怎么把查找出来的内容突出显示(表格中选中单元格所在行列突出显示)
在日常工作中,用Excel制作的表格数据超多,查找起来费时、费力,关键是面对数字时间一长,造成视觉疲劳,出错就难免了。今天小编教大家查询的数据行列交叉高亮显示,象聚光灯的效果,这样对比数据时就不会出错了。
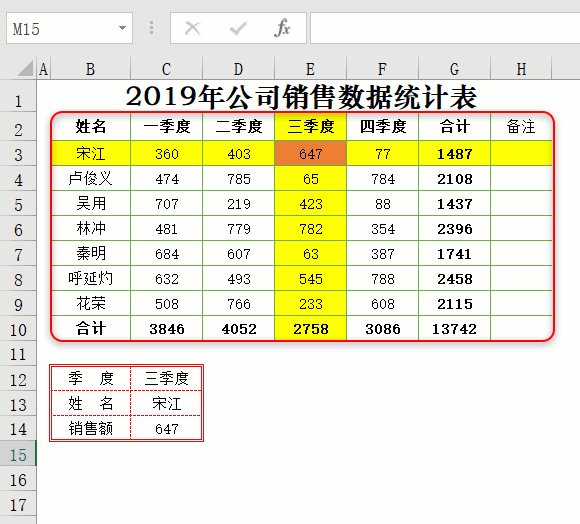
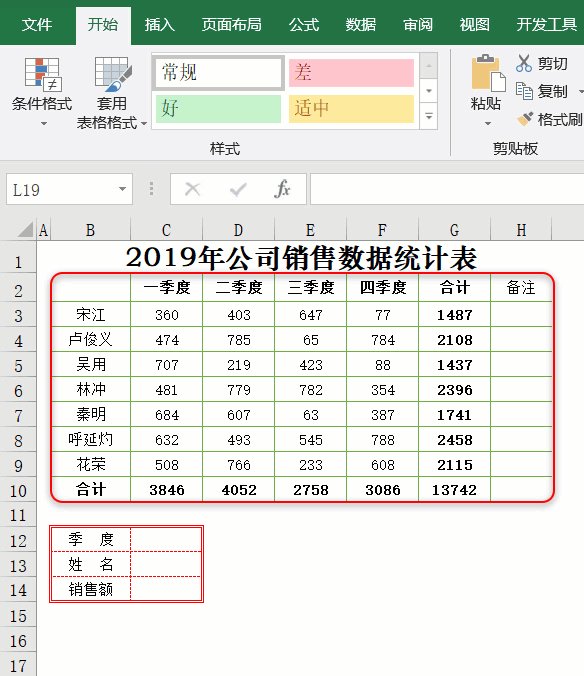
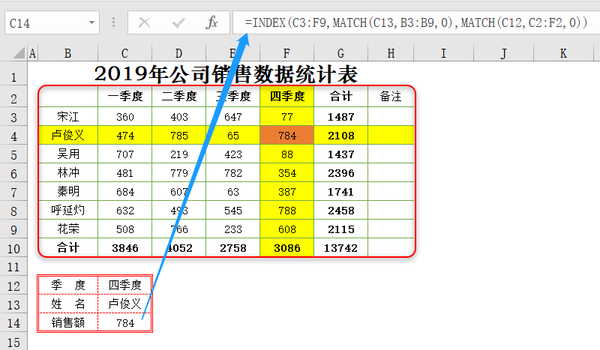
