PPT小技巧(ppt幻灯片怎么做)
见字如面,我是珞珈。
今天我们来聊聊 SmartArt。
什么是SmartArt呢,其实你可以直接翻译为智能图形
官方是这么定义的。
用户可在PowerPoint,Word,Excel中使用该特性创建各种图形图表。SmartArt 图形是信息和观点的视觉表示形式。可以通过从多种不同布局中进行选择来创建 SmartArt 图形,从而快速、轻松、有效地传达信息。
其实你可以认为是一种「图表工具」
图表工具的美化可以看我的这篇文章
这个图表,老板看了想打钱。
普通的图表工具是为了直接呈现「数据」
而SmartArt则是为了呈现文字中的「逻辑」
举个例子,我们想用PPT去呈现下面一大段文字。
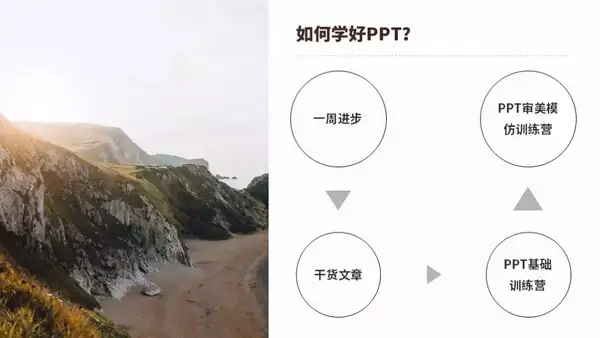
如何学好PPT?先关注「一周进步」看每天的干货文章,然后去阅读书籍「PPT高手之路」对PPT有个基础的理解,再去参与「PPT基础训练营」学会PPT中扎实的操作,最后参与「PPT审美模仿训练营」掌握高大上的PPT应用技巧。
读起来是不是很累,但是我们仔细研究分析一下就会发现,这一大段话是一个「递进关系」整一段话都是在表示流程,我们可以可以用SmartArt中的递进关系示图表示。
这样看起来是不是轻松多了?
这就是所谓的「呈现文字的逻辑」
而SmartArt可以表现多少种图形。。。
你感受一下。。。
(多到数不完!)
那么为什么定义为智能图形?
因为智能是指贼™快。
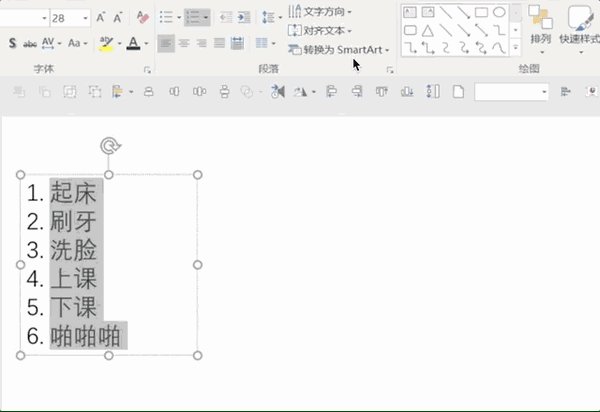
你只要写好文本。。。
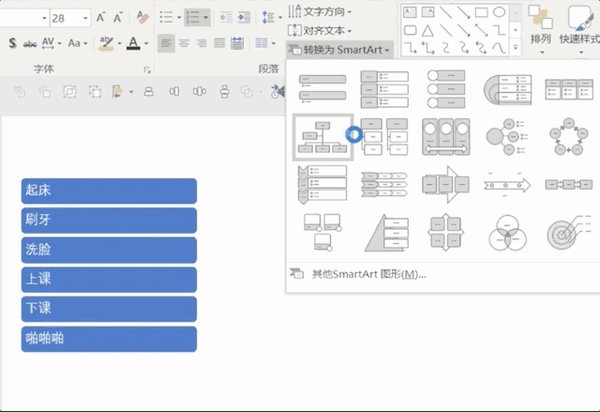
然后点击开始选项卡中的「转化成SmartArt」
感受一下。。。
所以,一个神器放在手边,你不拿来用,就是「暴殄天物」了。
如何,让SmartArt融入PPT设计呢?
