PS手把手教你打造超酷炫的宇宙飞船
节后两天忙疯的节奏啊,有几天没上教程了,上次上的电池ICON很多同学做得都很不错,交作业也很积极。。。那么今天给大家带来小火箭教程一枚哈,在本教程中,我们将在Photoshop创建一个复古风格的火箭。过程非常细致,效果超级赞,适合有有心在UI设计方面更进一步的同学练习,当然,有耐心的同学也可以一点点研究,如果能全程跟着完成,能力一定会提升很大的 :)
此外,我们将研究如何使用图层蒙版,以及如何利用多图层来节省时间,接下来,就让我们开始吧!
先来看看最终效果

1、在Photoshop中打开一个新的文件使用以下设置,并保存为Retro Rocket.psd。切记要经常按Ctrl + S保存文件。

2、首先,让我们来看看本教程的原型。这是一个很粗略的草图,但目的是为了有一个基本的概念。有左强光源。所以火箭的亮点大多是在左边。但在右侧我们也可以创建一些由于光漫射而产生的一些微妙的亮点。

3、回到Retro Rocket.psd文件,选择工具箱中的多边形工具。然后在选项栏上选择形状,右边末尾处的“边”选择3,现在拖动三角形并填充为红色(RGB255,0,0),具体如下图

4、 选择直接选择工具(白色箭头),然后选择并拖动向上,使三角形顶部的定位点向上移。现在我们必须从直线到曲线改变三角形的边。我们会做这个转换锚点工具。

5、 选择转换点工具(看起来像一个倒“V”)。然后单击并拖动顶部锚点延长方向点。要单独移动手柄(即方向),按下Alt键并拖动方向点。方向点是在方向线的端部的实心圆圈或圆点。这将创建火箭的主体形状。重命名此形状图层为“箭体顶”。

6、 选择矩形工具,并按照之前的设置创建一个矩形。这将在“箭体顶”图层下面新建一个图层,命名此层为“箭体底”。如之前的过程中选择转换点工具,并改变矩形以匹配下面的截图。我们基本上是将箭体分成两个形状图层,即“箭体顶”和“箭体底”。注意有三条直线(如图所示)。通过使用相同的技术,将其转变成曲线。确保他们的弯曲量相等。这会让火箭更有3D透视的感觉。

7、在“箭体顶”图层上选择多边形工具上创建一个三角形,命名为“火箭鼻子”。颜色为黑色带轻微的红色(RGB25,0,0)。通过移动锚点使用直接选择工具相匹配的三角形箭体顶部的大小。然后弯曲与转换锚点工具下部直线。曲线的方向应该是向上。

8、 现在创建三个类似翅膀的支架,使我们的火箭保持矗立。它们在飞行过程中也用于控制方向和平衡。我们将利用一个矩形形状图层和编辑锚点工具来改变形状成机翼形状。为此,我们将同样使用直接选择工具和转换点工具。让我们回顾一下这个过程。
我们还是利用工具创建形状,如矩形或用钢笔工具。然后利用直接选择工具编辑锚点。我们通过改变锚点的类型以及从角落的转换锚点工具来使之平滑,创建曲线。平滑点是那些从锚点两侧延长线(即方向点)的方向点控制曲线的高度和方向。要添加锚点,单击与钢笔工具路径的任何空白部分。要删除,用钢笔工具点击任何一个现有的锚点。详细细节如图所示:

请按照截图来做。因为这是一个试错的过程,预计要花费一些时间在这里。当你做出满意的机翼形状,然后在图层名称双击形状图层的文字更改为“左翅”。

9、 右键单击“左翅”层,选择复制图层。然后改变位置到右侧的火箭和重命名的层为“翼右”。现在选择路径选择工具(黑箭头),然后单击路径上,将其选中。然后按Ctrl+ T来获得所选择的路径周围的边框。现在的边框内点击右键,从菜单中选择水平翻转。

翻转和定位后得到新的图层“右翼”

10、复制“右翼wing right”图层,命名新图层为“中翼”,然后像之前的操作一样打造中翼。

11、 按照相同的方法,并在“箭体底”层的下面创建一个黄色(RGB255,242,0)的矩形图层。改变形状如截图。命名此层为“发动机中部”。

12、 在弯曲的“发动机中部”层的顶侧创建另一个矩形形状层(RGB0,0,0),并将其命名为“发动机上部”。把这个形状定位在发动机的中部的顶。详细如图所示:

