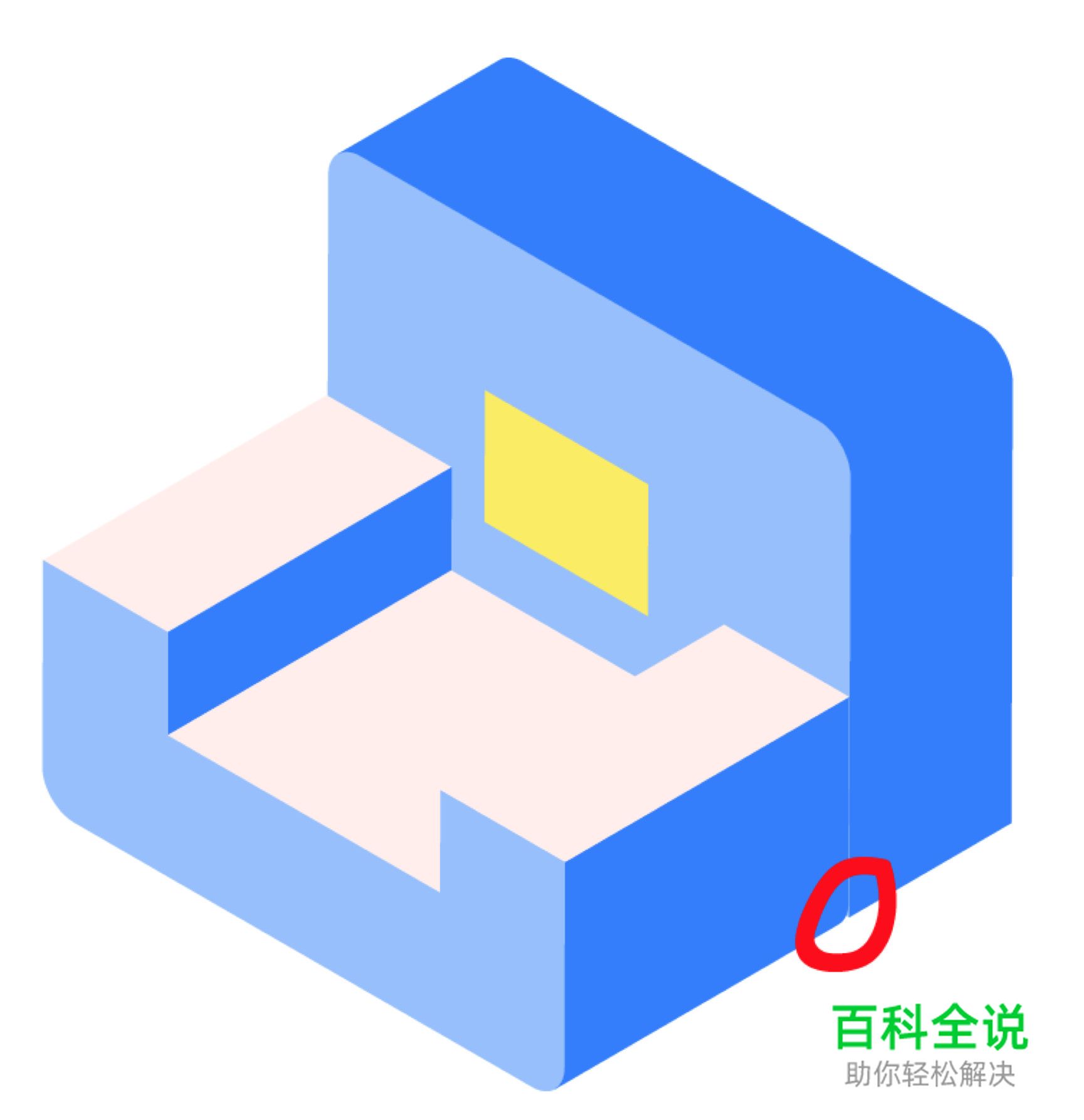
得到下面的图,每个部分的厚度不一样,大家按照自己的审美观对凸出厚度进行调整,觉得看着和谐了就行

沙发腿我们删掉一个,做一个其他的复制就行,之前是为了演示
我设置的参数分别为沙发背部厚度40pt,沙发身体70pt,沙发腿是16pt