嘿嘿嘿。。。
珞珈老妖要开始装逼了
----
【1】封面设计
SmartArt中有许多设计非常精良的图文版面,如果利用的好的话,分分钟做出一个秒杀级的PPT封面。
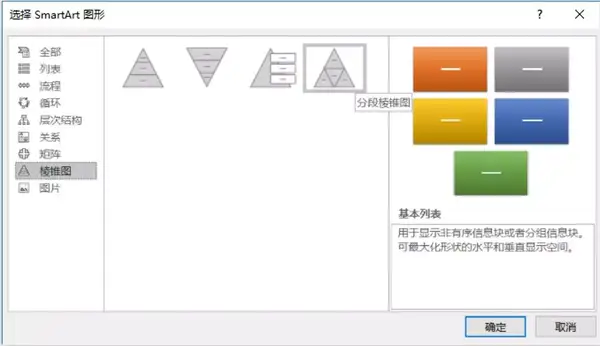
STEP.01 插入分段棱锥图
首先,我们插入一个分段棱锥图
(插入->SmartArt->棱锥图->分段棱锥图)
然后我们将分段棱锥图宽度调整至PPT页面高度一致,并且拉伸宽度,让整体看起来像一个「等边三角形」
STEP.02 调整摆放位置
这个时候,我们选择分段棱锥图,点击右键,选择「转化为形状」
点击右键,将图形线段宽度设置为2.25磅
这个时候,我们按住键盘Ctrl按键,鼠标移动复制出另外两个棱锥图
最终我们调整摆放到如图的效果。
最后,记得整体全选之后组合一下。
STEP.03 图片填充
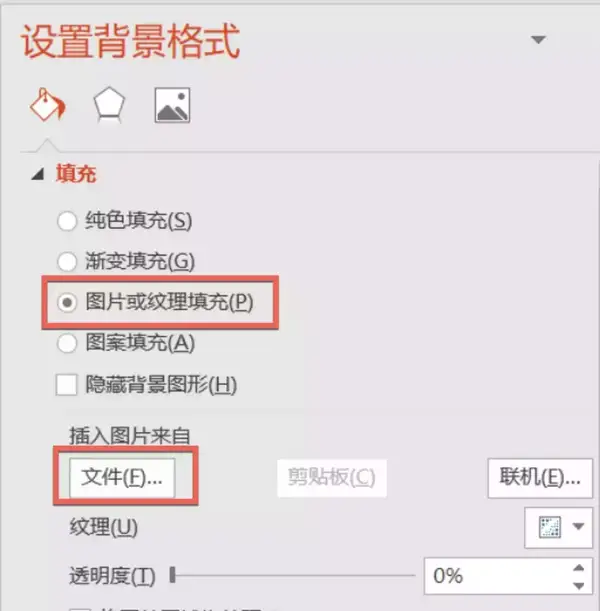
我们选中整个组合好的整个图形,然后右键选择「设置形状格式」
选择图片或纹理填充,找到我们的目标图片
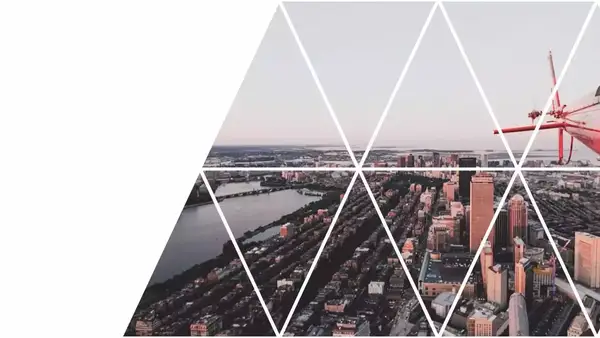
就可以很轻易的得到这样的效果。
摆上文字,你就会得到一个让你直呼666的封面。
亦或者,你要是觉得一张图片比较单调,你也可以每个图形各插入一张图片。
顺便再换个背景。
你可以得到酱紫的效果。