13、 复制“发动机上部”层然后放置在 “发动机中间”层的下部位置。命名此层为“发动机底”。
我们所做的基本上是建立引擎的三个部分。顶环为“发动机上部r”和底部一个是“发动机底”。 “发动机上部”和“发动机底”是黑色的,而中间部分是黄色的。

14、 现在我们将创建的发动机的左侧。这实际上是在箭体(箭体底层)的延伸部分。因此,如下面的截图所示的位置,创建另一个红色(RGB255,0,0)矩形。命名为“引擎左侧”。改变这层下面的“箭体底”层的位置。你可以在图层面板拖动上下位置更改图层顺序。

15、 现在,从工具箱下面更改前景色为RGB(149,149,149)。选择椭圆工具,并创建一个类似以下截图的一个圆圈。您可以通过按住Shift键的同时拖动来创建一个标准的圆。

16、利用路径选择工具选择该圆,然后选择编辑>复制和编辑>粘贴。因此,我们现在具有相同的形状层中的两个的形状。利用路径选择工具选择这两个圆其中一个,并按住Shift键单击另一个。当选择路径后,选项栏上的顶部会出现形状选项。选择该选项排除重叠的形状。

17、 这将产生一个环形。重命名此层为“外环”。

18、 在“外环”的上面创建图层名称为“玻璃”的另一个圆圈图层。使“玻璃”层圆圈的大小与“外环”层的内圆相符合。

19、图层面板中的图层越来越多,所以应当把他们组在一起,选择“火箭鼻子”,“箭体顶”和“箭体底”层。然后点击图层面板的右上角的面板选项。然后从图层选项中选择新建”火箭主体“组。


20、 同样,创建三个组,即:“火箭发动机”,“火箭之翼”和“火箭驾驶舱”。请按以下步骤来:
- 火箭发动机组–“发动机的左侧”,“上下引擎”和“发动机中 “层。
- 火箭的翅膀组–“翼左”,“翼中”和“翼右”层。
- 火箭舱组–“外环”和“玻璃”层。

21、 现在选择“火箭驾驶舱”组,然后朝它的左侧移动一点。这将使3D效果更明显。

22、 通过点击文件夹图标左侧的箭头展开“箭体”组。创建一个新的矩形(RGB25,0,0)。根据截图调整形状。有了这个造型后,我们完成了火箭的形状。现在该制作一些阴影,创造火箭表面的外观了。

23、关于阴影:
在开始制作火箭阴影部分之前,我们来讨论我们的一般制作阴影流程教程。请记住,阴影部分将是一个反复的过程,因为我们需要一次又一次的来做。
创建亮点:
这里分两部分:旧版本(CS 5 及以下)用钢笔工具描绘出形状,添加图层蒙版,应用高斯模糊,然后通过调整图层不透明度控制亮部。

对于Photoshop CS6的用户,步骤是:利用钢笔工具创建亮点的形状,像以前一样,但再不是应用高斯模糊滤镜,而是打开窗口>属性,在属性面板调整羽化量,这将产生类似高斯模糊类似的效果。所不同的是,你可以再次打开属性面板,调整以前应用的羽化量。然后调整图层的不透明度和之前一样。

针对这一情况,如果使用Photoshop CS5,您可以选择形状图层的矢量蒙版缩略图后,打开窗口>遮罩。然后,我们将在该层上增加一个遮罩(即无论它是一个栅格化图层或形状图层),以进一步控制可见性和外观的亮点形状。

另一种简单的方法是:进入路径面板,并从下方的状态栏点击新路径图标创建一个新的路径。然后用钢笔工具来创建和控制在路径面板形状的路径加载的选择。回到图层面板,创建一个新层。然后填充颜色,取消选择该选项。然后应用高斯模糊柔化的外形和使用遮罩和图层不透明度来控制形状的能见度。

是的,我知道。大量的信息在这里!但我要的是你尝试所有的步骤,然后选择你觉得最舒服的过程。然后一次又一次地使用相同的过程在整个教程中掌握它。
创建边缘亮点
边缘亮点和一般的亮点相比稍有不同。它们是边缘可见的亮白色区域的薄的或窄的条纹。对于这一点,我们将用钢笔工具创建一个路径(不闭合),然后利用小的笔刷勾画路径。然后用遮罩来控制可见性,以及降低该层的不透明度,进一步调整层。


