如何编写html文件自动播放音乐
html是一种用于创建网页的标准标记语言,有些用户想知道如何编写html文件自动播放音乐,接下来小编就给大家介绍一下具体的操作步骤。
具体如下:
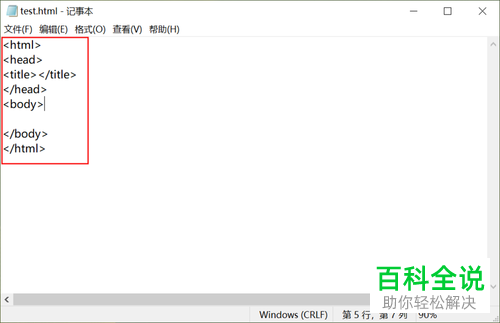
1. 首先第一步根据下图所示,先准备需要播放的MP3音乐,接着创建并打开html文件。

2. 第二步打开文件后,根据下图所示,添加相关标签。

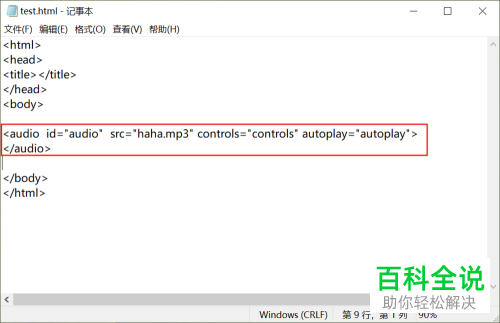
3. 第三步根据下图所示,输入代码【<audio id ="audio" src = "XXXX.mp3" controls = "controls" autoplay="autopaly"> </audio>】。其中audio代表音乐标签,src代表文件名称,autoplay代表自动播放。

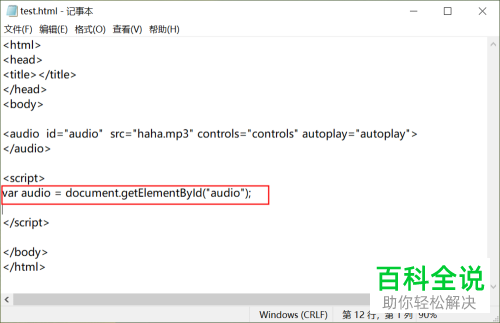
4. 第四步根据下图所示,输入代码【var audio = document.getElementByld("audio")】,用于提高代码兼容性。

5. 第五步根据下图所示,输入代码【audio.display();】用于自动播放音乐。

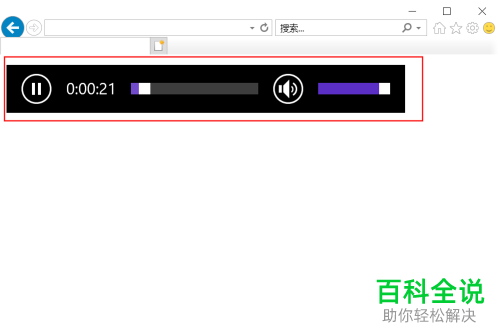
6. 最后双击html文件,根据下图所示,即可自动播放音乐。

以上就是如何编写html文件自动播放音乐的方法。
赞 (0)