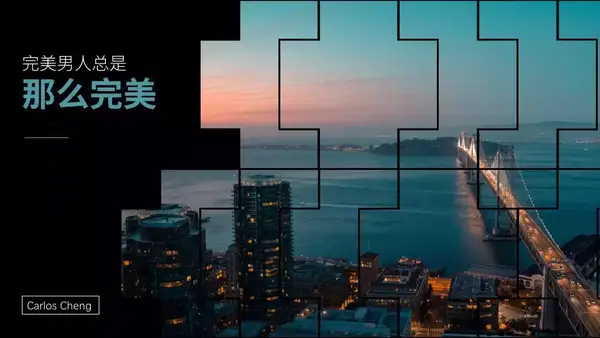
甚至,我们只需要简单修改一下形状。
就可以得到以下各种各样神奇的封面效果。
除此之外,SmartArt其余图形也能做出很多漂亮奇特的封面。
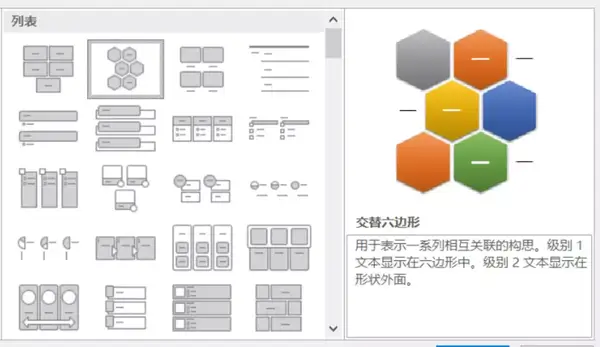
比如,我们可以用交替六边形得到这样的效果
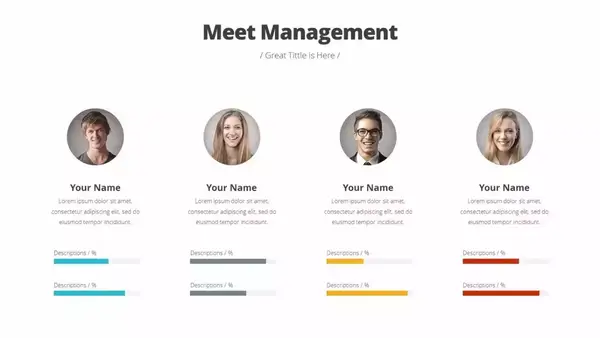
【2】高大上的人物介绍
我们常看到很多PPT作品中,这种并列式的人物介绍页面总是显得那么「高大上」
我们该如何做到呢?
其实,用SmartArt简单到飞起。
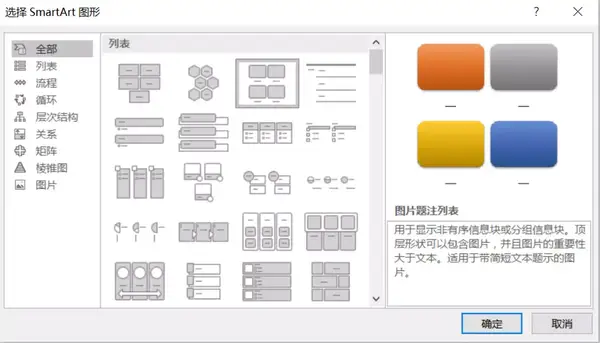
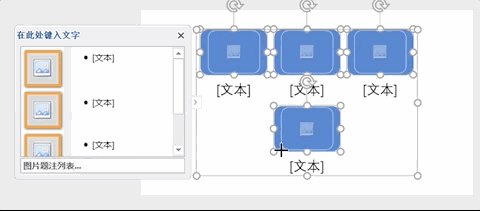
STEP.01:插入「图片题注列表」
(插入->SmartArt->列表->图片题注列表)
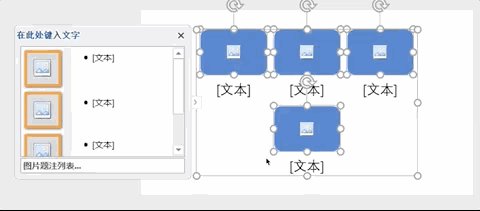
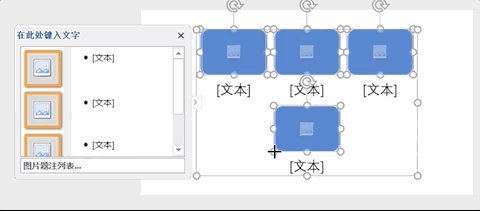
全选图形之后,拖拽空间将图形调整为1:1大小的尺寸
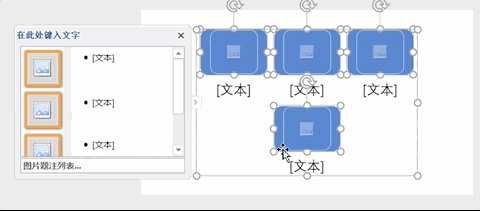
STEP.02:替换为圆形
我们全选完元素之后,点击格式选项卡左上角,更改形状为圆形。
STEP.03:插入图片