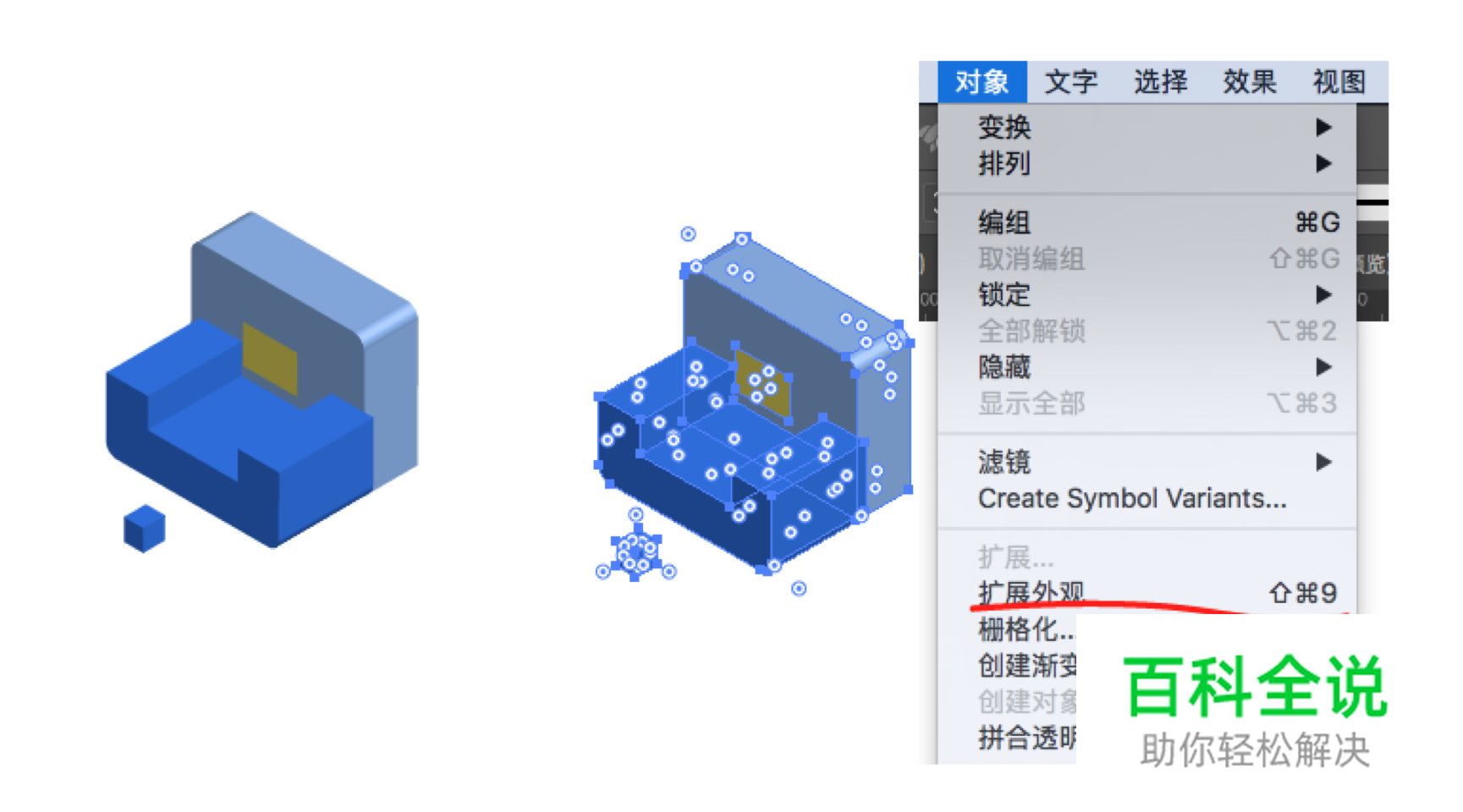
沙发背部那个黄色块的厚度为0,这个也做3d效果是为了转换一致,如果手动的再去调整自由变换会不规范。接下来就是扩展外观了,扩展外观之前我们先把3d的部分复制一遍以防出错,这样也不用返回去重做很多。

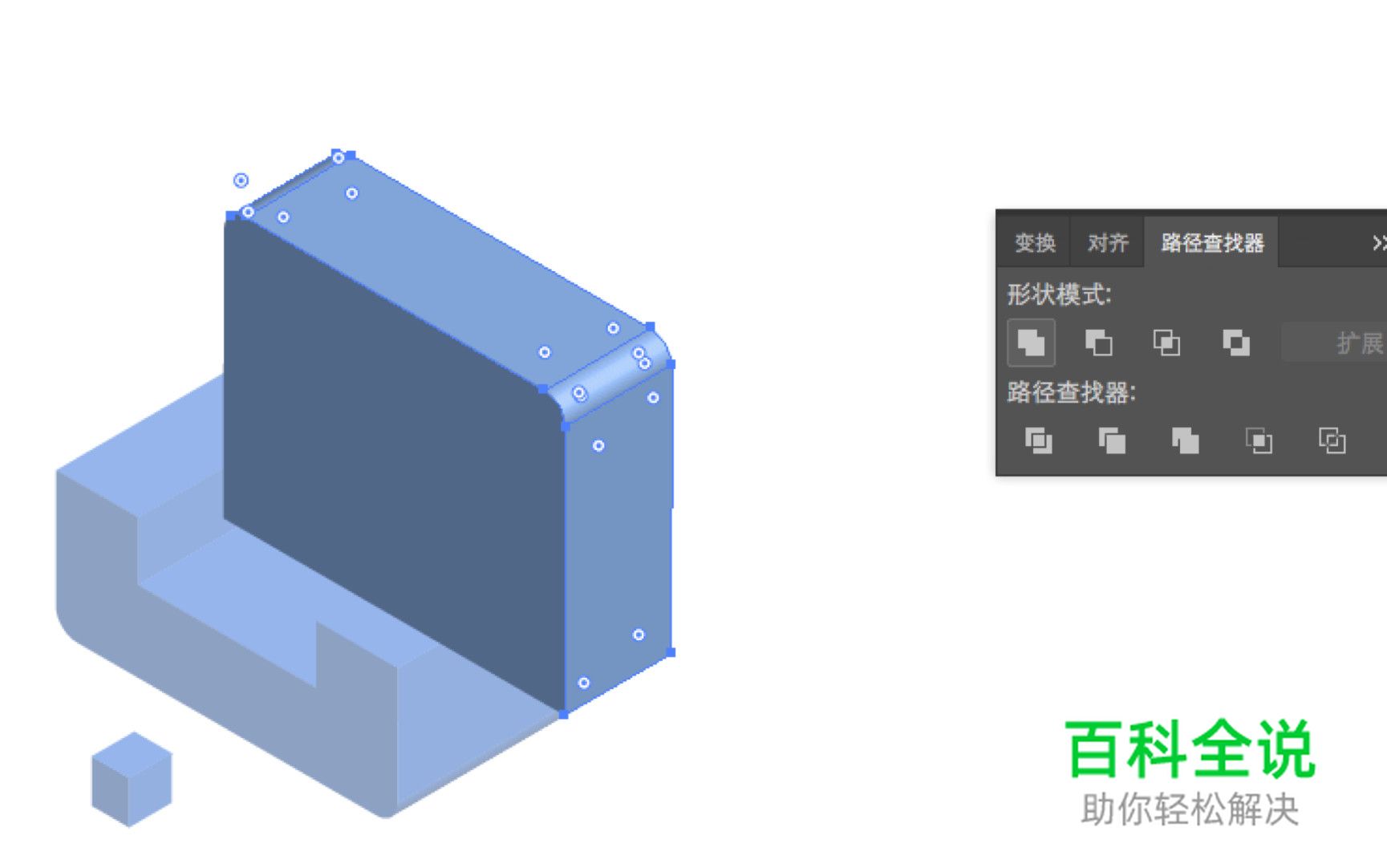