创建阴影
阴影在这里是可以相当轻松完成的。首先我们我们新建一个图层,选择黑色画笔绘制。之后,我们降低图层不透明度,如果有必要则添加一个遮罩进一步控制阴影量。

24、然后我们回到火箭中,选择展开“箭体”组然后按住ctrl点击“箭体顶”层的蒙版缩略图加载形状。

25、 在最上面创建一个名为“顶部阴影”的图层。然后在两侧用黑色的大的软刷涂抹。把笔刷放在这样一个地方,圆的一半或多或少在选择边缘之外。下图以供参考。现在,在“火箭驾驶舱”和“火箭之翼”组间放置这个“顶部阴影”图层。

26、然后利用钢笔工具创建一个类似以下截图的形状的白色图层。鼠标右键点击栅格化,然后选择2到3个像素的高斯模糊。你应该会得到类似下面的:

27、重命名图层为“箭顶中间的亮点”,降低图层不透明度为70%。然后,通过从图层面板下方单击添加图层蒙板图标来添加一个蒙板。现在用柔软的黑色笔刷,在蒙板内涂抹。首先,我用软刷画的顶部和底部区域隐藏某些部分为不透明度100%。然后用50%的不透明笔刷,在顶部和底部边缘稍微减少白色形状的不透明度。

28、现在创建的“箭顶中间的亮点”层的上面七个亮点层。然后应用6个像素的高斯模糊。


29、接下来按照下面的截图来改变自己图层的不透明度。同时对照我做的几个蒙板。最主要的是,我用低透明度笔刷画了边缘并制造了渐变效果。记得确切的位置和外观并不重要。这里的目标是创建一系列亮点的形状变混浊,显示了火箭的油漆表面的光泽和反光性。

30、同样创建三个白色亮点层为火箭鼻子部位。根据截图设置不透明度

31、 让我们来创建箭体的第一个边缘的亮点。
在“火箭鼻突出正面朝上”层之上创建一个新层。命名此层为“箭体上缘的亮点下”。现在,选择1至2个像素半径的软白刷。然后利用钢笔工具沿着箭体下边缘创建一个路径。进入路径面板,针对新创建的路径,单击与路径面板下方画笔图标(左二),描边路径。单击路径调板中的任何空白区域以取消选择路径。
回到图层面板,并添加一个蒙版来了“箭体上缘的亮点下”层。在面罩内涂料用黑色画笔隐藏边缘高光的某些部分。该层的不透明度变化至70%。

32、 在此之上创建一个新层,命名为“火箭鼻亮点边缘”。按照类似的方法来对火箭鼻子的下边缘创建了一层亮点。在这里,用1像素的笔刷添加描边的路径。之后,改变图层不透明度为70%。

33、 现在,我们将创建箭体顶部形状的两条细的阴影线。
后面我们将会把一些螺栓画在它们上面。让我们创建的箭体前上缘的上影线。在“火箭鼻亮点边缘” 上面创建一个新图层取名为“火箭顶边缘的阴影”。选择椭圆选框工具,如图所示画一个大的椭圆。

选择编辑—描边,加入2像素的描边

给“火箭顶边缘的阴影”图层添加一个图层蒙版,然后照着之前的调整过程。最后,调节该层的不透明度至50%。

34、下面这个图层上创建类似的“火箭顶边缘的阴影”图层。该层的不透明度为50%。

35、现在,在上面这两个边界的阴影图层,我们将创建两个亮点层白色的小椭圆形。选择白色软刷,然后按F5键打开画笔面板(或窗口>笔刷)。用下图的笔刷设置。

36、 分别创建两个新的层名“箭体顶部边缘亮点上中”和“箭体顶部边缘的亮点下中”。基本上我们要像之前创建“箭顶中间的亮点”一样在顶部和底部创建两个椭圆的小亮点。这两层分别命名为“箭体顶部边缘亮点上中”和“箭体顶部边缘的亮点下中”。如下图,以供参考,数字为不透明度。