这个时候,挨个点击图形,挨个插入图片即可。
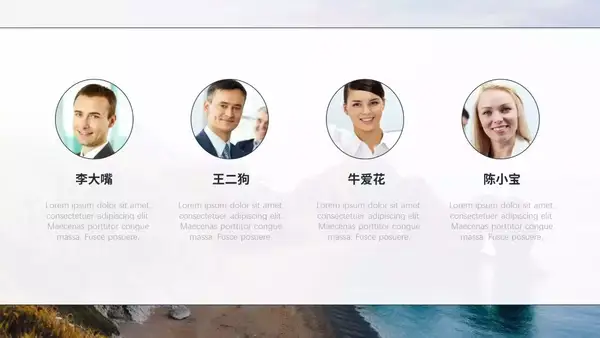
最后放上描述性的文字,看看,一个简单的个人介绍PPT就做好了
看起来稍微有一点单调,,我们再去找一张背景大图去简单修饰一下版面。
*更多的排版修改学习,可以去看我的这一篇文章
60岁老爷爷都能学会的80分PPT修改技巧
当然,如果你嫌这样做起来比较慢。
其实还有一种更快的方法,就是直接插入四张图片。
然后按住CTRL A全选多张图片,
在画布的正上方选择格式选项卡中的「图片版式」再选择你想要的一个版面
然后再调整修改形状就好了。
其实除了圆形,每换一种图形的感觉都不一样,所以我们可以多去尝试一下修改形状。
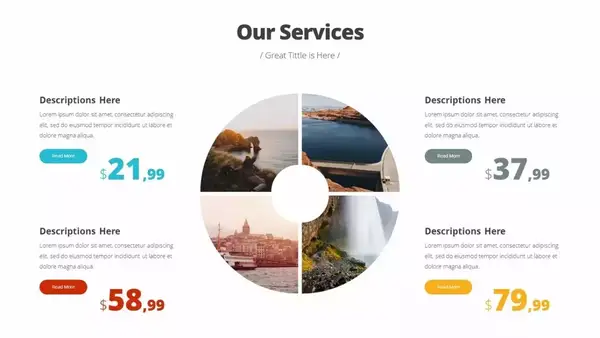
【3】做出高大上的图示内页
我们经常在网络上看到这类带有非常美观图示内页的PPT。
请问这种类型的内页是怎么做出来的呢?
以图一为例子。
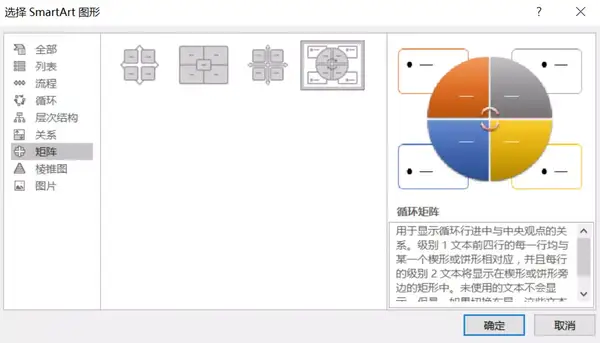
我们只需要插入SmartArt中的「循环矩阵」
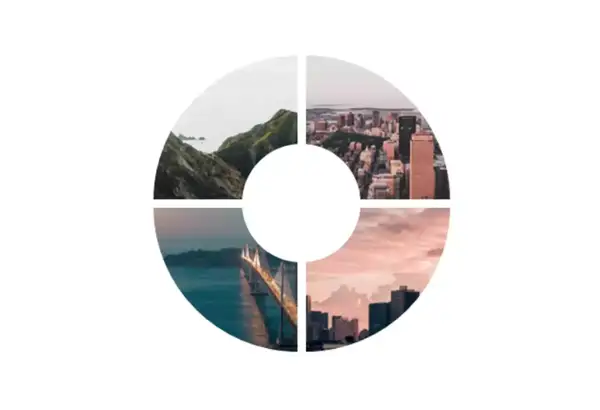
对着四个扇形挨个填充图片
删除多余的文本框
最后再添加一个白色的圆形放在正中间就好啦
那么图二怎么做呢?
其实SmartArt中早已给到啦!
