ui设计的基本原则(ui设计怎么做)
转自:彩虹BOOLK
前言:这篇文章介绍了日常使用的10个省时间的小技巧,非常实用,一起来看看吧!
1.用“scale”工具避免变形
-
你有没有在Sketch中试着整组拉伸?然后所有的元素都变形了,文本不会随着拖拽卡片而变大。
这里提供一个非常节省时间的解决方案,一旦你使用了这个按比例变形的工具,就再也不用手动调整每个元素的大小了。
下面是使用方法:选中你想更改的整组元素,单击头部的“Scale”按钮或者使用快捷键“CMD K”。然后你可以设置百分比或者宽高,完成!
2.用Craft插件自动填充内容
-
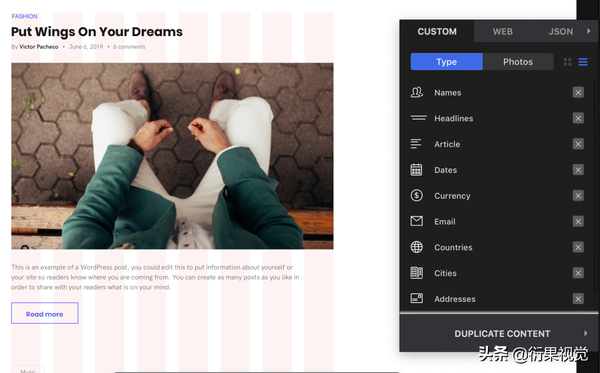
Sketch中的Craft插件有一系列的工作流程增强工具,除了上传画板到Invision, 我使用的最多的是自动填充功能。
使用方法:你需要选中图片或文字,然后选择你想要添加的内容,你也可以直接从电脑硬盘中直接拖动内容进去。
这个工具非常智能,它可以为我的设计图自动填充内容,(填充功能主要有三类:图文,网页内容,Json文件),可以节省大把的编造内容的时间。
3.用Illustrator轻松创建色板
-
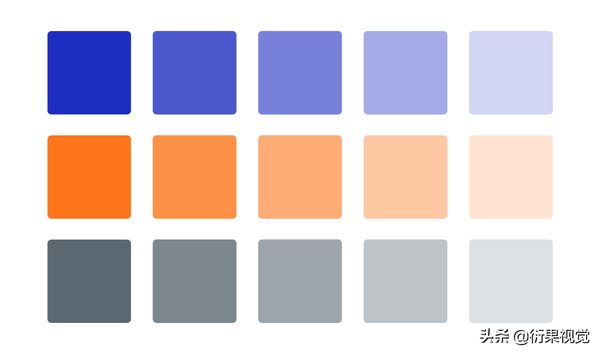
使用Illustrator的混合工具,秒速创建色板。这个混合工具省去了很多制作色板的时间,当然其他工具也能制作色板,但这个绝对是最快的。
做法如下:
第1步:做两个矩形,其中一个填充你想要的颜色,然后另一个填上白色。
第2步:选择两个矩形,然后打开混合选项,Object>Blend>Blend Options,然后将间距设置为“specified steps”然后设置你想要的颜色数量。
第3步:选中两个矩形,然后点击Object>Blend>Make,或者使用快捷键Option CMD B,完成!