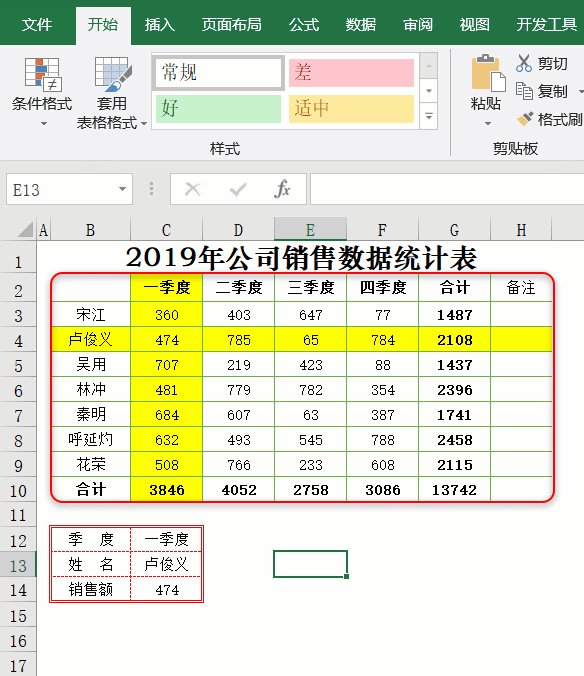
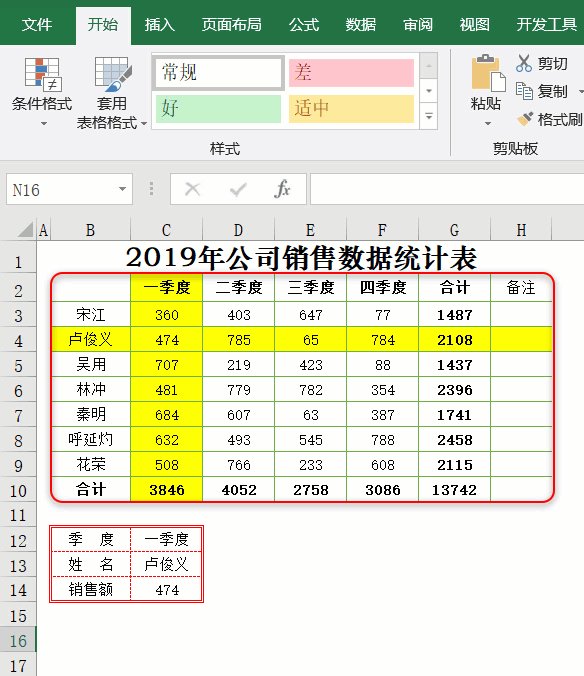
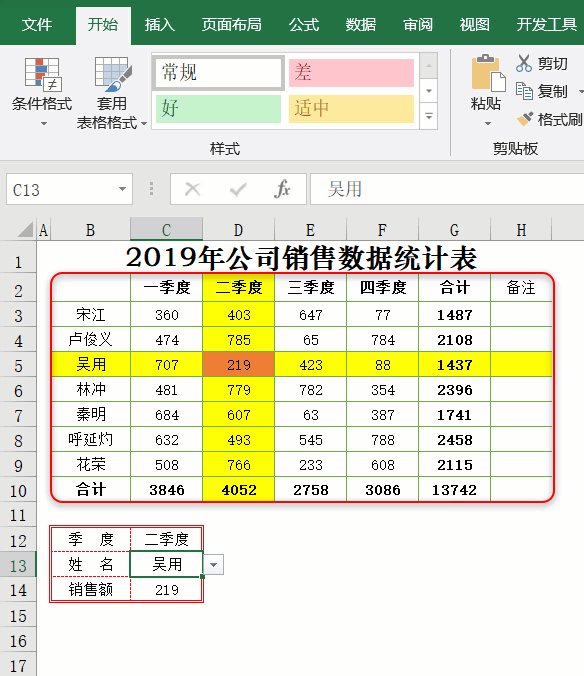
效果展示图:
具体操作步骤:
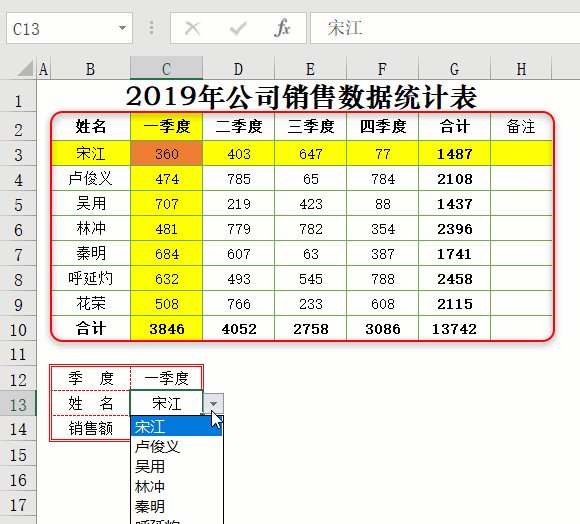
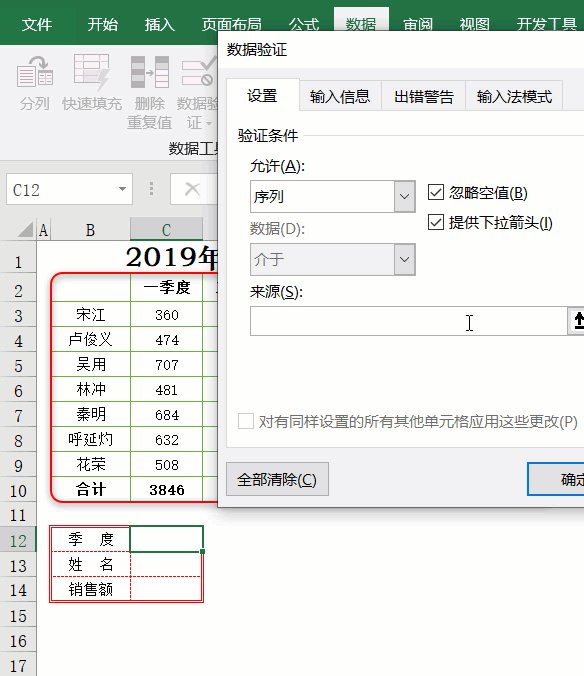