37、接下来选择所有亮点图层,然后创建一个组,名字为“亮点”。你需要做的另一件事就是选择所有的亮点图层然后再图层面板上改为图层混合模式。这将使亮点看起来亮一点。

38、按照同样的方法把所有阴影图层放到一个组,组的名字叫“阴影”。


39、看到“箭体底”层然后双击缩略图(蒙版缩略图的左侧),打开选择纯色的窗口。然后更改颜色为RGB(25,0,0),然后单击确定。现在的火箭身上下面形状的颜色是黑色与红色的色调。

40、 在“箭体底”层的上面创建一个新层,命名为“箭体下环”。然后按住ctrl点击“箭体底”层的蒙版缩略图。选择红色(RGB255,0,0)。

41、 将当前工具插入任何选择工具(如:矩形选框工具)。然后选择在右键单击并选择变换选区。

将被选定的向下移,以符合下面的图片。

然后按ENTER键应用选择。然后从菜单>选择>反向来逆选择。按DELETE键删除该区域。所以我们现在在简体底有一个红色的环。

42、 现在,我们将创建一些文字。
选择文字工具创建竖排文字,并选择红色(RGB255,0,0)。我第一次键入的字母“P”选择impact字体,然后复制图层3次。您可以按Ctrl + J复制图层。然后双击该类型的缩略图并更改字母。之后安排的“S”和“D”层垂直。
选择三个图层。然后再次右击选择栅格化图层,再选择合并图层。

Ctrl+T 拉伸“PSD”字样,使它有一定的弯曲,然后减低不透明度到60%

43、按住ctrl点击箭体底的缩略图。在亮点组里创建一个“底部高光”图层。选择一个软的笔刷然后从顶部边缘到底部边缘画一条线。

44、添加一个蒙版,用画笔涂抹如下图所示

45、 现在,通过单击可见性切换图标(即眼睛图标)使“翅膀”组可见。在“亮点”组中创建一个新层,命名为“箭体底红光”。
然后按ctrl点击载入图层“箭体底” 。然后回到“箭体底红色发光”层用颜色为(RGB 255, 0, 0)的笔刷设置不透明度为30 – 50%之间画一些红光。如下图:

46、现在有个问题。我们必须隐藏右翼在箭体上面的部分,具体如图。
所以去“翅膀”图层组内的“右翅”图层,添加一个图层蒙版。对,我们在形状图层加入几个像素后就是一个矢量蒙版(即矢量形状)。这是形状图层的一个好处。添加蒙版之后回到“箭体底”层然后按住ctrl点击以载入选区。然后再回到“右翅”图层,然后单击新添加蒙版缩略图来激活它。然后用黑色画笔在指定范围内涂抹以隐藏右机翼的部分。

47、接下来按住ctrl单击“翅膀”图层组中的 “左翅”层载入选区。

48、点击选择-修改-收缩,选择6个像素

49、然后在“阴影shadows”组创建一个新图层,取名“火箭翼留下的阴影”, ”,并填充黑色(RGB0,0,0)保持选中。

50然后给该层添加一个图层蒙版,以下图为指导,在规则范围内作画。改变这层的不透明度为30%。

51、 下一步,我们将在机翼边缘建立的一个亮点。首先,我们将在“亮点”图层组中创建一个新的亮点层,命名为“火箭翼左端亮点”。创建白色亮点的形状用钢笔工具和栅格化。然后应用高斯模糊(半径为2)。


52、然后在这一层添加一个蒙版,调整像以前一样。在最后降低该层的不透明度为50%。

53、 复制这个“火箭翼左端亮点”层和 “火箭机翼左侧边缘高光2”和“火箭机翼左侧边缘高光3”两次。这两个层的不透明度为50%和30%。如以下截图,以供参考。我们的想法是要逐步建立由低到高光强的效果。

54、 让我们在我们以前的左翼亮点顶部创建一个点亮点。创建一个名为“火箭机翼左侧边缘高光点”对“火箭机翼左侧边缘高光 3”图层的上面新建一层。选取一小椭圆形软白刷。还记得刷面板中,我们可以挤压和旋转画笔笔尖形状,这是我们以前那样。点击左侧机翼一至两次的上边缘弯曲的中心。请检查下面的截图。在此之后降低该层的不透明度为70%。