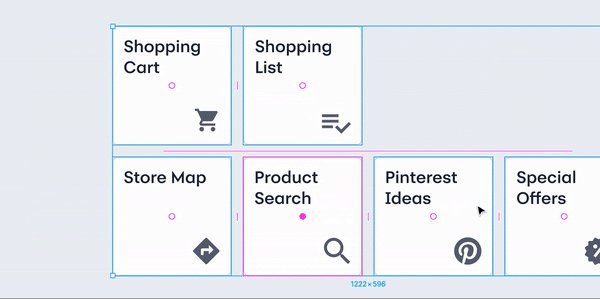
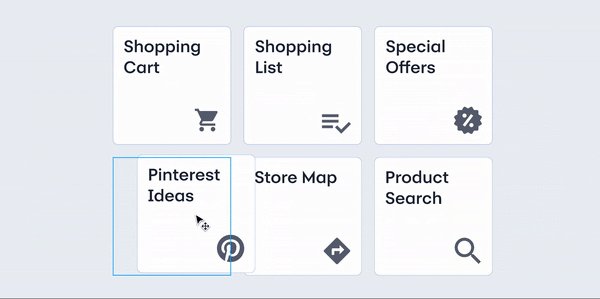
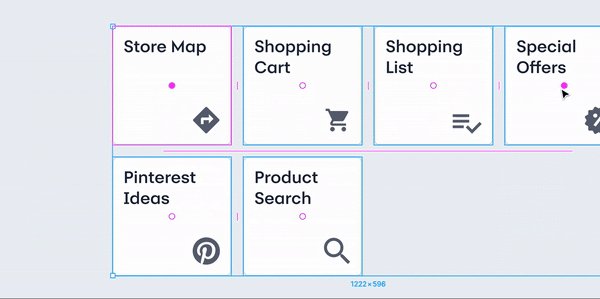
4.Tidy up & Smart alignment
-
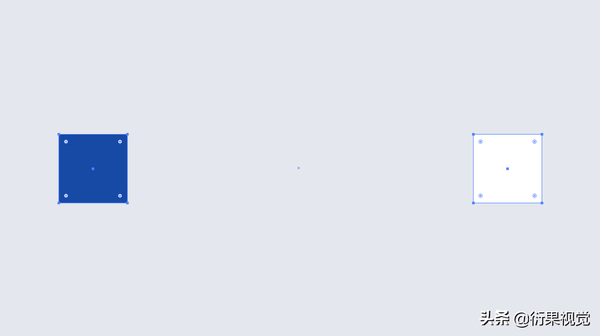
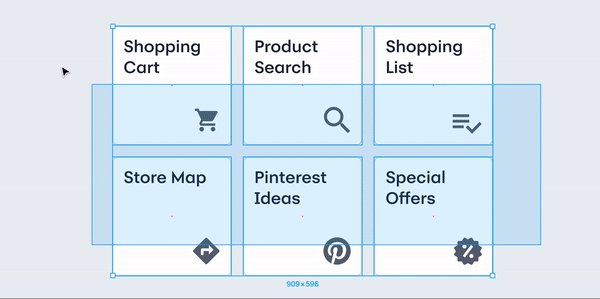
Tidy up 是我最喜欢的Sketch和Figma工具之一,如果我有一组内容需要对齐,我可以选中他们然后单击角上蓝色的整理icon,在Sketch中,点击右上角的“Tidy”,再选中他们进行拖拽到我需要的间距。
Sketch和Figma中的智能排列是另一个很棒的工具,如果我有一组同样尺寸排列的项目,我可以通过“点击中间的圆点,然后拖动到新的圆点上”,这样就能快速的切换他们之间的位置,非常简单!