接着就是取消分组把该合并的合并,比如我们点击沙发背部分时候发现亮部有好几块,这样我们就得先把它变成一整块才行,鼠标左键双击就会进入图层编辑模式,选中要合并的部分,然后路径查找器里面的第一个按钮就合并成了

接下来就是上色啦,最轻松最有成就感的部分,填完之后大家会发现这个部分有点瑕疵,不要紧我们复制一个盖上去就行


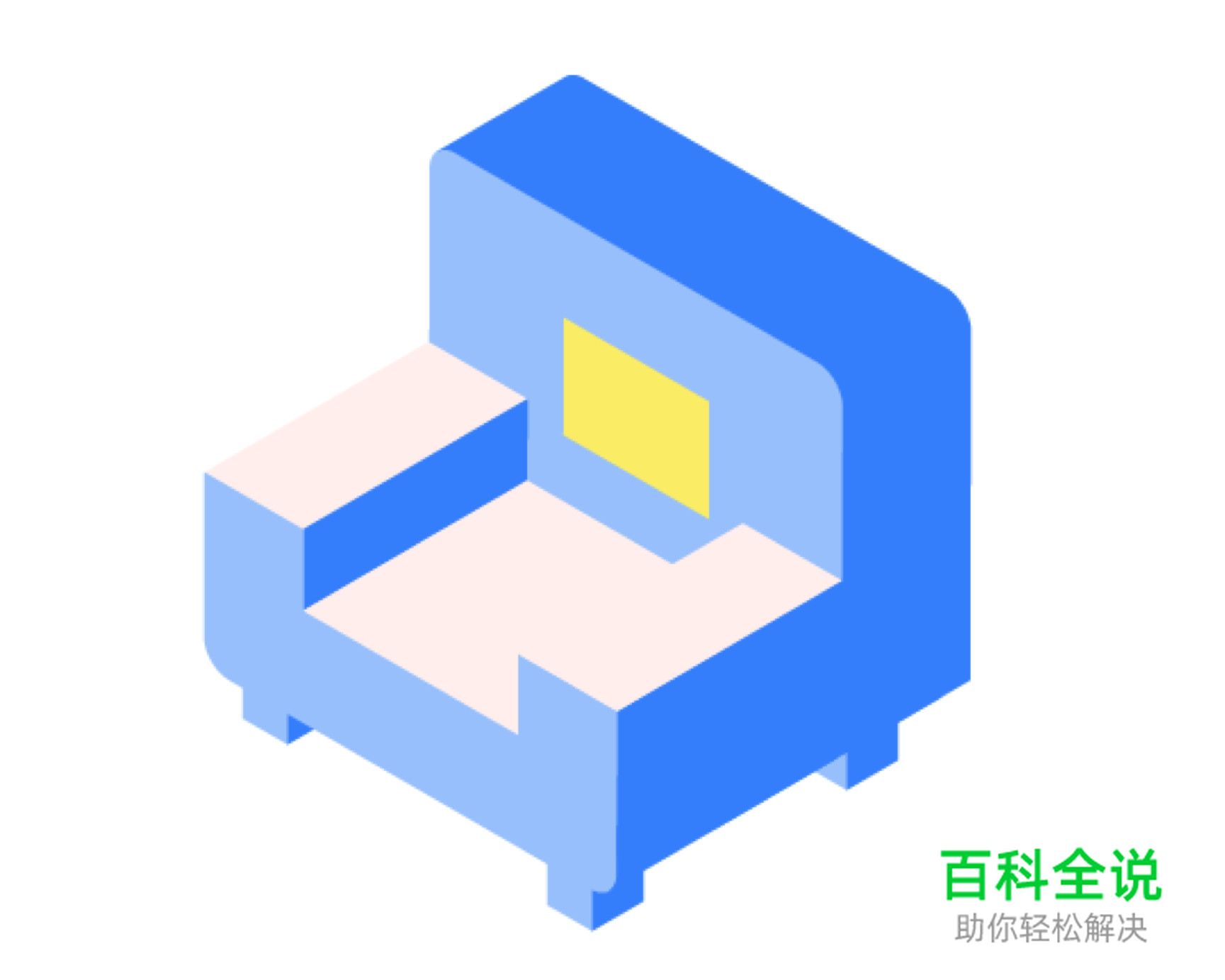
最后把沙发腿摆上,近大远小的原则,近的就多露一点,远的就少露一点,当当当当,闪亮出炉

好啦,今天的教程就到这里,欢迎大家留言提问,交流学习,练完之后要学会举一反三,留个作业,自己思考画出下面这个沙发,我自己画的,不是很好,不要喷我!
链接:
密码:agin
鱼大大设计铺(公众号)
作者:鱼大大设计铺