55、 按照相同的流程,创造火箭中旬翼的亮点层。

56、 现在,用相同步骤创建一个火箭右翼亮点层。

57、在“箭体底亮点中”图层之上创建一个名称为“箭体底亮点中2”的图层。按照下图,并用同样的笔刷采用之前的方法创建一个相同的亮点,调整图层的不透明度。

58、 在“阴影”组中的顶部创建一个新层,命名为“箭体底环阴影”。然后按住ctrl点击“箭体底环”层以载入选区。回到“箭体底环阴影”图层选择一个黑色软刷并设置50%的不透明度。再涂抹逐步建立左翼和中翼部分下面的阴影。如下图所示,以供参考。

59、 从“火箭发动机上部”层载入选区。然后在“亮点”组中创建一个名为“火箭发动机中旬亮点”的新图层。使用相同的画笔为基础的技术,并创建一个亮点出现。图层的不透明度改为50%。

60、选择“引擎中”图层。在“阴影”组中创建一个新图层,命名为“引擎棒”选择2像素黑色软刷,用50%的不透明度和画一些水平线。再到这些线路的顶部上画,同样50%的不透明度。但此时不是所有的都是从上到下。您可以以另一种方式也做到这一点。首先油漆线,100%不透明度刷,然后淡化用软橡皮擦从底部到顶部的笔触。这些线路将成为一些脊的目的50%的不透明度。下面是截图

61、 接下来,我们将在这个“发动机条”层添加一个外发光图层样式。双击“发动机条”图层,打开图层样式窗口。查看下图设置。

降低该层的不透明度为30%

62、 按住ctrl点击并选择“发动机中间层”。

但是,我们希望将“发动机中”图层的可见部分内作画。因此,我们必须从这种主动的选择里排除某些部分。您可以从选择按Shift(添加)或ALT(减)加或减的地区。在这里,我们希望减小“发动机中”的活动选区。选择图层“发动机中”,然后选择椭圆选框工具。再按Alt键并拖动选择覆盖的“发动机中”选区的上部。

然后ctrl+ Alt点击“引擎左侧”形状图层的蒙版缩览图。

接下来控制+ Alt点击“引擎下”形状图层的蒙版缩览图。

接下来控制+ Alt点击“翼中间”形状图层的蒙版缩览图。

所以才有“发动机中”的可见区域被选中。现在在“发动机条”图层下面的“阴影”组中创建一个名为“火箭发动机亮点”的图层。在中间区域用颜色为RGB(253,232,0)的笔刷进行涂抹,在顶部和侧边缘以RGB (74,61,0)的颜色进行涂抹。我们的目标是创造一个明亮的中下部分和黑暗的边。看看下面的图 。

63、 现在是时候开始制作火箭的驾驶舱部分。好消息是,驾驶舱是最容易的部分。主要是我们将使用图层样式,然后一点点手动调节。我们将开始与“外环outer ring”层。双击“外环outer ring”图层,打开图层样式。首先,是斜面和浮雕设置。

渐变叠加设置。单击渐变栏右侧,打开渐变编辑器。

阴影设置。这样就完成了外环。

64、 接下来是“玻璃”层。这里是斜面和浮雕设置。

斜面和浮雕等高线设置。点击缩略图除了轮廓文本打开轮廓拾取器,选择线性。

内阴影设置。

颜色叠加设置。

渐变叠加设置。这样就完成了玻璃。

65、我们将在“驾驶舱”组中保留有关的驾驶舱图层。所以,在“玻璃”图层上新建一个名为“玻璃亮点左模糊”的形状图层。这将填充一个白色(RGB255,255,255)的月牙形状。然后栅格化,应用高斯模糊,并最终选择一个柔软的橡皮擦以50%的不透明度来擦除和混合某些部分。没必要在这里创建蒙版,这里将不需要做任何编辑。除非你愿意,你可以创建亮点造型和低不透明度的软白刷刷它。

66、在“玻璃亮点左模糊”层上面创建一个名为“玻璃亮点左软白点”的图层。选择一个小半径的柔软的白色笔刷然后涂抹顶部的模糊形状。降低图层不透明度为80%。检查屏幕截图,以供参考。

67、 现在,在上一图层的上面创建新图层,名字为“玻璃左亮点”。改变你的画笔大小比之前的软白点大小。硬度应为50 – 70%,而不是0%。然后,创建最亮的一个玻璃亮点。下面是截图。

