怎么利用Axure中的原型工具做出滑动验证效果
Axure是一款专业的快速原型设计工具,为广大用户所喜欢,然而,仍然有不少用户对于一些操作不太熟悉,他们问道:怎样利用Axure中的原型工具做出滑动验证效果呢?小编今天给大家分享解决这个问题的方法。
具体如下:
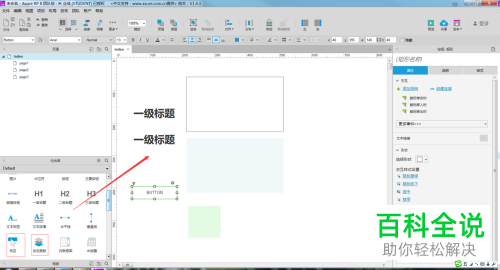
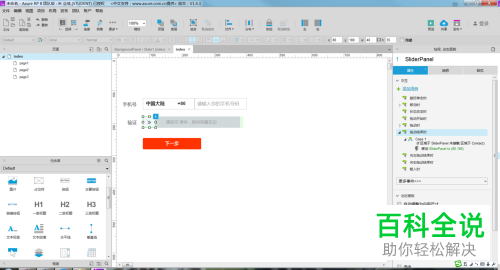
1.首先,请大家找到自己电脑里的Axure原型工具,接着,我们点击进入主界面,我们创建一个空白页面,并且别忘记在工作区域中加入要用到的元件元素,比如标题、矩形、动态面板等。

2. 第二步,如图所示,请大家设置这些元件元素的样式和描述等信息,我们只需根据自己所需自定义设置即可。

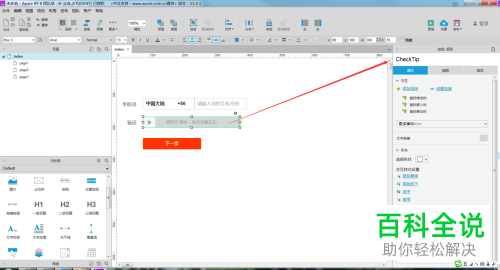
3. 第三步,完成样式调整以后,我们就要设置各个元件的名称,因为在以后的交互事件中要通过名称了解元件位置和用处。

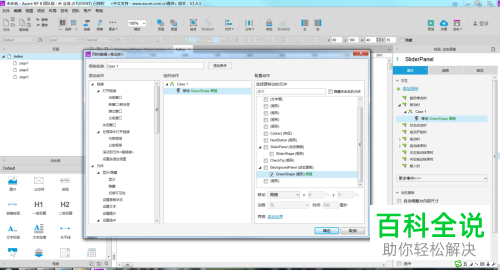
4. 第四步,如图所示,请大家设置滑动模块的移动时的交互事件。

5. 第五步,完成上述步骤后,请大家设置滑动模块的拖动时的交互效果。同样地,我们只要根据自己所需进行设计就行。

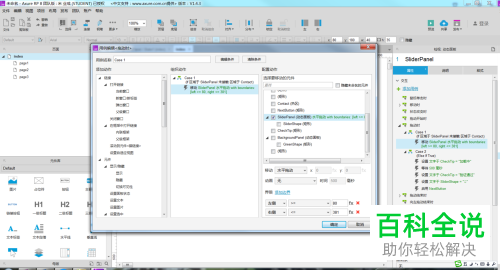
6. 第六步,完成上述步骤后,请大家设置一下滑动模块拖动结束时的交互效果。

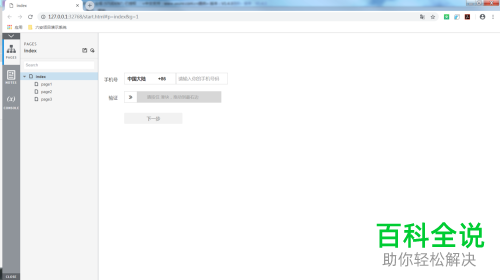
7. 第七步,接下来我们要做的就是按照系统要求确认自己的设计结果,我们可以先通过f5键预览效果。

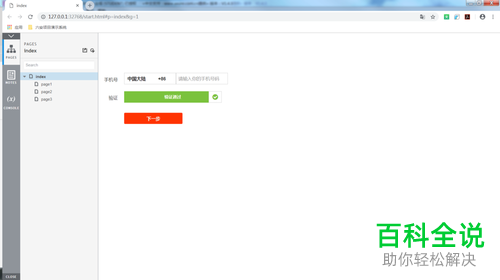
8. 最后,请大家把滑动模块移动到中间时,我们发现它变成绿色,当它到达最右边时,我们就验证成功了。


以上就是利用Axure中的原型工具做出滑动验证效果的方法。
赞 (0)