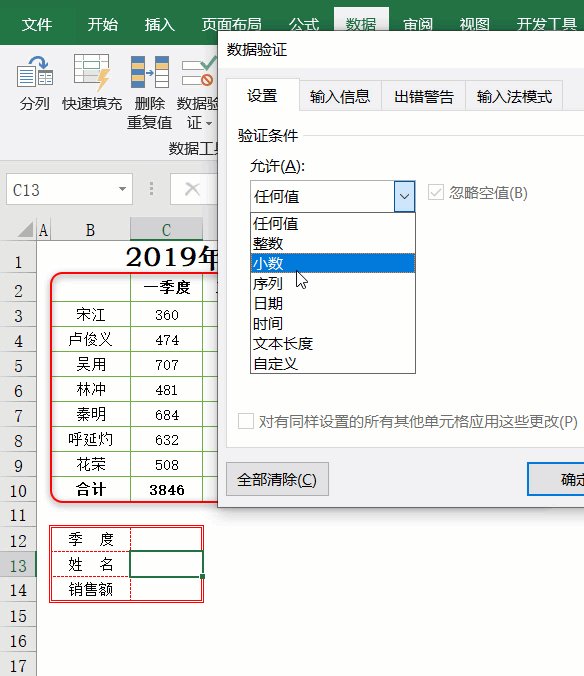
第一步:制作下拉菜单
详细制作方法点击教程《用Excel作个下拉菜单,选择录入内容,省得一个个打字了》
操作演示图如下:
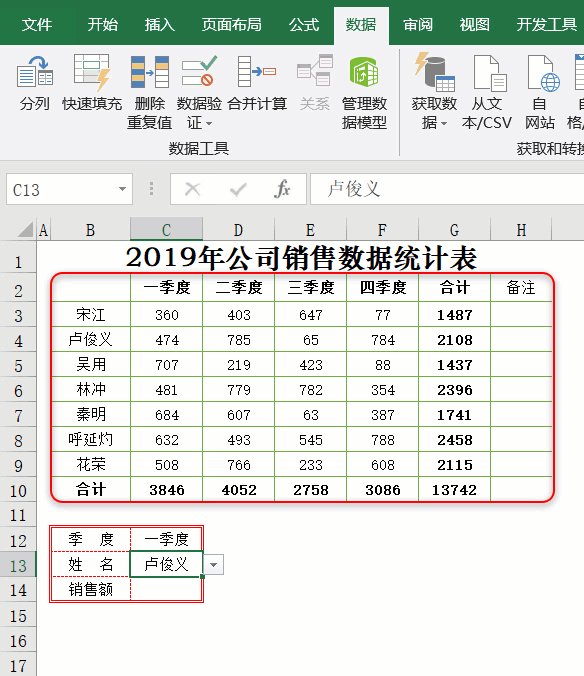
第二步:查找数据
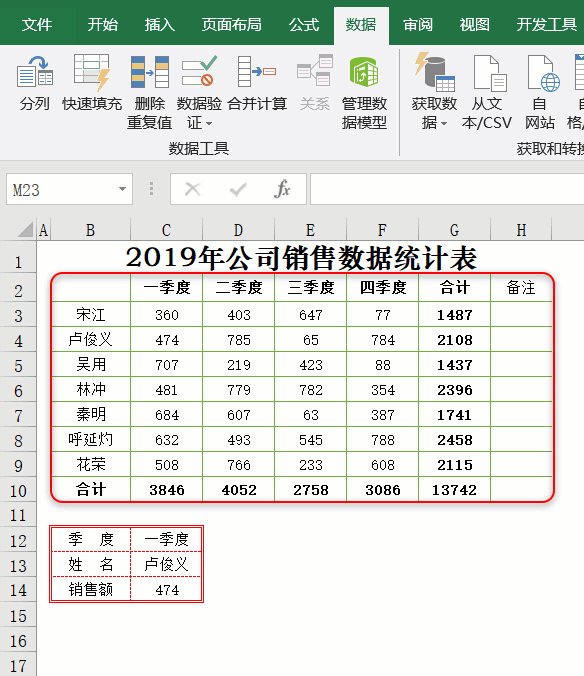
在C14单元格中输入公式:=VLOOKUP(C13,B3:H9,MATCH(C12,B2:H2,0),)
VLOOKUP函数详细教程可点击文末专栏学习!