68、现在来看玻璃。
右侧的外圈的内部应具有在右侧的玻璃的反射。首先按住ctrl点击“玻璃”图层来选中,然后在“玻璃左亮点”的上面创建一个名叫“glass refl right”的图层。然后按“D”键来切换前景色和背景色为默认的黑色和白色。
现在按“X”来使白色作为你的前景色,填充选区与Alt +退格键。因此,我们现在有一个白色的圆圈。再次按住ctrl点击“glass refl right”图层以选择。通过点击和拖动任何一个角落手柄扩大选择。你也可以在拖动鼠标的时候按住SHIFT和ALT来限制形状。按Enter键应用选择。现在稍微按下左箭头键来移动选区。使用移动工具(V),然后按del删除左侧。然后我们就完成了月牙的形状。

应用2个像素的高斯模糊然后降低该层的不透明度为20%。玻璃反射完成。

69、 下一步,我们将创建一系列的外圈螺钉。
在“glass reflex right”上方新建一个图层。选择椭圆选框工具(M),按住shift来拖动以完成一个标准的圆。然后用黑色填充,再按Ctrl+ D取消选择。把圆圈放在外环的中间。然后复制此层并在外圈的下部同样放置新圆圈。
然后按住Shift键单击以选中螺旋层,再一起复制这两层。现在,按Ctrl+ T,而这两个复制的图层仍处于选中状态。然后右击边框盒子再旋转。在旋转的同时按住SHIFT可以逐渐地旋转45度。现在我们有四个螺丝层。全部选中,然后复制。四个新复制的图层仍处于选中状态,通过旋转移位旋转45度。然后我们就拥有了一个完美的圆螺丝。

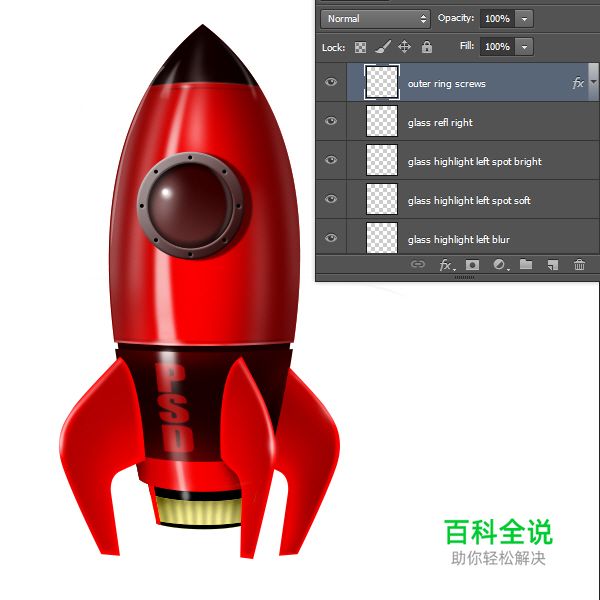
选择并合并所有层,并重新命名合并后的图层为“outer ring screws”

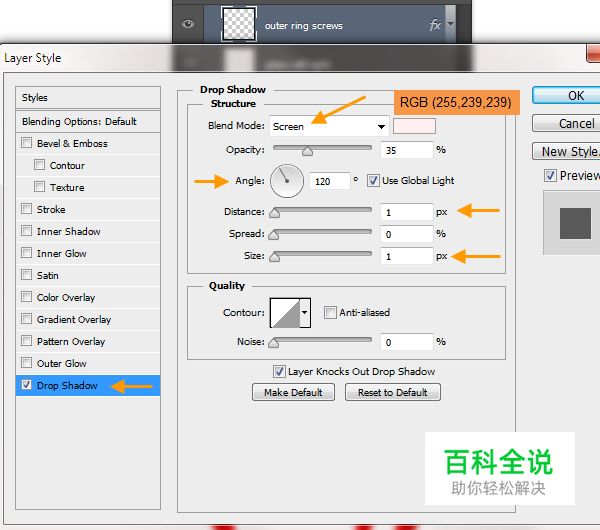
70、右键点击“外圈螺钉”图层,打开图层样式窗口。应用下面的阴影设置:


71、 双击背景图层,并在接下来的新图层窗口中键入“BG GRD”。

然后应用渐变叠加设置。


72、 改变你的前景色和背景色分别为RGB(122,28,31)和RGB(25,0,25)。然后在“BG GRD”层上面新建一个图层。滤镜>渲染>云彩,然后按Ctrl+ F来重新试几次。云彩滤镜产生随机的云的模式。当你喜欢一个特定的模式时停止。

然后改变这一层为颜色减淡的图层混合模式。改变图层不透明度为70%。

73.通过按住ctrl点击“火箭中部”图层,然后会在“亮点s”组中创建一个新层,取名为“火箭中部高光”。 选择一个不透明度较低的柔软的白色笔刷。然后创建三个微妙的亮点如下面的截图。更改图层不透明度为70%

74、 现在,我们将创建引擎炉。我们将用笔刷创建引擎炉,选择一个大的黄色软刷,然后在画笔选项(F5)中降低画笔的圆度值,使他看起来更加像椭圆。单击一次创建一个大的椭圆形。然后编辑>变换>扭曲或按直接Ctrl+ T,然后单击经从选项栏之上。如图所示:

展开“火箭发动机”组,并在“发动机中间层d”下面创建一个名为“发动机黄”的新图层。刷子的圆度降低后的宽度应与“发动机底”层形状的下部的宽度相当。点击“引擎炉黄”层来创建引擎高炉。更多或更少的半刷子应该隐藏下面的发动机部件。

75、 在“引擎高黄”的上一层创建一个名为“引擎炉白”的图层。改变刷子颜色为白色,并按下“]”键减小尺寸。然后点击,在之前黄色形状上面创建一个白色的椭圆形。使用扭曲模式以拉伸黄色形状下部的白色刷子。

76、 现在让我们来创建引擎的光芒。在“高光”组中创建一个新图层名为“火箭发动机焕发中旬”。选择笔刷,颜色为浅黄色,设置不透明度为30%。当您使用刷子,如果您按下ALT键,然后画笔工具会暂时变成吸管工具。在此模式下,您还可以给发动机发射时选择鲜艳的颜色。基本上你要用刷子多点击火焰区域的右上方,远离火焰区域的地方少点击几次。以下是图片,以供参考

77、现在要在“火箭发动机发光中旬”上面创建三个图层,“火箭翼左发光”,“火箭翼中发光”和“火箭翼右发光” 。用完成 “火箭发动机发光中旬”层的方法完成它们。只要记住三个翅膀的发光量会比“火箭发动机发光中旬”少一点。请看检查下面的图。

78、 我们需要调整一下 “火箭鼻高亮正面朝上” 的不透明度。现在被黑暗背景包围了,看起来有感觉很暗。那么降低该层的不透明度为15%。我只是想告诉你,环境不同看起来也会不同。

79、 让我们检查发动机的下部。在火焰区域,如果你仔细检查“引擎左边的”你可能会觉得有点扁平。虽然是明亮的光,但我们仍然需要在这里加一点影子。因此,按住ctrl单击以选中“引擎左侧”图层,然后在“阴影”组的上面创建名为“火箭发动机左侧的影子”的新图层。选择一个黑色小软刷,30%的不透明度,然后再接近箭体底的地方画一些阴影。

80、 我们现在必须创建在箭体顶部的螺丝。但在这里,我们将首先创建了“箭体螺栓”图层组,然后在其中创建图层。因此,在“火箭驾驶舱”组下面创建新的“箭体螺栓”组。然后“箭体螺栓”组会被选中,按Ctrl+ Shift键+ N新建一个图层。在新图层窗口中改名键入“螺钉1”。用椭圆选框工具创建一个箭体顶部形状的下边缘的中间部分上的小圆圈。填充红色。

81、 我们将创建两个图层样式:内阴影和下拉阴影的螺钉。下面是内阴影设置。

下拉阴影设置

82、 现在复制这个“螺钉1”层多次,并安排如下面的截图。我们将创建两个系列的螺栓:一个上,一个下。

83、在 “亮点”组中创建一个新的图层,名字为“箭体螺钉亮点” 然后调整软笔刷使之配套螺栓尺寸,并选择白色作为画笔的颜色。然后点击每个螺栓的顶部创建亮点。

然后降低图层不透明度为40%。

84、以下是所有图层的顺序

恭喜,你完成了。