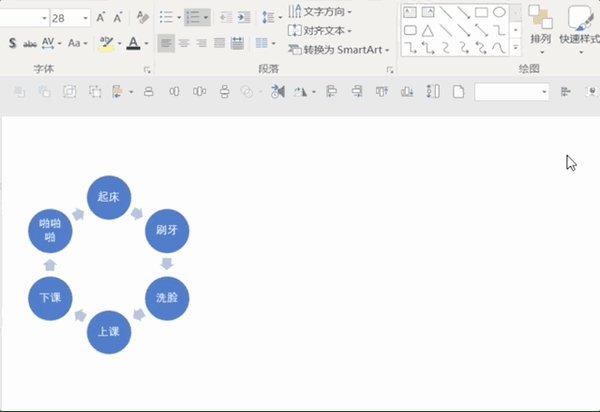
我们只要插入SmartArt中的「基本循环」
我们会发现其实SmartArt的生成的基本图示其实都不好看,所以我们需要自己去编辑调整一下。
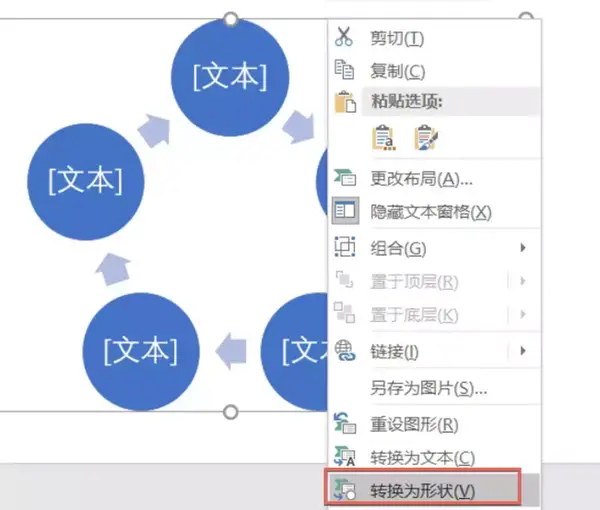
首先,我们选择图示,然后点击右键「转化为形状」
这时候,我们全选圆形,点击格式选项卡左上角「更改形状」
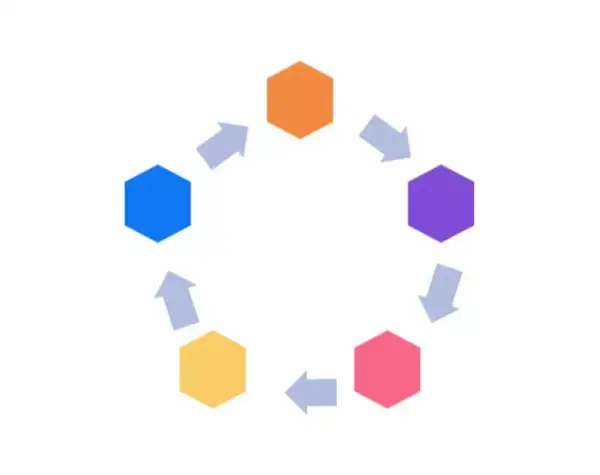
将形状变为正六边形
然后我们挨个调整一下每个圆形的大小与颜色。
然后,我们删除箭头。
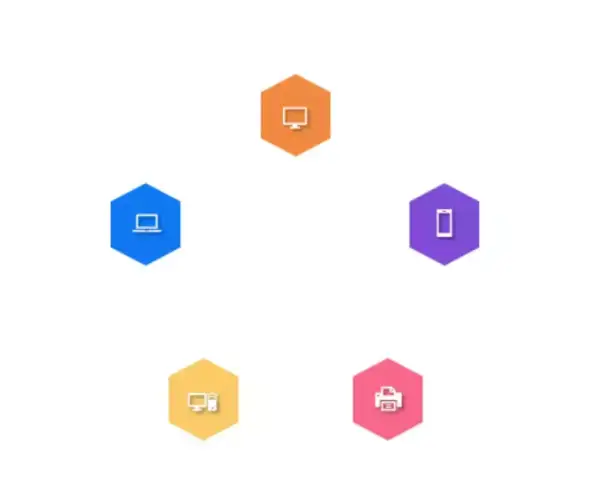
然后,我们给图形上方挨个置放一个小图标。
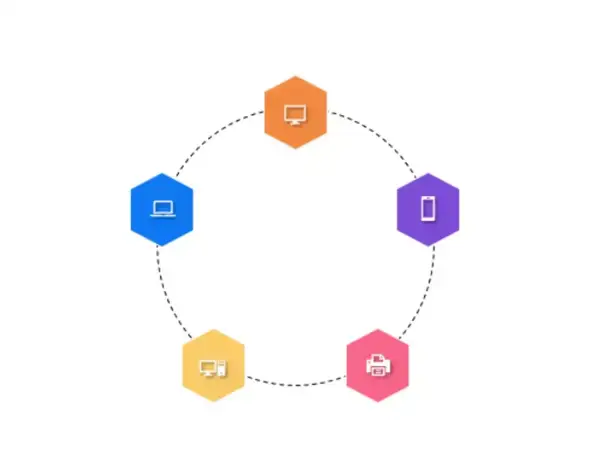
并且绘制一个圆形虚线贯穿几个图形。
最后打上描述性的文字,并且放上背景
最后,我们会发现,原来这么简单。
以上,就是今天的全部内容啦~
爱你们。