从AEUX到Bodymovin的插件小技巧
作为视觉设计师你是否会遇到这样的问题,当需要做一个loading或者其他动效的时候,总会或多或少的出现一些问题,如何使用更轻量高效的Sketch直接将矢量图形转到AE制作动效, 如何不在受GIF导出的失真问题困扰,如何让开发完美还原我们的动效设计稿等,如果你也存在这些疑问,那以下介绍的2款插件就可以完美的解决我们现在的问题。
AEUX
AEUX是由 Google 团队推出的,运用在 Sketch 和 AE 的一组高效插件,能将 Sketch 里的图层以及整个画板一键导入到 AE 里,同时能在AE里解决图形分组和分层的问题,减少导出图片或者转入IIIustrator处理带来的不必要的重复动作。
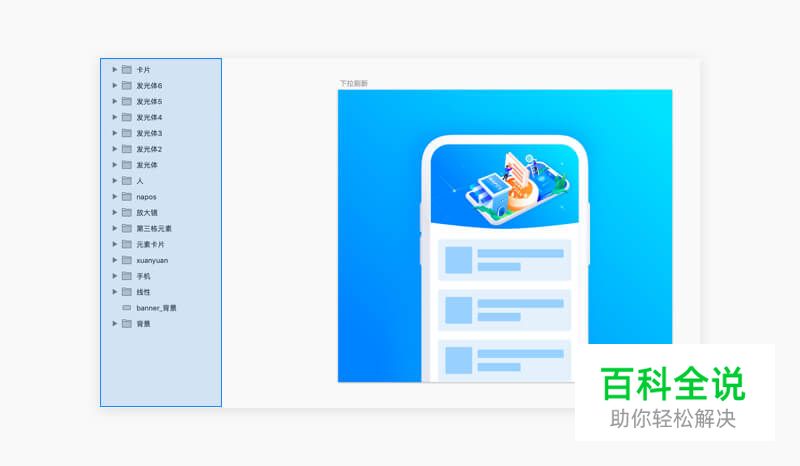
以下是我做的一个简单小案例,通过此次案例将介绍怎么去更好的使用这个插件:

首先在 Sketch 内将图层进行分组,在多图层的情况下,需要前期进行动效构思,根据构思在Sketch 里对图层进行分组,所做的分组将会是你在AE里的合成分组

分好组后该如何导入才能让两者图层统一?
•方法一:直接复制选中图层
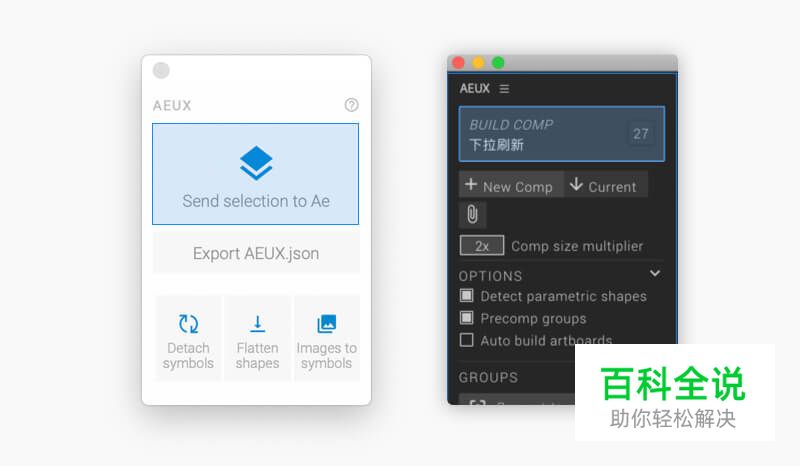
安装好插件后,打开 AEUX,选择你将导入到AE里的图层,点击 Send selection to Ae,同时在AE里打开安装的AEUX插件,在 BUILD COMP 区域出现了从 Sketch 导入的图层数量,勾选 Precomp groups,点击将自动加载入AE合成里

•方法二:导出json文件
从 Sketch 的 AEUX 面板里点击 Export AEUX.json 导出 json 文件,打开 AE 的 AEUX 面板勾选中 Precomp groups,将导出的 json 拖入到 BUILD COMP 区域,或者点击
赞 (0)