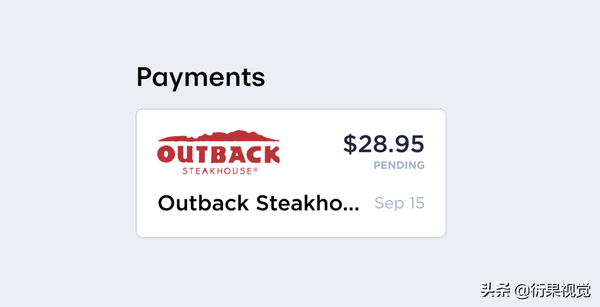
5.用ellipses避免破坏设计布局
-
使用ellipses是个很棒的技巧,我之所以提到它,是因为很多新手设计师会有类似需要改变背景卡片来容纳所有元素的需求。
在上面的例子中,“Outback Steakhouse”可以假定为用户知道他们买的是什么,如果用户不确定这是什么,他们可以点击查看交易详情。
需要注意的是,我只推荐Ellipses用于用户不会立即使用的信息呈现,或者不会打断用户的信息呈现,如果这是一个非常重要的信息,就不要用Ellipses。Ellipses通常来说非常好用,但是考虑到交互体验,请保证它的使用不会让用户感到迷惑。
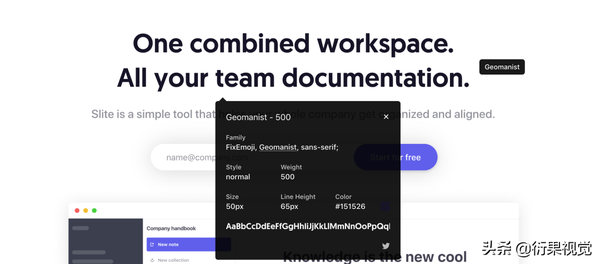
6.WhatFont实时搜索字体
-
在我们浏览网页的时候,有时候会看到特别喜欢的字体,相对于去检查页面源代码,在Chrome浏览器中使用WhatFont插件更方便。
当我看见喜欢的字体时,点击Chrome扩展图标然后可以迅速找出这是什么字体,然后我在Google中搜索,如果是免费字体就可以下载使用了。
7.用计算器功能改变尺寸和位置
-
如果你还没意识到,你可以在在任何Sketch的输入框中使用计算器,计算器可以在Sketch,XD,Figma等很多设计软件中使用。
使用举例:如果我有一个100px宽的矩形框,我可以快速的在宽度栏输入100/2,然后就将矩形框的宽度变为50px了。
在我需要加倍或者缩小倍数时,计算器用起来非常顺手。
8.用数字键改变图层透明度
-
更改透明度的快捷键让我在改变图层的透明度的时候节省了大量时间。
要应用这个技能,你只需要选中想要改变的内容,然后单击键盘上的1-9即可,然后透明度就会立即实现出来,想要70%透明度,按下键盘上的7就OK了。
这是我在很多设计项目中都会用到的技巧。
9.Sketch智能轮廓
-
智能轮廓是Sketch中的新功能,如果你还没有用过这个,那可就浪费了太多时间了。
智能轮廓可以根据内容和你设定好的边距自动调整外轮廓。
想要使用这个技巧,你只需要创建一个轮廓,然后点击,创建symbol,然后根据你的喜好设定外轮廓,比如说设计一个Button,我设定了从中心开始拓展轮廓。
使用这个工具可以做很多工作,查看Sketch的blog可以获得更多使用方法。
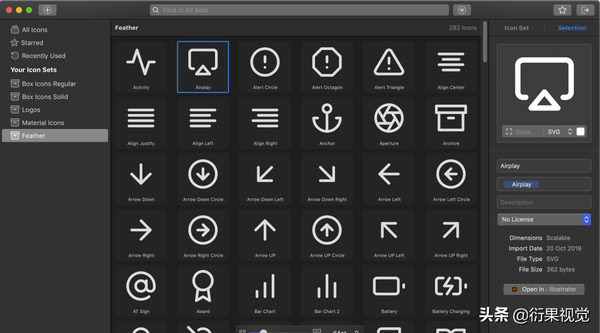
10.icon管理工具Iconjar
-
Iconjar是一个储存和管理icon的简单应用,节省了我下载icon的时间,不管什么时候我需要一个icon,直接去Iconjar里面找就好了。
使用这个软件非常简单:首先,我找到一个喜欢的icon库,比如说很多我喜欢的icon资源有:Box icons/Noun Project/Feather/Material Icons,然后下载下来,拖进Iconjar里面,然后命名一个文件夹。
之后我就可以快速的在Iconjar里面搜索我需要的icon, 然后直接拖进设计文件里。