第三步:设置条件格式
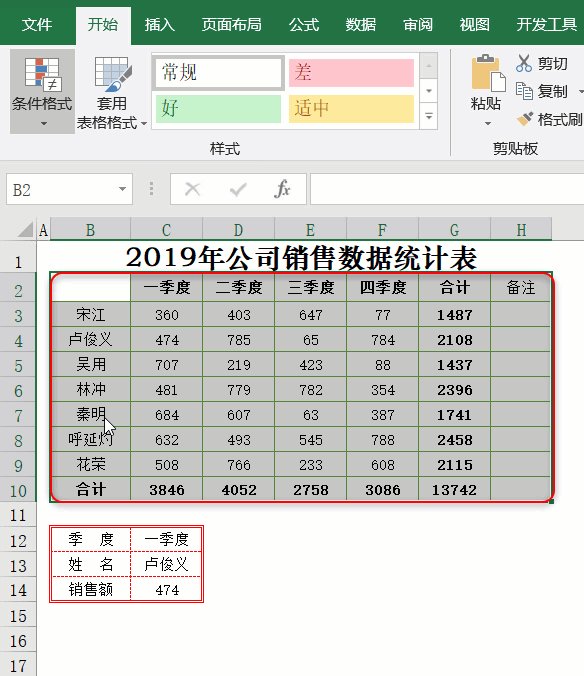
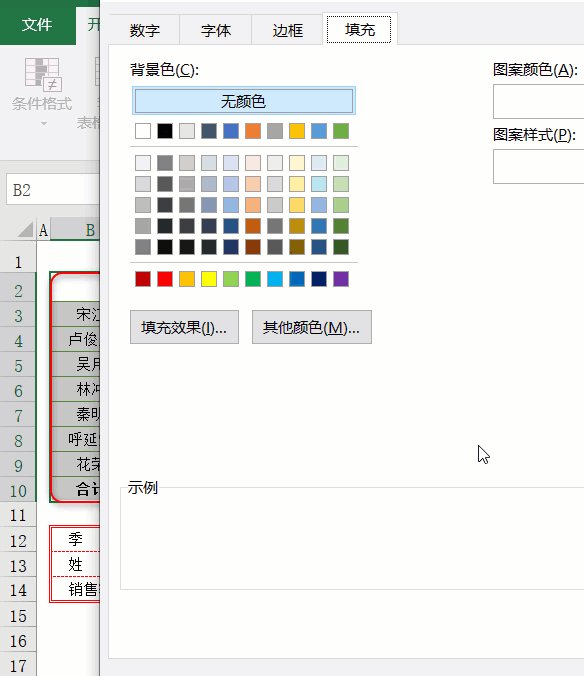
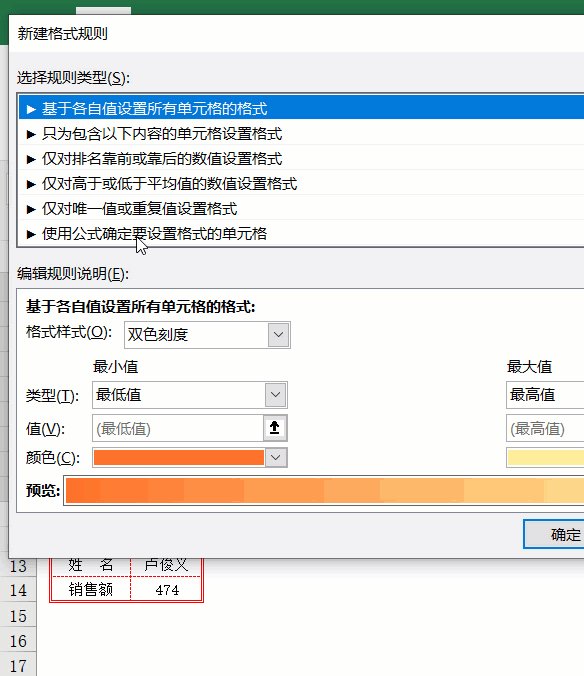
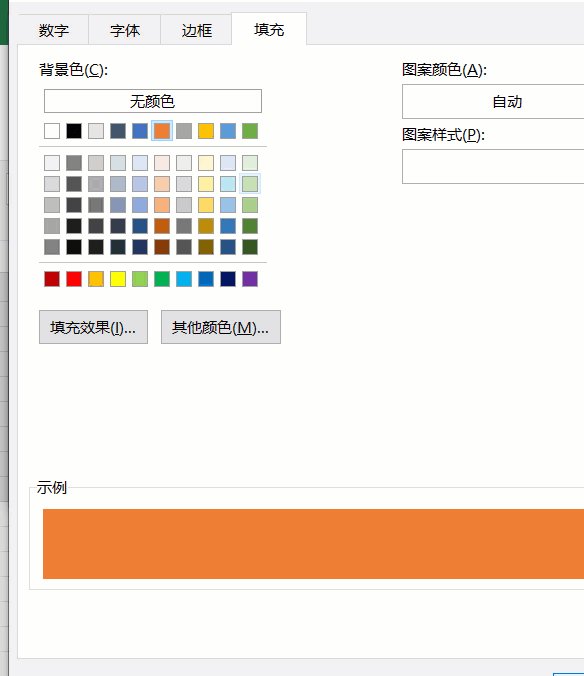
1、设置行列交叉高亮显示:选中表格B2:B10单元格区域,点击【开始】选项卡中的【条件格式】按钮,依次选择【新建规则】-【使用公式确定要设置格式的单元格】,在为符合此公式的值设置格式框中输入公式:=OR($B2=$C$13,B$2=$C$12),继续点击【格式】按钮,选择【填充】页面,选择一个填充色,这里选择黄色,最后点击确定,直到返回工作区;演示如下图:
2、设置查询数据高亮显示:选中表格B2:B10单元格区域,点击【开始】选项卡中的【条件格式】按钮,依次选择【新建规则】-【使用公式确定要设置格式的单元格】,在为符合此公式的值设置格式框中输入公式:=B2=$C$14,继续点击【格式】按钮,选择【填充】页面,选择一个填充色,这里选择橙色,最后点击确定,直到返回工作区;
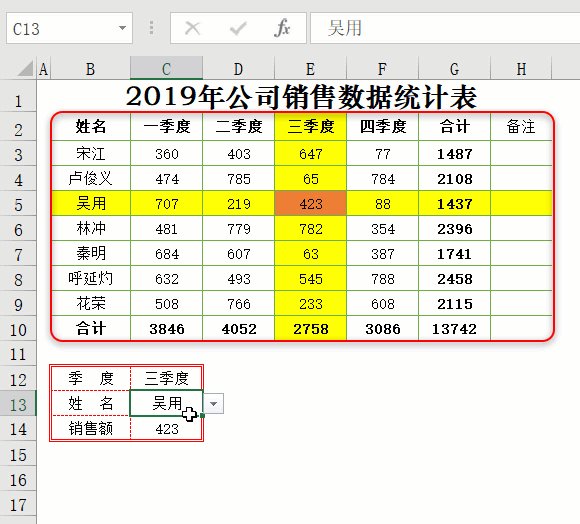
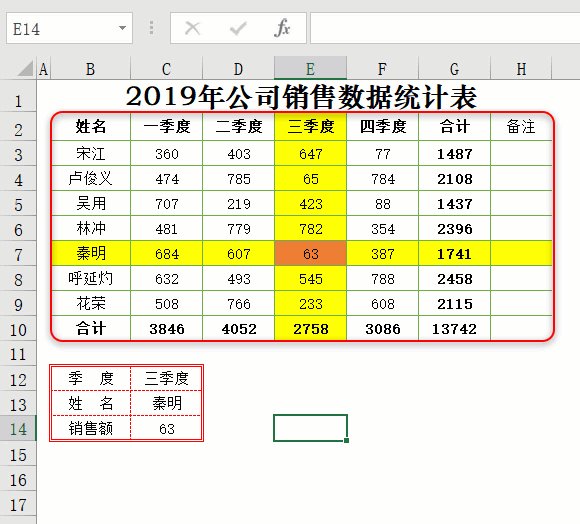
设置完毕。
演示如下图:
你学会了吗?记得给小编转发、点赞哟!下方专栏有详细视频教学。

#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf1-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }